Dreamweaver中div标签怎么设置左右并排?
百度经验 发布时间:2018-07-17 13:47:20 作者:水果人2010  我要评论
我要评论
Dreamweaver中div标签怎么设置左右并排?Dreamweaver中div标签默认是上下并排的,想要设置成左右并排,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver中想要设置div标签的排列方式,该怎么设置为左右并排呢?下面我们就来看看详细的教程。
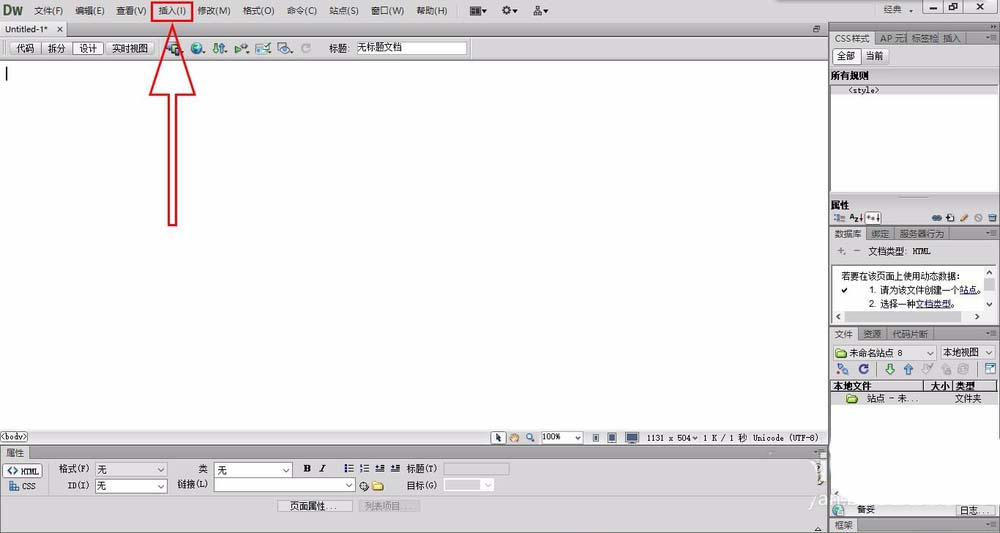
1、我们先做的是插入两个div标签,点击【插入】,找到【布局对象】—【Div标签】。


