Illustrator打造苹果风格图标:立体化
互联网 发布时间:2008-10-04 22:23:00 作者:佚名  我要评论
我要评论
上次我们介绍了用Illustrator打造苹果风格图标的第一部分,也就是形状的建立(《AI打造清新苹果风格图标一:形状的建立》),今天我们来介绍第二步,看看用什么方法能将图标做成立体的效果。
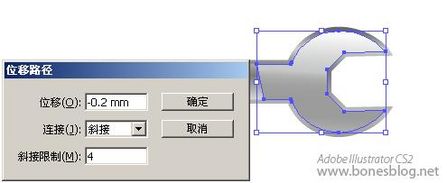
将扳手的形状选中,执行Illustrator的“对象>路径>偏移路径&rd
选中扳手头内部的形状,执行“对象>路径>偏移路径”命令,同样位移的数值适合即可。

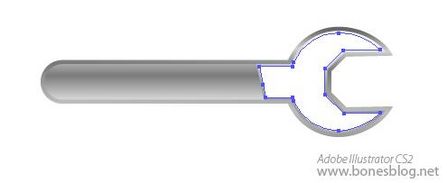
将得到形状填充为白色。

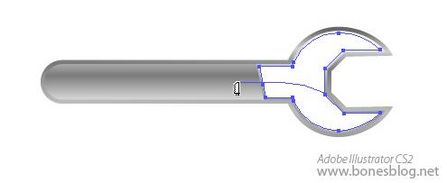
用美工刀工具进行切割,注意切割的起点和终点,还必须保持一定的平滑度。

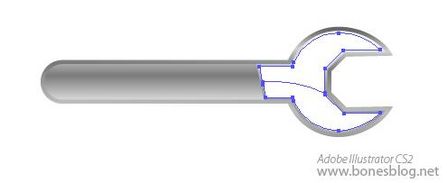
切割后的结果,如不满意,可以按下Ctrl Z返回上一步骤,重新切割。

使用直接选择工具,选择上半部分,并按DEL键删除

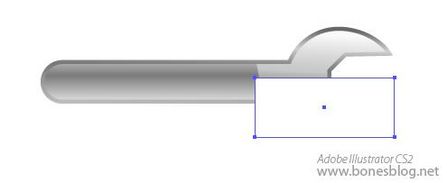
使用矩形工具绘制一个矩形。

填充由上至下的渐变,此渐变为黑色到白色。

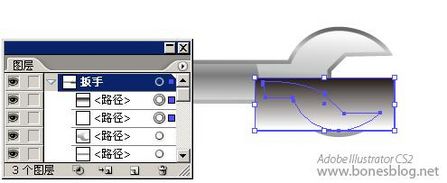
可以利用图层调板,按住Shift键将图中所示的两个形状选中。

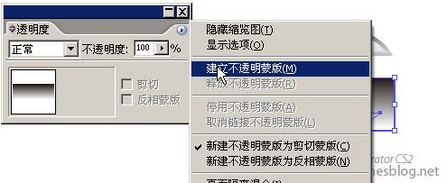
在透明度调板中执行“建立不透明蒙版”命令

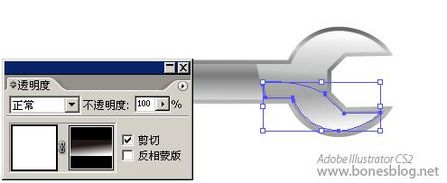
得到半透明的渐隐效果。

至此,扳手的部分立体化就完成了,我们可以将其全选,并执行Ctrl G命令。

相关文章

ai怎么混合两种颜色? illustrator混合两个色块的颜色的方法
ai填充不同颜色的图形重叠以后,想要将两种颜色混合,该怎么混合颜色呢?下面我们就来看看详细的教程2024-07-18 ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai路径平均效果怎么用? illustrator使用平均路径的教程
Adobe Illustrator中有一个路径平均功能,如何使用呢?下面小编为大家演示路径平均功能的一种使用方法2024-05-21
ai保存pdf格式出现多余内容怎么解决? 去掉pdf文件多余内容的技巧
ai保存pdf格式出现多余内容怎么解决?ai中的文档保存为pdf文件的时候,发现有多余内容,该怎么操作呢?下面我们就来看看去掉pdf文件多余内容的技巧2023-12-19 ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19
ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19 ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai怎么让文字随着路径变形? illustrator区域文字不跟着变换方向问题的
ai怎么让文字随着路径变形?选中文字后,发现文字不跟随变换区域旋转该怎么办呢?下面我们就来看看illustrator区域文字不跟着变换问题的解决办法2023-11-30
ai渐变色怎么调方向? illustrator将渐变颜色反向的技巧
ai渐变色怎么调方向?ai中给图形填渐变色,想要进行反向,该怎么操作呢?下面我们就来看看illustrator将渐变颜色反向的技巧2023-11-30
Ai彩色logo怎么做反白反黑效果? ai彩色logo转化为黑白稿的技巧
Ai彩色logo怎么做反白反黑效果?设计的彩色logo想要做黑白稿,就是反黑反白效果,下面我们就来看看ai彩色logo转化为黑白稿的技巧2023-11-12 ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02
ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02






最新评论