Illustrator打造苹果风格图标:立体化
打开图标的部分。

创建两个绿色的辨别,注意这两个绿色尽量颜色相近。

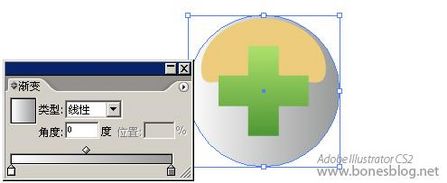
选择圆形,并创建渐变如图所示。

更改渐变的类型。

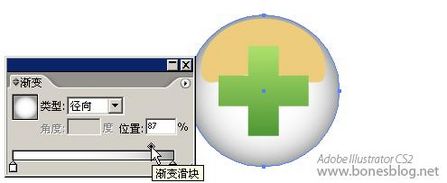
将上方菱形的渐变滑块进行向右移动。

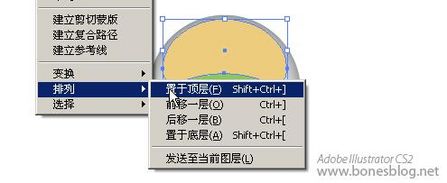
使用选择工具选择图中豌豆的形状,单击右键,在弹出的关联菜单中选择“排列>置于顶层”。

将其填充成白色。

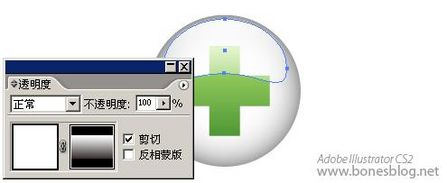
绘制矩形,大于豌豆的形状,并应用渐变如图所示。

选择矩形渐变和豌豆的形状,执行透明度调板中的“建立不透明蒙版”命令。

得到结果如图所示。

至此,螺丝刀的部分立体化就完成了,我们可以将其全选,并执行Ctrl G命令。

我们可以再次存储文件,下一节我们将为您带来本教程的第三部分——组合的技巧,讲解形状的组合以及形状的管理部分。敬请关注。
相关文章

ai怎么混合两种颜色? illustrator混合两个色块的颜色的方法
ai填充不同颜色的图形重叠以后,想要将两种颜色混合,该怎么混合颜色呢?下面我们就来看看详细的教程2024-07-18 ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai网格线间距默认的不是很喜欢,想要自己调整一下,该怎么调整呢?今天我们就来看看参考线调整技巧2024-05-28
ai路径平均效果怎么用? illustrator使用平均路径的教程
Adobe Illustrator中有一个路径平均功能,如何使用呢?下面小编为大家演示路径平均功能的一种使用方法2024-05-21
ai保存pdf格式出现多余内容怎么解决? 去掉pdf文件多余内容的技巧
ai保存pdf格式出现多余内容怎么解决?ai中的文档保存为pdf文件的时候,发现有多余内容,该怎么操作呢?下面我们就来看看去掉pdf文件多余内容的技巧2023-12-19 ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19
ai描边在哪里?ai中想要设置描边,该怎么操作呢?下面我们就来看看ai设置描边的多种方法2023-12-19 ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai原位复制怎么用?复制图形的时候,想要原位复制粘贴,该怎么操作呢?下面我们就来看看ai原位复制快捷键介绍2023-12-19
ai怎么让文字随着路径变形? illustrator区域文字不跟着变换方向问题的
ai怎么让文字随着路径变形?选中文字后,发现文字不跟随变换区域旋转该怎么办呢?下面我们就来看看illustrator区域文字不跟着变换问题的解决办法2023-11-30
ai渐变色怎么调方向? illustrator将渐变颜色反向的技巧
ai渐变色怎么调方向?ai中给图形填渐变色,想要进行反向,该怎么操作呢?下面我们就来看看illustrator将渐变颜色反向的技巧2023-11-30
Ai彩色logo怎么做反白反黑效果? ai彩色logo转化为黑白稿的技巧
Ai彩色logo怎么做反白反黑效果?设计的彩色logo想要做黑白稿,就是反黑反白效果,下面我们就来看看ai彩色logo转化为黑白稿的技巧2023-11-12 ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02
ai怎么设计迷宫字体效果?我们需要使用分割网格结合形状生成器工具,制作迷宫字体,下面我们就来看看详细的设计过程2023-11-02






最新评论