用PS与AI制作手绘风格的涂鸦艺术字教程
今天小编分享一篇ps制作手绘风格的涂鸦艺术字图文教程,教程将向你展示如何使用Photoshop和Illustrator创建一个生动的涂鸦文字效果。
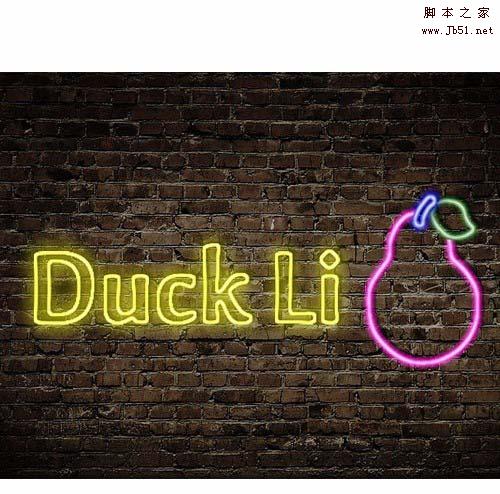
先看看效果图

步骤1
在Photoshop中创建一个1600 x 900像素白色背景的新文档。

步骤2
使用文本工具创建一个新的文字图层,并输入你的文本。我使用了Helvetica Neue Regular,并输入了“Scribble”这个词。 右键单击文本图层将其转换为智能对象。

步骤3
选择滤镜>扭曲>水波。输入数量值为-5,起伏值为10,样式为从中心向外。

步骤4
将智能对象图层的填充不透明度设置为0,添加一个内阴影样式设置如下。还要创建一个投影,只有1px的大小。这两个阴影一起形成具有粗糙边缘的笔画/轮廓效果。




步骤5
复制智能对象图层并选择最上面的新图层,进行“滤镜”>“扭曲”,然后选择“ 旋转扭曲”。输入角度值为4。


步骤6
再次复制顶层,此时双击此图层智能滤镜下的“旋转扭曲”效果。将旋转角度更改为-3度。


步骤7
调整同一图层的图层样式,在混合选项中将不透明度更改为50%,并禁用投影效果。



步骤8
我们现在需要Illustrator的帮助来创建一些对角线。打开Illustrator并创建一个新的2000 x 2000像素空白文档。

步骤9
绘制一个大矩形,填充黑色适合画布的尺寸。

步骤10
进行效果>风格化菜单,然后选择涂抹选项。使用下面截图中的设置参数创建一个合适的涂鸦效果。

步骤11
复制Illustrator中带有涂鸦效果的矩形,然后返回到Photoshop。在Photoshop中创建一个透明背景的新文档,并将涂鸦效果粘贴为智能对象。


步骤12
转到编辑菜单并选择定义图案。

步骤13
在Photoshop中返回原始文档,然后再次选择第一个文本图层。使用刚才创建的图案添加图案叠加。取消选择与图层链接,然后单击贴紧原点。

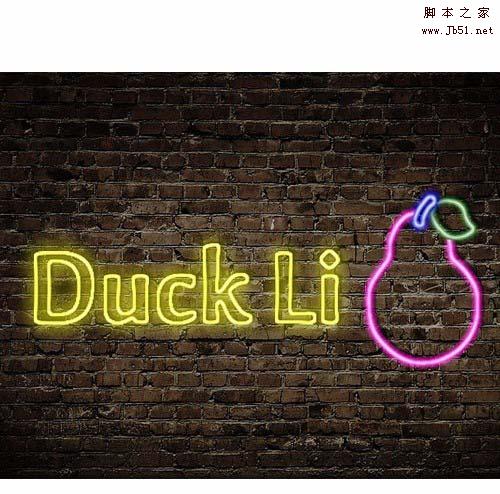
结果
这是最后的结果:

