SAE上应用的Git代码仓库管理基本操作讲解
SAE近期的优化,新增了Git代码托管仓库,本文对新浪云Git代码仓库的使用方法做简要的介绍。
使用Git进行代码管理,首先要在本地安装Git客户端,下载链接:http://www.git-scm.com/download/
Git客户端的安装与配置过程在此略去不讲。
本文例子中使用的操作系统为Windows 8.1,应用语言为Python,应用名称为gitsrc。
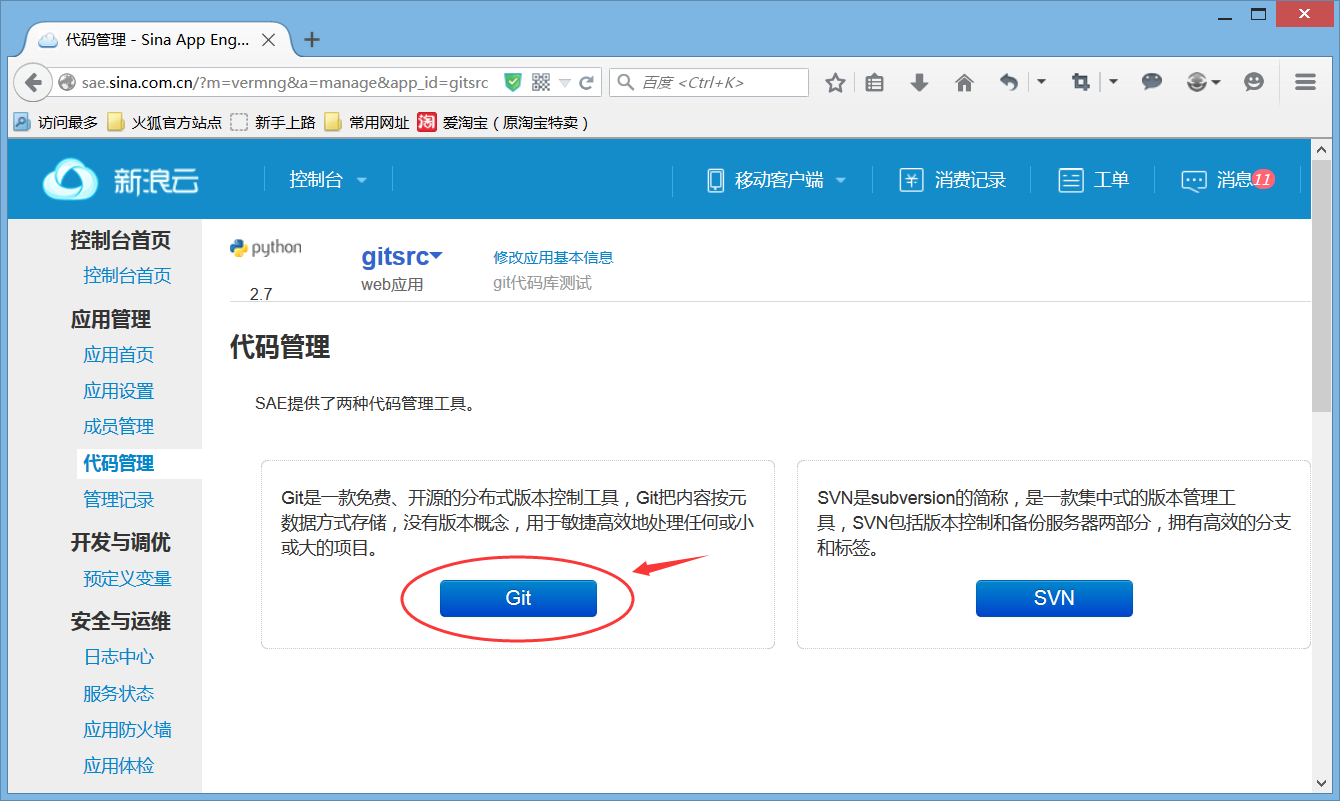
0. 代码管理方式的选择
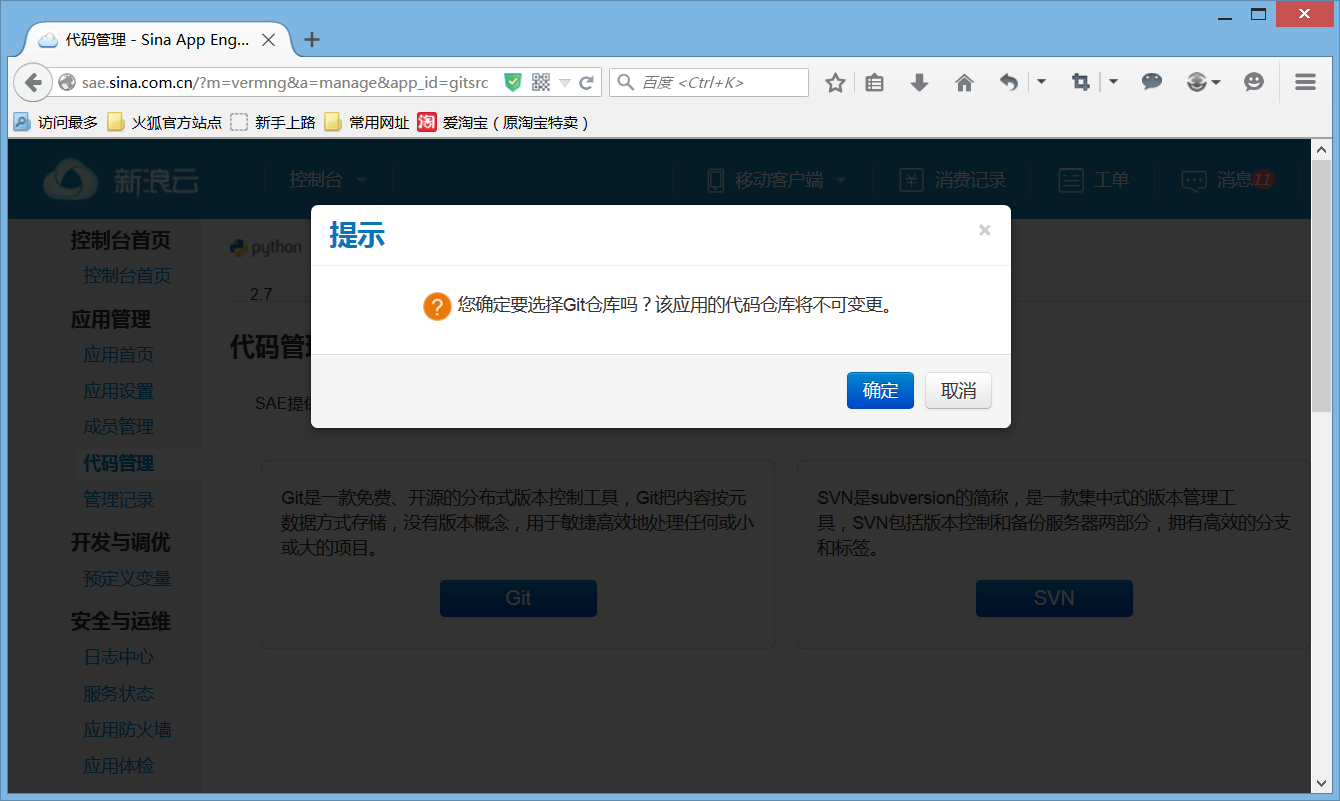
在首次对应用进行代码管理时,有且仅有一次选择代码库管理方式的机会,在此我们选择Git。
此后应用的代码管理方式将不可变更
创建完成后,可以在页面上看到应用的Git仓库地址:https://git.sinaapp.com/gitsrc/
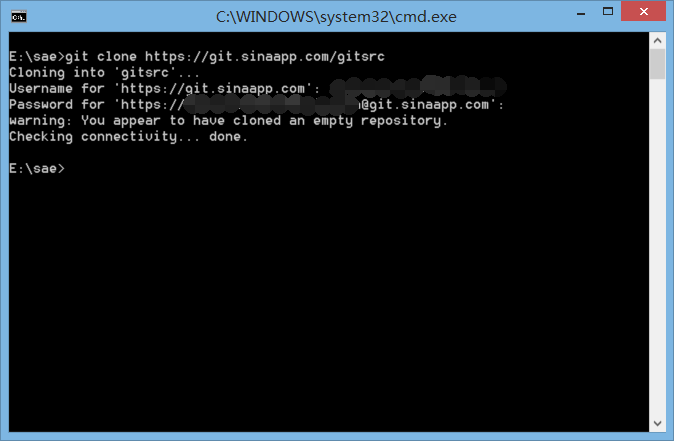
1. 使用git clone克隆代码仓库
在命令提示符(cmd)下,cd到工作目录(本例为E:\sae),执行命令:
git clone -o sae https://git.sinaapp.com/gitsrc
其中gitsrc应替换为正确的应用名称
按照提示输入安全邮箱和密码,执行成功后,提示检出内容为空。
保存Git用户名和密码:
在%USERPROFILE%\_netrc文件中
添加如下内容,可以避免每次push时重复输入用户名和密码(未启用动态口令)
machine git.sinaapp.com
login 安全邮箱
password 密码
添加一个Git远程仓库sae,地址为:https://git.sinaapp.com/gitsrc
git remote add sae https://git.sinaapp.com/gitsrc
注:如果在git clone时添加了 -o sae 参数,此步骤可以省略。
2. 首次创建分支(版本1)
在源码目录gitsrc下添加一个文件,例如index.wsgi,然后cd到源码目录下,执行如下指令:
cd gitsrc
git add .
