CSS中的box-shadow详解
box-shadow详解
属性定义及使用说明
box-shadow属性可以设置一个或多个下拉阴影的框。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注意:
boxShadow属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| 属性 | 描述 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
属性详解
div默认设置以下css样式:
.container {
width: 200px;
height: 200px;
background-color: red;
}h-shadow
它是必需的,代表水平方向的阴影。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧。
<div class="container container1"></div> <div class="container container2"></div>
.container1 {
box-shadow: 20px 20px;
}
.container2 {
box-shadow: -20px 20px;
}效果如下:

v-shadow
它是必需的,代表垂直方向的阴影。值为正数时,阴影在元素的下侧;值为负数时,阴影在元素的上侧。
.container1 {
box-shadow: 20px 20px;
}
.container2 {
box-shadow: 20px -20px;
}
blur
它是可选的,代表阴影的模糊半径。值越大,越模糊。
.container1 {
box-shadow: 20px 20px 20px;
}
.container2 {
box-shadow: 20px 20px 40px;
}
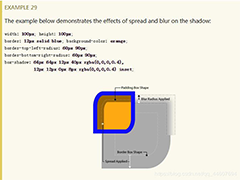
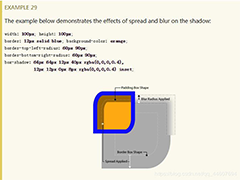
spread
它是可选的,代表阴影的大小(扩散半径)。值为正数时,阴影在原来的基础上放大;值为负数时,阴影在原来的基础上缩小。
.container1 {
box-shadow: 20px 20px 0;
}
.container2 {
box-shadow: 20px 20px 0 -10px;
}
.container3 {
box-shadow: 20px 20px 0 10px;
}
color
它是可选的,代表阴影的颜色。不设置颜色时默认黑色。
.container1 {
box-shadow: 20px 20px 0 0;
}
.container2 {
box-shadow: 20px 20px 0 0 yellow;
}
inset
它是可选的,代表阴影的投影方式。如果设置了则从外层的阴影(开始时)改变阴影内侧阴影。
.container1 {
box-shadow: 20px 20px;
}
.container2 {
box-shadow: 20px 20px inset;
}
几个通过box-shadow实现的效果:
按钮的按压效果

核心代码:
<button class="button">点我</button>
.button {
display: inline-block;
padding: 15px 35px;
font-size: 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
color: #fff;
background-color: #4caf50;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
.button:hover {
background-color: #3e8e41;
}
.button:active {
background-color: #3e8e41;
box-shadow: 0 5px #666;
transform: translateY(4px);
}按钮的另一种按压效果

核心代码:
<button class="button">点我</button>
.button {
width: 120px;
height: 60px;
background: #e9ecef;
color: #333;
border-radius: 12px;
box-shadow: 7px 7px 12px rgba(0, 0, 0, 0.4),
-7px -7px 12px rgba(255, 255, 255, 0.9);
text-align: center;
line-height: 60px;
border: none;
font-size: 24px;
}
.button:active {
box-shadow: 0 0 0 rgba(0, 0, 0, 0.4), 0 0 0 rgba(255, 255, 255, 0.9),
inset -7px -7px 12px rgba(255, 255, 255, 0.9),
inset 7px 7px 12px rgba(0, 0, 0, 0.4);
}“立体效果”

核心代码:
<div class="container"></div>
.container {
position: relative;
width: 600px;
height: 100px;
background: hsl(48, 100%, 50%);
border-radius: 20px;
margin: 200px auto;
}
.container::before {
content: "";
position: absolute;
top: 50%;
left: 5%;
right: 5%;
bottom: 0;
border-radius: 10px;
background: hsl(48, 100%, 20%);
transform: translate(0, -15%) rotate(-4deg);
transform-origin: center center;
box-shadow: 0 0 20px 15px hsl(48, 100%, 20%);
z-index: -1;
}创建多个自身

核心代码:
<div class="container"></div>
.container {
width: 400px;
height: 200px;
background-color: gray;
position: relative;
}
.container::after {
position: absolute;
right: 35px;
top: 10px;
content: "";
width: 6px;
height: 6px;
border-radius: 50%;
background: #fff;
box-shadow: 10px 0 0 #fff, 20px 0 0 #fff;
}到此这篇关于CSS重的box-shadow详解的文章就介绍到这了,更多相关css box-shadow内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章

CSS3 新特性 box-shadow 阴影效果、圆角border-radius效果实现
CSS3的border-radius属性可以轻松制作圆角效果,支持一至四个值来分别定义四个角的圆角大小,一个值时所有角圆角相同,两个值时对角线上的角相同,本文给大家介绍CSS3 新特性 b2024-10-17
详解CSS3 边框样式(包含border-radius、border-image与box-shadow)
这篇文章主要介绍了CSS3 边框样式(包含border-radius、border-image与box-shadow)的相关知识,本文给大家介绍的非常详细,,需要的朋友可以参考下2024-08-29 这篇文章主要介绍了css3 使用box-shadow实现浮雕风格按钮效果,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-08-19
这篇文章主要介绍了css3 使用box-shadow实现浮雕风格按钮效果,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧2024-08-19
详解CSS3 filter:drop-shadow滤镜与box-shadow区别与应用
这篇文章主要介绍了详解CSS3 filter:drop-shadow滤镜与box-shadow区别与应用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友2020-08-24 这篇文章主要介绍了CSS3 box-shadow属性实例详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-19
这篇文章主要介绍了CSS3 box-shadow属性实例详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-19
css3 box-shadow阴影(外阴影与外发光)图示讲解
这篇文章主要介绍了css3 box-shadow阴影(外阴影与外发光),通过五个测试通过图片展示了阴影的不同位置不同效果,需要的朋友可以参考下2017-08-11- 这篇文章主要介绍了详解CSS3阴影 box-shadow的使用和技巧总结 ,具有一定的参考价值,有需要的可以了解一下。2016-12-03
详解CSS3的box-shadow属性制作边框阴影效果的方法
这篇文章主要介绍了CSS3的box-shadow属性制作边框阴影效果的方法,box-shadow属性还是十分强大的,能设定阴影的水平或垂直位置,以及阴影的颜色和尺寸等,需要的朋友可以参考下2016-05-10







最新评论