一文了解CSS3 新增背景属性 + 新增边框属性
前言:CSS3在CSS2的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题,本篇文章主要讲解的为CSS3新增背景属性和新增边框属性。

先让我们看一下本篇文章的大致内容:

1.CSS3 新增背景属性
先让我们来看一下有哪些新增的属性:

接下来我们一一进行讲解:
(1)background-origin
background-origin属性作用:用于设置背景图的原点。
常见属性值:
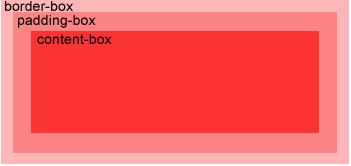
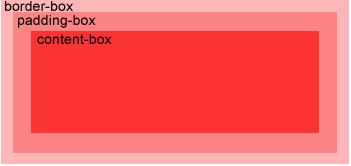
1. padding-box :从padding 区域开始显示背景图像。—— 默认值
2. border-box : 从border 区域开始显示背景图像。
3. content-box : 从content 区域开始显示背景图像。
我们从常见属性值中我们就可以发现,padding-box是background-origin的默认值,也就是说背景图片是从padding区域开始显示背景图像的(例如):
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./test.css">
</head>
<body>
<div class="outer"> </div>
</body>
</html>CSS代码:
.outer {
width: 300px;
height: 300px;
border: 30px dashed grey;
padding: 30px;
background-image: url(./image/fish.jpg);
/* 用于设置背景大小的,下文会进行讲解,这里只看效果即可 */
background-size: cover;
}
其中蓝色阴影区为内容区,我们会发现背景的默认起始位置为盒子的padding区,这也应证了padding-box是background-origin的默认值。
接下来我们分别将background-origin的值改为border-box和content-box看一下效果:
border-box:
CSS代码:
.outer {
width: 300px;
height: 300px;
border: 30px dashed grey;
padding: 30px;
background-image: url(./image/fish.jpg);
background-origin: border-box;
/* 用于设置背景大小的,下文会进行讲解,这里只看效果即可 */
background-size: cover;
}
content-box:
CSS代码:
.outer {
width: 300px;
height: 300px;
border: 30px dashed grey;
padding: 30px;
background-image: url(./image/fish.jpg);
background-origin: content-box;
/* 用于设置背景大小的,下文会进行讲解,这里只看效果即可 */
background-size: cover;
}
我们会看到其不一样的效果,这样我们就大致的了解了background-origin属性。
(2)background-clip
background-clip属性的作用:用于设置背景图的向外裁剪的区域。
常见属性值:
1. border-box : 从border 区域开始向外裁剪背景。 —— 默认值
2. padding-box : 从padding 区域开始向外裁剪背景。
3. content-box : 从content 区域开始向外裁剪背景。
细心的读者在上文的例子中就可以发现,设置了背景后,如果背景图片过大,其背景是从border区域开始向外裁剪背景的(例如):
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./test.css">
</head>
<body>
<div class="outer"> </div>
</body>
</html>CSS代码:
.outer {
width: 300px;
height: 300px;
border: 30px dashed grey;
padding: 30px;
background-image: url(./image/fish.jpg);
}
和background-origin属性类似,我们可以设置其背景的裁剪边缘,是从border区域开始向外裁剪背景,还是从padding区域开始向外裁剪背景,还是从content区域开始向外裁剪背景。这里直接展示一下效果:
padding-box:

content-box:

这样我们就大致的了解了background-clip属性了。
(3)background-size
background-size属性的作用:用于设置背景图的尺寸。(以下是其设置背景图的尺寸的四种方式):
方式一:用长度值指定背景图片大小,不允许负值。
background-size: 300px 200px;
方式二:用百分比指定背景图片大小,不允许负值。
background-size: 100% 100%;
方式三:contain : 将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等,再将完整背景图片包含在容器内。
background-size: contain;
如图:(设置为contain):

注意:这种方式设置背景图片大小可能会造成容器里部分区域没有背景图片。
方式四:cover :将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上。
background-size: cover;
如图:(设置为cover):