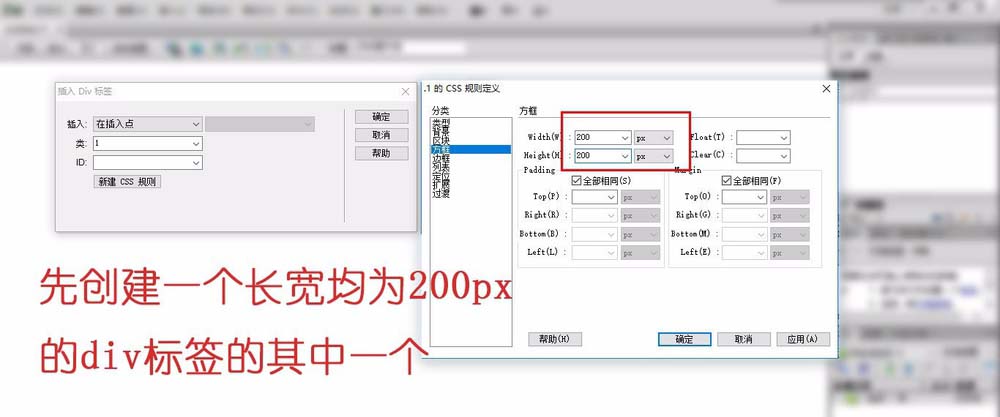
2、先创建第一个长宽均为200px的div标签,类命名为“1”。

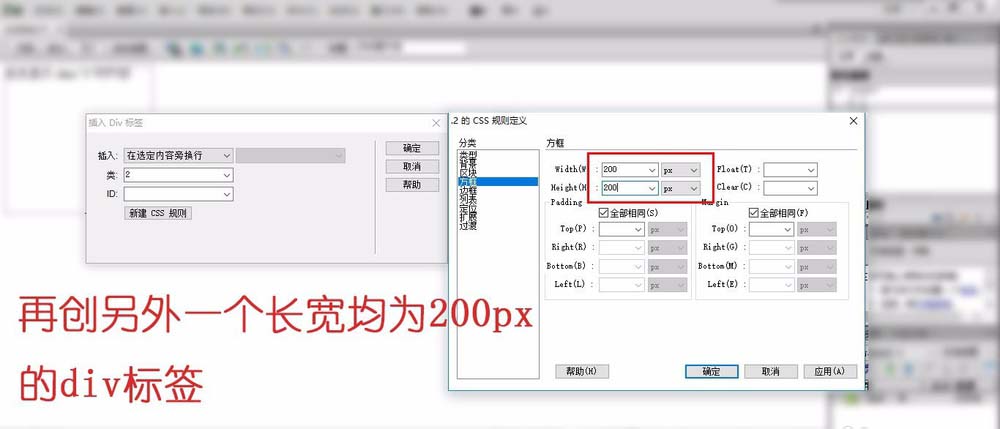
3、再先创建第二个长宽均为200px的div标签,类命名为“2”。

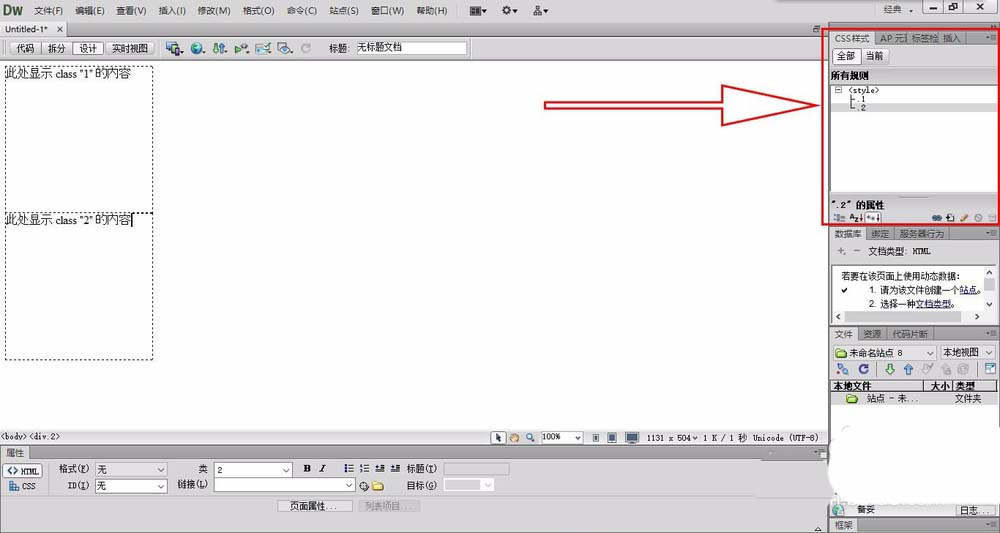
4、我们可以看到两个div标签的状态是上下并排。

5、然后再双击右边的CSS样式窗口内其中一个标签的CSS。

6、在div标签的CSS窗口中分类选项中,找到【方框】,设置Float为left,即向左浮动。
注意:两个div标签都要设置为向左浮动。


7、最后完成左右并排。

8、同样,再插入一个div时候,需要再将它设置为左浮动,可以继续左右并排。

以上就是Dreamweaver中div标签设置左右并排的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
dreamweaver 怎么在网页中使用div展示图片效果?
相关文章
 Dreamweaver2018项目列表怎么使用?Dreamweaver中的文本想要添加项目列表,看上去条理分明,该怎么添加项目列表呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-06
Dreamweaver2018项目列表怎么使用?Dreamweaver中的文本想要添加项目列表,看上去条理分明,该怎么添加项目列表呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-06 Dreamweaver2018怎么快速插入按钮?dw2018需要按钮,该怎么快速插入按钮,节省自己制作的时间呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-06
Dreamweaver2018怎么快速插入按钮?dw2018需要按钮,该怎么快速插入按钮,节省自己制作的时间呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-06 Dreamweaver2018怎么快速插入文本框?dw2018制作网页的时候,想要插入文本框,该怎么插入文本框呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-06
Dreamweaver2018怎么快速插入文本框?dw2018制作网页的时候,想要插入文本框,该怎么插入文本框呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-07-06 Dreamweaver主次浏览器怎么设置?Dreamweaver设计的网页需要预览,这时候就可以设置浏览器种类,该怎么设置主次浏览器呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-06-28
Dreamweaver主次浏览器怎么设置?Dreamweaver设计的网页需要预览,这时候就可以设置浏览器种类,该怎么设置主次浏览器呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-06-28 Dreamweaver按钮怎么添加立体阴影效果?之前我们介绍dw制作按钮的教程,现在我们来看看给按钮添加立体阴影效果的教程,需要的朋友可以参考下2018-06-15
Dreamweaver按钮怎么添加立体阴影效果?之前我们介绍dw制作按钮的教程,现在我们来看看给按钮添加立体阴影效果的教程,需要的朋友可以参考下2018-06-15 Dreamweaver怎么用CSS制作圆角按钮?Dreamweaver中想要制作一个圆角按钮,鼠标经过按钮按钮变色,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-06-14
Dreamweaver怎么用CSS制作圆角按钮?Dreamweaver中想要制作一个圆角按钮,鼠标经过按钮按钮变色,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考2018-06-14 Dreamweaver中banner两侧的按钮怎么添加?Dreamweaver网页中的banner想要添加按钮,该怎么在banner左右两侧添加按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-06-07
Dreamweaver中banner两侧的按钮怎么添加?Dreamweaver网页中的banner想要添加按钮,该怎么在banner左右两侧添加按钮呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-06-07 Dreamweaver怎么使用clear清除浮动?Dreamweaver中想要清除清除浮动命令,该怎么使用呢?下面我们就来详细介绍clear清除浮动的使用方法,需要的朋友可以参考下2018-06-05
Dreamweaver怎么使用clear清除浮动?Dreamweaver中想要清除清除浮动命令,该怎么使用呢?下面我们就来详细介绍clear清除浮动的使用方法,需要的朋友可以参考下2018-06-05 Dreamweaver怎么制作百度搜索栏静态页面?Dreamweaver中想要设计百度的搜索页面,该怎么设计呢?今天我们就来看看使用dw代码设计百度搜索栏静态页面的教程,需要的朋友可以2018-06-03
Dreamweaver怎么制作百度搜索栏静态页面?Dreamweaver中想要设计百度的搜索页面,该怎么设计呢?今天我们就来看看使用dw代码设计百度搜索栏静态页面的教程,需要的朋友可以2018-06-03 Dreamweaver中box shadow怎么添加阴影?Dreamweaver中想要给图形添加阴影,该怎么添加阴影呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-30
Dreamweaver中box shadow怎么添加阴影?Dreamweaver中想要给图形添加阴影,该怎么添加阴影呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-30













最新评论