dw中css选择器nthchild怎么使用?
百度经验 发布时间:2018-06-04 14:58:50 作者:患者无薪  我要评论
我要评论
dw中css选择器nthchild怎么使用?Dreamweaver中出现了多个相同的标签,这时候可以使用nth-child()选择器,下面我们就来看看详细的教程,需要的朋友可以参考下
CSS3中选择器:nth-child()该怎么使用呢?下面我们就来看看:nth-child()选择器的使用方法。
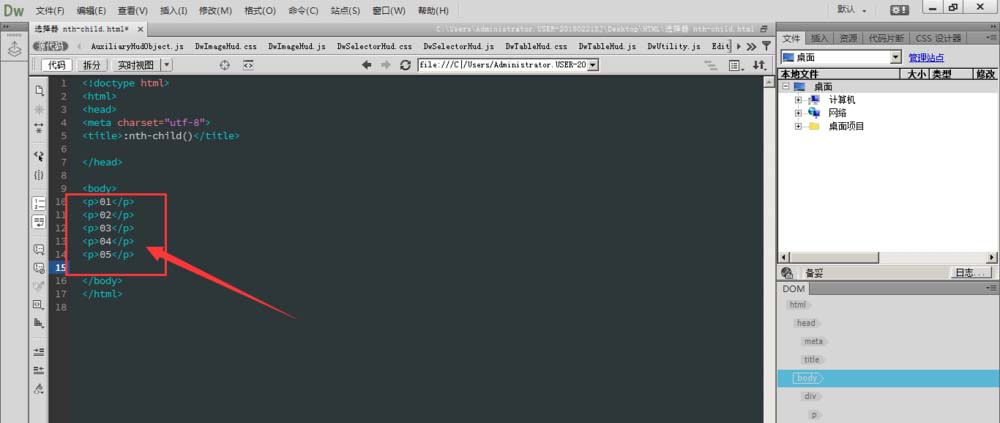
1、在新建的html文件中,建立几个相同的标签,比如建立几个p标签,如图所示


2、p:nth-child(){}。冒号前面是需要加属性的对象,后面的小括号内填写数值,需要对第几个p标签添加属性,就输入数字几,大括号内是需要对其添加的属性设置

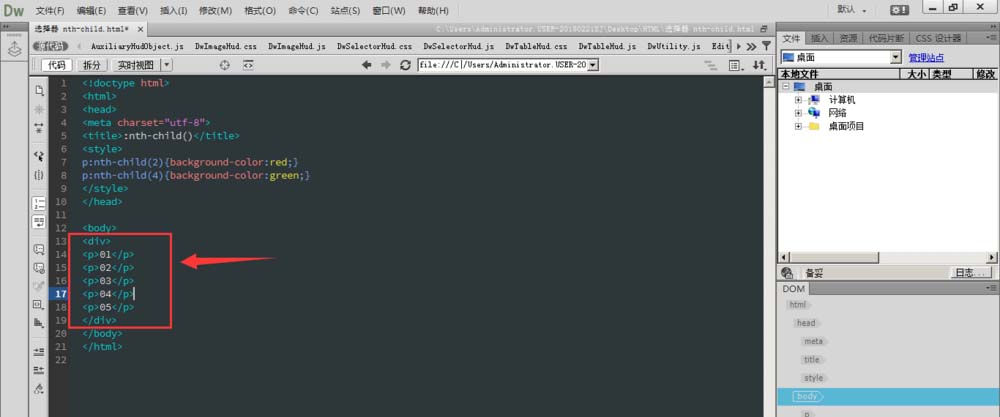
3、比如将第二个p背景颜色设置为红色,第四个p背景设置为绿色;
p:nth-child(2){background-color:red;}
p:nth-child(4){background-color:green;}