注意:这种方式设置背景图片大小可能会造成容器里部分区域没有背景图片。
这样我们就大致的了解了background-size属性了。
(4)backgorund 复合属性
和其他的复合属性一样,backgorund 复合属性就是将有关背景的一些属性放到一个属性里面来写。但是我们要注意其里面的复合属性的前后顺序。
前后顺序:
background: color url repeat position / size origin clip
注意:
1. origin 和 clip 的值如果一样,如果只写一个值,则origin 和 clip 都设置;如果设置了两个值,前面的是origin ,后面的clip 。
2. size 的值必须写在 position 值的后面,并且用 / 分开。
这样我们就大致的了解了backgorund 复合属性了。
补充:多背景图
我们要知道,在CSS3中允许元素设置多个背景图片,那么我们如何给一个元素设置多个背景图片呢?
我们直接使用案例来进行演示:
现在我们将刚才的背景图片改为多背景图:
div {
width: 300px;
height: 300px;
padding: 10px;
border: 10px dashed grey;
background: url(./image/bg-lt.png) no-repeat,
url(./image/bg-rt.png) no-repeat right top,
url(./image/bg-lb.png) no-repeat left bottom,
url(./image/bg-rb.png) no-repeat right bottom;
}
我们就会发现其背景图片是由四个图片组成的。
2.CSS3新增边框属性
对于CSS3新增边框属性来说,总共我们需要知道两个,分别是:边框圆角 和边框外轮廓。
(1)边框圆角
先让我们看一下边框圆角:
在 CSS3 中,使用border-radius属性可以将盒子变为圆角。例如:
同时设置四个角的圆角:
border-radius:30px;
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./test.css">
</head>
<body>
<div></div>
</body>
</html>CSS代码:
div {
width: 300px;
height: 300px;
border-radius: 30px;
background-color: aquamarine;
}
当然我们还可以分开设置每个角的圆角:
| 属性名 | 作用 |
|---|---|
| border-top-left-radius | 设置左上角圆角半径: 1. 一个值是正圆半径, 2. 两个值分别是椭圆的x 半径、y 半径。 |
| border-top-right-radius | 设置右上角圆角半径: 1. 一个值是正圆半径, 2. 两个值分别是椭圆的x 半径、y 半径。 |
| border-bottom-right-radius | 设置右下角圆角半径: 1. 一个值是正圆半径, 2. 两个值分别是椭圆的x 半径、y 半径。 |
| border-bottom-left-radius | 设置左下角圆角半径: 1. 一个值是正圆半径, 2. 两个值分别是椭圆的x 半径、y 半径。 |
这里我们以border-top-left-radius为例子:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.18.css">
</head>
<body>
<div></div>
</body>
</html>CSS代码:
div {
width: 200px;
height: 200px;
background-color: aquamarine;
/* 长轴长为30px,短轴长为10px */
border-top-left-radius: 30px 10px;
}
当然,边框圆角还有复合属性:(但是基本不会使用!)
border-raidus: 左上角x 右上角x 右下角x 左下角x / 左上y 右上y 右下y 左下y
这样我们就大致了解了CSS3新增边框属性了。
(2)边框外轮廓
先让我们从效果上看一下什么是边框外轮廓(如图):

其实边框外轮廓和border很相似,但是其是在margin区外的一层边框。
那了解了什么是边框外轮廓之后,让我们看一下其有哪些属性:
1. outline-width :外轮廓的宽度。
2. outline-color :外轮廓的颜色。
3. outline-style :外轮廓的风格。其属性值有以下几个:
(1)none : 无轮廓
(2)dotted : 点状轮廓
(3)dashed : 虚线轮廓
(4)solid : 实线轮廓
(5)double : 双线轮廓
4. outline-offset 设置外轮廓与边框的距离,正负值都可以设置。
当然,边框外轮廓也有复合属性,例如:
outline:50px solid blue;
我们会发现其属性值和border几乎一模一样,是的,没错,设置边框外轮廓就和设置border类似,只不过需要注意其位置就可以了。
这里我们只讲解一下outline-offset :
outline-offset 是用来设置外轮廓与边框的距离,正负值都可以设置。
我们直接使用代码来看一下:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.18.css">
</head>
<body>
<div></div>
</body>
</html>CSS代码:
div {
width: 200px;
height: 200px;
background-color: aquamarine;
outline: 5px dashed green;
}
但是我们给CSS代码添加outline-offset 属性之后:
div {
width: 200px;
height: 200px;
background-color: aquamarine;
outline: 5px dashed green;
outline-offset: 9px;
}
这样我们就大致的了解了边框外轮廓属性了。
到此这篇关于CSS3 新增背景属性 + 新增边框属性的文章就介绍到这了,更多相关CSS3 新增背景属性内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 CSS3新增属性:background-clip ,background-origin , background-size,本文给大家分享CSS3新增的背景属性,感兴趣的朋友跟随小编一起看看吧2019-12-25
CSS3新增属性:background-clip ,background-origin , background-size,本文给大家分享CSS3新增的背景属性,感兴趣的朋友跟随小编一起看看吧2019-12-25- 这篇文章主要介绍了详解CSS的border边框属性及其在CSS3中的新特性,既涵盖了基础的边框宽度与颜色设置又讲到了CSS3中的图片边框及边框渐变,需要的朋友可以参考下2016-05-10
- 网页制作Webjx文章简介:这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有2009-04-02



最新评论