详解CSS3选择器:nth-child和:nth-of-type之间的差异
先看一个简单的实例,首先是HTML部分:
<section>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
然后两个选择器相对应的CSS代码如下:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
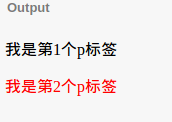
上面这个例子中,这两个选择器所实现的效果是一致的,第二个p标签的文字变成了红色:

尽管上面两个demo的最后效果一致,但是两个选择器之间存在差异是必然的。
对于:nth-child选择器,在简单白话文中,意味着选择一个元素:
1、这是个段落元素
2、这是父标签的第二个孩子元素
对于:nth-of-type选择器,意味着选择一个元素:
1、选择父标签的第二个段落子元素
我们把上面的实例稍作修改,就可以看到这两个选择器之间的差异表现了,如下HTML代码:
<section>
<div>我是一个普通的div标签</div>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>
还是与上面例子一致的CSS测试代码:
p:nth-child(2) { color: red; }

p:nth-of-type(2) { color: red; }

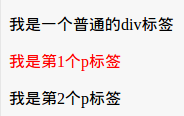
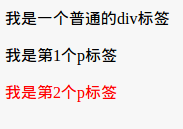
这时候两个选择器所渲染的结果就不一样了。
p:nth-child(2)其渲染的结果不是第二个p标签文字变红,而是第一个p标签,也就是父标签的第二个子元素。
p:nth-of-type(2)的表现显得很坚挺,其把希望渲染的第二个p标签染红了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

详解CSS nth-child与nth-of-type的元素查找方式
这篇文章主要介绍了详解CSS nth-child与nth-of-type的元素查找方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-22详解CSS3中nth-child与nth-of-type的区别
在css3中有两个新的选择器可以选择父元素下对应的子元素,一个是:nth-child 另一个是:nth-of-type。 但是它们到底有什么区别呢?下面这篇文章主要就给介绍了CSS3中nth-chil2017-01-05使用css属性:nth-child(n)匹配选择第n个子元素
css匹配选择第n个子元素可以使用:nth-child(n) 选择器,其匹配属于其父元素的第N个子元素,不论元素的类型2014-07-29CSS3中:nth-child和:nth-of-type的区别深入理解
关于:nth-child和:nth-of-type的区别之前一直没太注意,经深入理解才发现里面其实暗藏玄机2014-03-10CSS3 :nth-child()伪类选择器实现奇偶行显示不同样式
css3的强大,让人惊叹,今天我们就来“前瞻”一下CSS3的一个伪类选择器“:nth-child()”实现奇偶行显示不同样式,具体的详细示例可以参考下文,希望对大家有所帮助2013-11-05css :nth-child与:nth-of-type之小解
css :nth-child与:nth-of-type之小解,需要的朋友可以参考下。2011-10-07- CSS3标准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,今天我们就来“前瞻”一下CSS3的一个伪类2010-07-10
- 网页制作Webjx文章简介:CSS3标准已提出数年,但是目前能实现她的浏览器并不多,虽然部分浏览器能实现部分规范,但这又有什么用呢?面对更多的兼容性问题,今天我们就来“2009-04-02
 这篇文章主要介绍了总结下常用的nth-child选择符,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-12-11
这篇文章主要介绍了总结下常用的nth-child选择符,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-12-11



最新评论