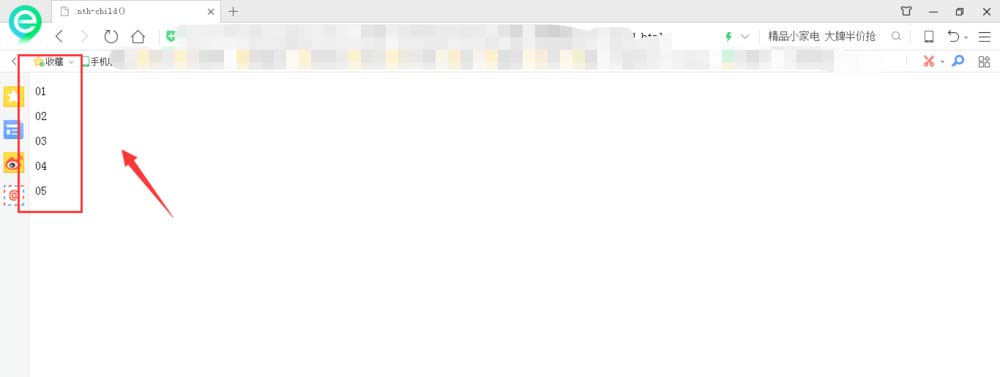
4、在浏览器中预览查看效果

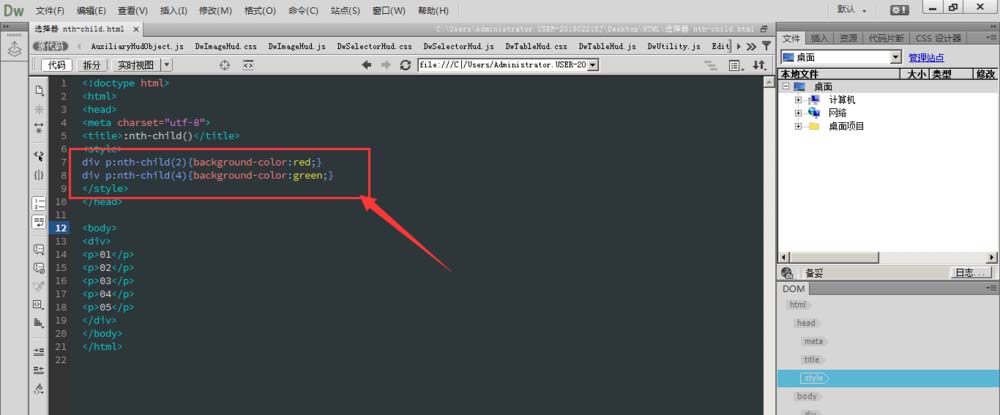
5、如果内容有父集的存在,如图所示

6、那么在添加属性设置时,可以添加div+空格+属性名称,如图所示,代表意思是:div中的第几个p标签

以上就是Dreamweaver中nthchild选择器的使用方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Dreamweaver网页怎么制作一个带有列表值的下拉菜单?
Dreamweaver CS6编辑浏览器列表无法添加浏览器怎么办?
相关文章
- 这篇文章主要介绍了CSS :visited伪类选择器隐秘往事回忆录,需要的朋友可以参考下2018-10-12
- 这篇文章主要介绍了css选择器中有小数点的标签获取方法,需要的朋友可以参考下2018-03-26
 CSS3 :default 伪类选择器只能作用在表单元素上,表示默认状态的表单元素。接下来通过本文给大家介绍CSS3 :default伪类选择器使用简介,感兴趣的朋友跟随脚本之家小编一起2018-03-15
CSS3 :default 伪类选择器只能作用在表单元素上,表示默认状态的表单元素。接下来通过本文给大家介绍CSS3 :default伪类选择器使用简介,感兴趣的朋友跟随脚本之家小编一起2018-03-15- 本文将详细介绍CSS选择器的新用法,感兴趣的朋友一起学习吧2018-02-02
 这篇文章主要介绍了CSS选择器实现字段解析的相关资料,需要的朋友可以参考下2018-01-31
这篇文章主要介绍了CSS选择器实现字段解析的相关资料,需要的朋友可以参考下2018-01-31- 这篇文章主要介绍了CSS中选择器的权重值的计算的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-23
 Dreamweaver怎么使用css选择器中的类?Dreamweaver中css选择器中有很多功能,想要使用其中的类,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-09
Dreamweaver怎么使用css选择器中的类?Dreamweaver中css选择器中有很多功能,想要使用其中的类,该怎么使用呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-09
详解CSS3选择器:nth-child和:nth-of-type之间的差异
本篇文章主要介绍了CSS3选择器:nth-child和:nth-of-type之间的差异,非常具有实用价值,需要的朋友可以参考下2017-09-18- 本文总结了30个CSS3选择器,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-04-13
- 这篇文章主要介绍了css3类选择器之结合元素选择器和多类选择器用法,非常不错,具有参考借鉴价值,需要的朋友可以参考下2017-03-09







最新评论