AI教程!用AI绘制一个经典掌上游戏机
步骤33
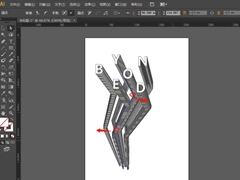
把我们刚才的按钮复制一份放到下图差不多的位置即可

步骤34
选择钢笔工具 (P),并使用8px带圆角的描边(#7E7E89),绘制一条将用作选择按钮的斜线。

步骤35
给按钮绘制一个的高光,使用白色大小为2px的线,记得线要用圆角的哦,底层阴影(颜色:#DDCCCC,大小为8px。将它们打组(ctrl-G),并在大约相距4px的位置处创建副本。

步骤36
在游戏机的右下角添加小扬声器格栅,绘制六条 4px 粗细的描边线(#AD9C9C),带有圆角的哦。

步骤37
做好了之后我们可以吧之前做的那个开关放置到底部这里来,如图的位置!这样我们的游戏机就差不多做完了。然后我们需要绘制一个圆角矩形!放置到方向键的上面。如图所示!

3. 将添加一些细节到游戏机的侧面
此时,我们几乎完成了在游戏机正面的工作,这意味着我们现在可以专注于它的侧部。
步骤1
选择正面部分的主高光的副本,并将其粘贴到侧面,确保将其与左侧对齐,其不透明度设置为60%,然后打组 (Ctrl-G) 并将它们同时放到到背面(右键单击>排列>发送到底部。

步骤2
创建游戏机正面部分的副本(Ctrl-C + Ctrl-F),然后对其应用 4px 的偏移,我们将在副本的帮助下来创建新的图形。然后,将生成的形状的颜色更改为#BAA0A0,并将其放到其左侧,使其与游戏机侧面可见区域的中心对齐。

步骤3
现在我们需要把多余的部分用剪切蒙版去掉!对于剪切蒙版的用法不清楚的小伙伴可以看看我以前的教程哦!

步骤4
使用矩形工具 (M) 创建一个 10 x 4px 的形状,我们将使用#BAA0A0进行着色。

步骤 5
接下来,在我们刚刚创建的水平分隔线上方添加一个10 x 2px的矩形作为阴影(#A58888),并在下面绘制10 x 2 px的白色矩形作为高光,混合模式:变亮,不透明度: 60%。

步骤6
选择矩形工具 (M) 并创建10 个8 x 2 px形状,我们将使用#A58888进行着色,并彼此垂直分布6px,确保将它们到游戏机的底部有48px。

步骤7
使用我们刚刚创建的矩形组,并将它们下移2px,将其颜色更改为#BAA0A0,这些图像更有厚度感!

步骤8
通过在我们刚刚创建的线条下面添加第三个副本来完成侧格栅的高光,我们需要通过将宽度从8px 更改为4px 来调整这些矩形。然后,将其颜色更改为白色(#FFFFFF),并将混合模式设置为"变亮",同时将其不透明度降至 60%。

步骤9
如果你已经到达了最后一步,这意味着你已经成功地完成了我们的小游戏机。现在我们要创建一个阴影,只需选择椭圆工具 (L) 并绘制一个 148 x 16 px 的椭圆,我们将使用较深的红色(#DD5252)着色,然后放在游戏机下方,距离它 12 px的位置就好了。

相关文章
 混合工具所混合的项与项之间,变化的趋势是直线,因此用其塑造有弧度并且横条纹的柱状结构并不合适,3D则完全是因为Illustrator的自带3D效果过于基础,无法塑造稍微复杂一2021-03-22
混合工具所混合的项与项之间,变化的趋势是直线,因此用其塑造有弧度并且横条纹的柱状结构并不合适,3D则完全是因为Illustrator的自带3D效果过于基础,无法塑造稍微复杂一2021-03-22 多渐变色风格是当下十分流行的一种风格,比较适合运用在特定的场景环境中。对于新手来说,多渐变色风格不太容易上手,对于设计者的基本功要求比较高2021-03-22
多渐变色风格是当下十分流行的一种风格,比较适合运用在特定的场景环境中。对于新手来说,多渐变色风格不太容易上手,对于设计者的基本功要求比较高2021-03-22 今天小编分享一篇ps制作手绘风格的涂鸦艺术字图文教程,教程将向你展示如何使用Photoshop和Illustrator创建一个生动的涂鸦文字效果2021-03-19
今天小编分享一篇ps制作手绘风格的涂鸦艺术字图文教程,教程将向你展示如何使用Photoshop和Illustrator创建一个生动的涂鸦文字效果2021-03-19 如何用AI制作3D镂空效果?最近又不少小伙伴向小编咨询如何用AI制作3D镂空效果,那么小编今天就来教大家如何制作2020-12-22
如何用AI制作3D镂空效果?最近又不少小伙伴向小编咨询如何用AI制作3D镂空效果,那么小编今天就来教大家如何制作2020-12-22 如何用AI制作立体扭曲特效字?制作海报的小伙伴们应该都会需要用到制作立体扭曲特效字,下面小编就为大家带来了用AI制作立体扭曲特效字的教程2020-12-21
如何用AI制作立体扭曲特效字?制作海报的小伙伴们应该都会需要用到制作立体扭曲特效字,下面小编就为大家带来了用AI制作立体扭曲特效字的教程2020-12-21 ai怎么制作科技线条?在ai里想要制作科技感线条,应该如何操作呢?有的朋友对此可能还不太清楚,下文中为大家带来了ai制作科技感线条图文教程。感兴趣的朋友不妨阅读下文内2020-12-08
ai怎么制作科技线条?在ai里想要制作科技感线条,应该如何操作呢?有的朋友对此可能还不太清楚,下文中为大家带来了ai制作科技感线条图文教程。感兴趣的朋友不妨阅读下文内2020-12-08 AI文字如何添加多层描边?在ai绘制的文字时,想要添加多重描边效果,该怎么添加呢?下文中为大家带来了AI给文字添加多重描边效果教程。感兴趣的朋友不妨阅读下文内容,参考2020-12-08
AI文字如何添加多层描边?在ai绘制的文字时,想要添加多重描边效果,该怎么添加呢?下文中为大家带来了AI给文字添加多重描边效果教程。感兴趣的朋友不妨阅读下文内容,参考2020-12-08 AI图形怎么快速添加纹理?在ai里想要给图形添加纹理,却又不知道应该如何操作?下文中为大家带来了AI快速给图形添加纹理教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2020-12-07
AI图形怎么快速添加纹理?在ai里想要给图形添加纹理,却又不知道应该如何操作?下文中为大家带来了AI快速给图形添加纹理教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2020-12-07 Ai如何制作可编辑的反白文字?如果想要在Ai中制作可编辑的反色文字,应该如何操作呢?下文中为大家带来了Ai制作反白字图文教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2020-12-07
Ai如何制作可编辑的反白文字?如果想要在Ai中制作可编辑的反色文字,应该如何操作呢?下文中为大家带来了Ai制作反白字图文教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2020-12-07 ai怎么画茄子?很喜欢吃茄子,想要手绘茄子图形,该怎么画呢?下面我们就来看看ai手绘茄子矢量图形的教程,需要的朋友可以参考下2020-11-29
ai怎么画茄子?很喜欢吃茄子,想要手绘茄子图形,该怎么画呢?下面我们就来看看ai手绘茄子矢量图形的教程,需要的朋友可以参考下2020-11-29











最新评论