git commit -am "init repo"
git push sae master:1
打印信息如下:
Counting objects: 3, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 371 bytes | 0 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://git.sinaapp.com/gitsrc
* [new branch] master -> 1
3. 版本的切换:
SAE Git代码仓库通过分支(Branch)的方式,支持多个并存的代码版本。
使用git checkout命令可以在版本之间进行切换,例如执行命令:
git checkout 1
Switched to branch '1'
Your branch is up-to-date with 'sae/1'.
执行完毕后,即切换至分支1
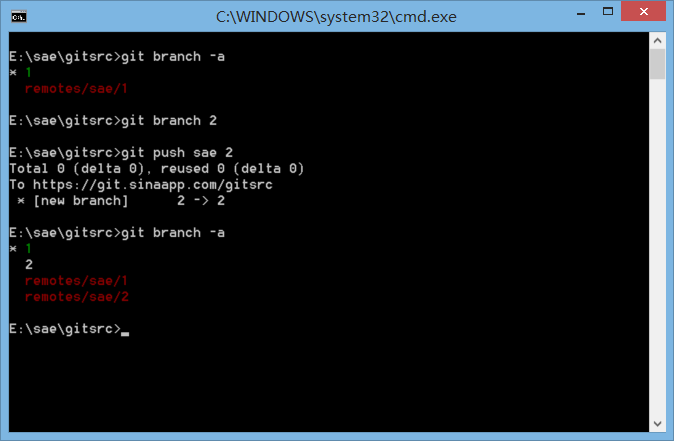
4. 新增和删除代码版本
当前位于分支1,执行下面的语句可以创建分支版本(例如版本2):
git branch 2
git push sae 2
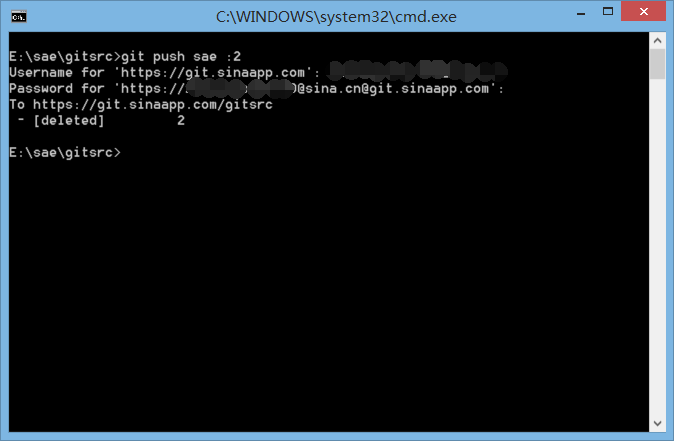
执行如下命令,可以列出所有版本

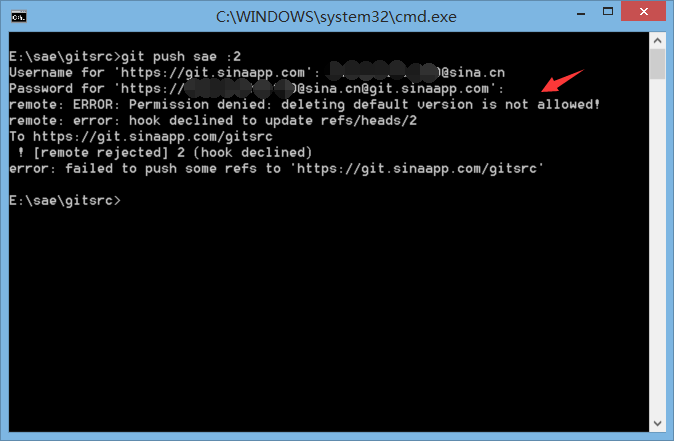
从SAE服务器上删除版本2的代码。

已经在SAE中指定为默认版本时,禁止删除。
提示错误信息:Permission denied: deleting default version is not allowed!
