AI绘制ios美图秀秀app图标教程
再把它第一个和最后一个滑块的颜色都设置为第二个色块的颜色角度设置为0度


为了让它有更为柔和的变化,我们需要对滑块进行拖动变化

进行中心对齐,再将透明度改为40%

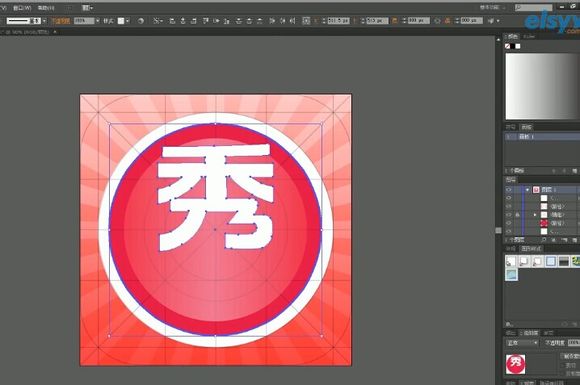
再将"秀"放上去看下效果


上面的知识要点包括1.使用渐变工具,对图形进行渐变填充2.使用关联复制,制作图标的光芒的部分
3.建立剪切蒙版,保留我们所需要的图形【2】UI图标深入优化一个看似很简单的图标也许在你看来就是把几个元素拼凑起来而已,实际上当你深入到设计领域之后,才会真正了解到,每一次微调对整体视觉效果的呈现都至关重要。将我们上次做的未优化与最终成图对比,看看我们还需做哪些

还需要做6个优化

需要把中间这几个圆设置为一个图层

点击创建一个新的图层,给创建好的图层进行命名

把这个图层名改为"中心的圆"把第一个图层的名称改为"矩形",按住Ctrl键选择要拖动的对象然后松开Ctrl键

将这三个对象直接拖进"中心的圆"这个图层点小眼睛看。现在它们已经被分为两个图层了

"中心的圆"这个图层置于"矩形"的图层之上,再来为中间的LOGO新建一个图层将它置于最顶层,将"秀"字放入"logo"这个图层里

然后将暂时不用需要的"logo"这个图层隐藏起来当要处理的路径文件很多的时候,一定要灵活的使用图层工具,这样你处理的步骤也会因此清晰明了进入优化图标的内容,先从中心半透明的圆入手中心这个半透明的圆,它饱满的质感是在表现方式上模拟了光线的效果和一些光影的关系

在AI里,需要用到混合模式的同时结合别的效果来给它表现出来可以把这个半透明的圆分为三个部分上半部暖色调,中间的部分是眼睛的图形,和下半部分的冷色调。

先来绘制中间的这个部分,可以隐约看出来像一个眼睛
教程结束,以上就是AI绘制ios美图秀秀app图标教程,希望能对大家有所帮助,谢谢阅读!
相关文章

ai怎么混合两种颜色? illustrator混合两个色块的颜色的方法
ai填充不同颜色的图形重叠以后,想要将两种颜色混合,该怎么混合颜色呢?下面我们就来看看详细的教程2024-07-18 ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai路径平均效果怎么用? illustrator使用平均路径的教程
Adobe Illustrator中有一个路径平均功能,如何使用呢?下面小编为大家演示路径平均功能的一种使用方法2024-05-21
ai保存pdf格式出现多余内容怎么解决? 去掉pdf文件多余内容的技巧
ai保存pdf格式出现多余内容怎么解决?ai中的文档保存为pdf文件的时候,发现有多余内容,该怎么操作呢?下面我们就来看看去掉pdf文件多余内容的技巧2023-12-19 ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19
ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19 ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai怎么让文字随着路径变形? illustrator区域文字不跟着变换方向问题的
ai怎么让文字随着路径变形?选中文字后,发现文字不跟随变换区域旋转该怎么办呢?下面我们就来看看illustrator区域文字不跟着变换问题的解决办法2023-11-30
ai渐变色怎么调方向? illustrator将渐变颜色反向的技巧
ai渐变色怎么调方向?ai中给图形填渐变色,想要进行反向,该怎么操作呢?下面我们就来看看illustrator将渐变颜色反向的技巧2023-11-30
Ai彩色logo怎么做反白反黑效果? ai彩色logo转化为黑白稿的技巧
Ai彩色logo怎么做反白反黑效果?设计的彩色logo想要做黑白稿,就是反黑反白效果,下面我们就来看看ai彩色logo转化为黑白稿的技巧2023-11-12 ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02
ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02






最新评论