可以通过实验扭曲和旋转滤镜的不同值来调整结果。也可以在Illustrator中使用大量可用的选项来调整涂鸦线条效果。不要忘记,如果要更改文本,您可以编辑智能对象,而无需重做任何步骤。
相关文章
 想要设计一款字体海报,该怎么设计像是铅笔设计出来的字体呢?今天我们就来看看ps结合ai设计春分字体的教程,很简单,需要的朋友可以参考下2020-07-06
想要设计一款字体海报,该怎么设计像是铅笔设计出来的字体呢?今天我们就来看看ps结合ai设计春分字体的教程,很简单,需要的朋友可以参考下2020-07-06 ps结合ai怎么设计3d立体的开业盛典字体?ai+ps设计字体很方便,想要设计一款立体文字,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-15
ps结合ai怎么设计3d立体的开业盛典字体?ai+ps设计字体很方便,想要设计一款立体文字,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-03-15 本教程将教各位文字特效学习者使用PS结合AI简单制作可爱的零食包装字体,教程难度一般,制作的是浪味仙的包装字体,效果非常棒,感兴趣的朋友欢迎前来一起分享学习2018-07-16
本教程将教各位文字特效学习者使用PS结合AI简单制作可爱的零食包装字体,教程难度一般,制作的是浪味仙的包装字体,效果非常棒,感兴趣的朋友欢迎前来一起分享学习2018-07-16 本教程脚本之家脚本之家的各位朋友使用AI+PS临摹3d立体英文字体模型的方法,教程中制作立体字体的方法同样适用于一些立体中文字体的设计,也适用于2.5d插画中,一些建筑的2018-01-29
本教程脚本之家脚本之家的各位朋友使用AI+PS临摹3d立体英文字体模型的方法,教程中制作立体字体的方法同样适用于一些立体中文字体的设计,也适用于2.5d插画中,一些建筑的2018-01-29 ai结合ps制作创意的霓虹灯字体效果?想要设计一款简单的灯管文字,该怎么设计呢?下面我们就就来看看详细的教程,很简单,需要的朋友可以参考下2018-01-12
ai结合ps制作创意的霓虹灯字体效果?想要设计一款简单的灯管文字,该怎么设计呢?下面我们就就来看看详细的教程,很简单,需要的朋友可以参考下2018-01-12 本教程教脚本之家的平面设计学习者使用AI+PS制作彩色2018艺术字体,教程比较简单,设计的2018艺术字体由多种颜色组成,效果挺漂亮,喜欢彩色字体的朋友欢迎前来一起分享学2018-01-02
本教程教脚本之家的平面设计学习者使用AI+PS制作彩色2018艺术字体,教程比较简单,设计的2018艺术字体由多种颜色组成,效果挺漂亮,喜欢彩色字体的朋友欢迎前来一起分享学2018-01-02 最近,有网友问小编ai怎么做波纹效果?今天脚本之家小编就给大家分享ai结合ps使用混合工具做出精致的波纹字体的方法,教程很简单,只要8步就可以做出漂亮的波纹字,感兴趣2017-07-12
最近,有网友问小编ai怎么做波纹效果?今天脚本之家小编就给大家分享ai结合ps使用混合工具做出精致的波纹字体的方法,教程很简单,只要8步就可以做出漂亮的波纹字,感兴趣2017-07-12 想要设计一个logo,ai结合ps设计logo时候最简单方便的,今天我们介绍一个制作正义联盟logo的实例教程,很简单,但是步骤却很多,需要的朋友可以参考下2017-06-22
想要设计一个logo,ai结合ps设计logo时候最简单方便的,今天我们介绍一个制作正义联盟logo的实例教程,很简单,但是步骤却很多,需要的朋友可以参考下2017-06-22 本教程教脚本之家的Illustrator教程学习者使用Ai+Ps制作超酷的英文字体穿插效果的方法,教程很短,打造的效果却非常炫酷,推荐到脚本之家,看完记得动手做做哦2017-06-14
本教程教脚本之家的Illustrator教程学习者使用Ai+Ps制作超酷的英文字体穿插效果的方法,教程很短,打造的效果却非常炫酷,推荐到脚本之家,看完记得动手做做哦2017-06-14 AI怎么结合ps制作独特的五四青年节字体效果?想要设计一个独特的五四青年节的字体,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-17
AI怎么结合ps制作独特的五四青年节字体效果?想要设计一个独特的五四青年节的字体,该怎么设计呢?下面我们就来看看详细的教程,很简单,需要的朋友可以参考下2017-04-17














最新评论