AI绘制ios美图秀秀app图标教程
点击鼠标右键,建立剪切蒙版,画板上就只剩下我们需要的东西了。

在AI里,如果想要保留我们需要的画面,就可以建立剪切蒙版,把我们需要的图形用另外一个图形覆盖起来就可以了。接下来。现在我们来绘制中心的这个圆

首先来绘制大的轮廓,找到椭圆工具,找到中心点,按住键盘Alt和Shift键,就可以从中心点绘制这个圆,直到它与线框中的外轮廓的圆同等大小。

在之后的过程中,我们需要用到圆环来制作一些阴影的效果,所以我们要做出这样的一个圆环

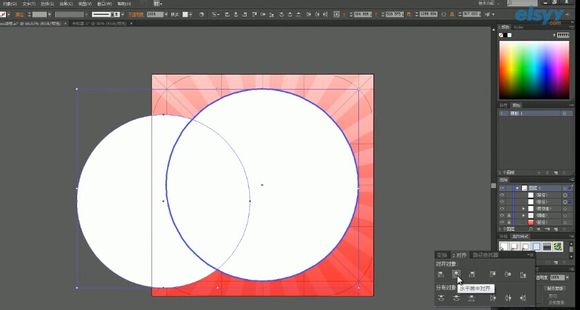
我们再来新建一个圆,直径为800px

为将它们中心对齐,选择上面这个圆,用对其面板,选择中心对齐

选择这两个圆

在菜单栏窗口找到路径查找器 在浮动面板里找到减去顶层

圆环就形成了

接下来绘制小太阳的中心 它的颜色就会更深一些

这个小太阳的大小跟上面第二个圆的大小是一样的

给它进行色值的改变

在通过中心对齐把第三个圆镶嵌到白色的圆环内

小太阳的中心就画好啦

接下来绘制最中心的这个圆

观察到,它是一个半透明的圆,而且置于刚刚的圆形之上

将它的线框调整到最顶层

再绘制一个半径为690px的圆

这个圆虽然是半透明的,但是它有一种很饱满的效果怎么来达到这种效果这是先用渐变填充 在它50%的地方添加一个滑块

把它的颜色设置为纯白色

相关文章

ai怎么混合两种颜色? illustrator混合两个色块的颜色的方法
ai填充不同颜色的图形重叠以后,想要将两种颜色混合,该怎么混合颜色呢?下面我们就来看看详细的教程2024-07-18 ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai路径平均效果怎么用? illustrator使用平均路径的教程
Adobe Illustrator中有一个路径平均功能,如何使用呢?下面小编为大家演示路径平均功能的一种使用方法2024-05-21
ai保存pdf格式出现多余内容怎么解决? 去掉pdf文件多余内容的技巧
ai保存pdf格式出现多余内容怎么解决?ai中的文档保存为pdf文件的时候,发现有多余内容,该怎么操作呢?下面我们就来看看去掉pdf文件多余内容的技巧2023-12-19 ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19
ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19 ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai怎么让文字随着路径变形? illustrator区域文字不跟着变换方向问题的
ai怎么让文字随着路径变形?选中文字后,发现文字不跟随变换区域旋转该怎么办呢?下面我们就来看看illustrator区域文字不跟着变换问题的解决办法2023-11-30
ai渐变色怎么调方向? illustrator将渐变颜色反向的技巧
ai渐变色怎么调方向?ai中给图形填渐变色,想要进行反向,该怎么操作呢?下面我们就来看看illustrator将渐变颜色反向的技巧2023-11-30
Ai彩色logo怎么做反白反黑效果? ai彩色logo转化为黑白稿的技巧
Ai彩色logo怎么做反白反黑效果?设计的彩色logo想要做黑白稿,就是反黑反白效果,下面我们就来看看ai彩色logo转化为黑白稿的技巧2023-11-12 ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02
ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02






最新评论