5. 向Git代码库提交代码变更
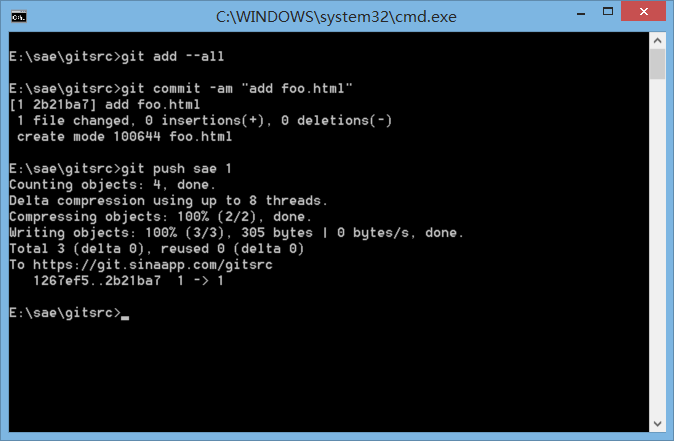
在gitsrc目录下变更代码文件,例如新增了文件foo.html
依次执行下面的语句,将变更提交至SAE Git代码库(分支版本1):
git add --all
git commit -am "add foo.html"
git push sae 1

对于Python应用,与SVN代码库不同,新增版本时并不会默认生成index.wsgi,开发者需要自行添加这个文件。
相关文章
- 这篇文章主要介绍了全程图解在为SAE上部署的网站设置域名解析的步骤,讲解了如何将其他地方购买的主域名绑定到SAE网站的方法,尤其适合国外买的没有备案过的域名绑定解析,需2016-02-16
- 这篇文章主要介绍了使用Git或SVN方式上传代码文件到SAE的教程,SVN在Windows下的客户端操作较为平易近人,但当下Git形式的代码管理俨然是大势所趋,需要的朋友可以参考下2016-02-15
- 这篇文章主要介绍了在新浪SAE应用平台上搭建Discuz!论坛的教程,discuz仍然是目前国内社区类型网站中应用最为广泛的CMS程序,需要的朋友可以参考下2016-02-15
- 这篇文章主要介绍了使用SAE和GitCafe搭建网站的过程讲解,GitCafe可以设置自动将代码推送到新浪云上,这样开源合作时修改代码便可以更加方便,需要的朋友可以参考下2016-02-14
- 这篇文章主要介绍了在SAE上创建及使用SVN上传网站项目的实例教程,现在SAE支持git,不过SVN在Windows下的图形化客户端操作更平易近人些,需要的朋友可以参考下2016-02-14
- 这篇文章主要介绍了新浪SAE及背后的云计算发展理念,讲到了新浪对paas模式云服务的一些发展经验,需要的朋友可以参考下2016-01-19
- 这篇文章主要介绍了SAE空间域名绑定和域名跳转的方法,SAE Sina App Engine是由新浪开发的以云计算为基础的公有应用发布平台,需要的朋友可以参考下2016-01-06
- 7月29日讯,中午有用户在微博曝出,新浪云计算服务SAE的域名sinaapp.com因未及时续费,导致该平台无法访问,不过由于该域名是在6月28日到期,倘若及时的话,可对该域名进行2014-07-29
- 这篇文章主要介绍了Git上一些修改错误操作的命令使用技巧,文中作者是使用的是Mac下的Git客户端,当然其他系统下的Git操作也是一样~需要的朋友可以参考下2015-12-07


最新评论