Photoshop打造金属质感字体特效
最终效果图

图00
在本教程中,我们会讲述如何利用PS中的图层样式创建金属铜文本质感。开始吧!
教程素材
本教程中会使用到以下素材。
Concrete Bunker Texture
Argel Font
Palace Balls Picture
第1步
新建文件:设定宽和高为700像素,分辨率72dpi,名称:Angel text

图01
第2步
素材Concrete Bunker texture填充画布。

图02
第3步
合并背景图层与素材Concrete Bunker texture所在图层。

图03
第4步
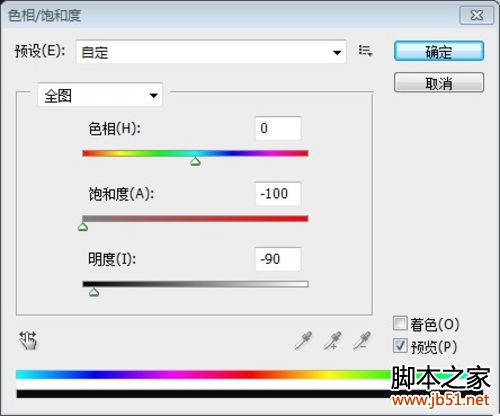
图像>调整>色相/饱和度 参数设置如下:

图04
第5步
滤镜>锐化>锐化
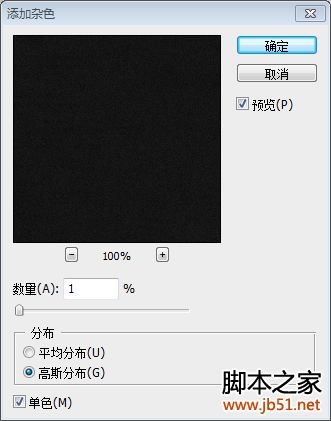
滤镜>杂色>添加杂色 ,参数设置如下:

图05
在背景层上创建新图层1,填充颜色#252829,图层混合模式-“颜色”

图06
第6步
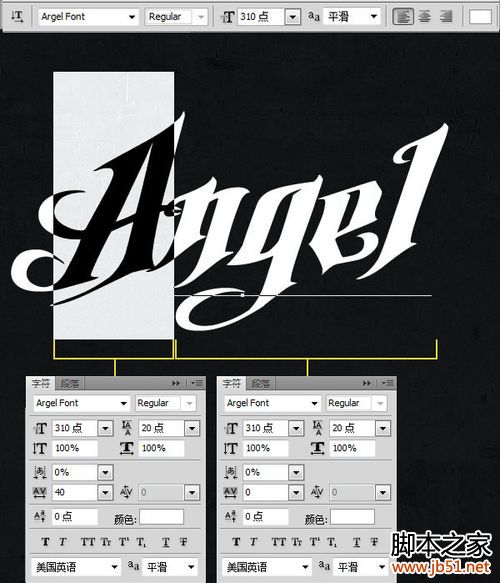
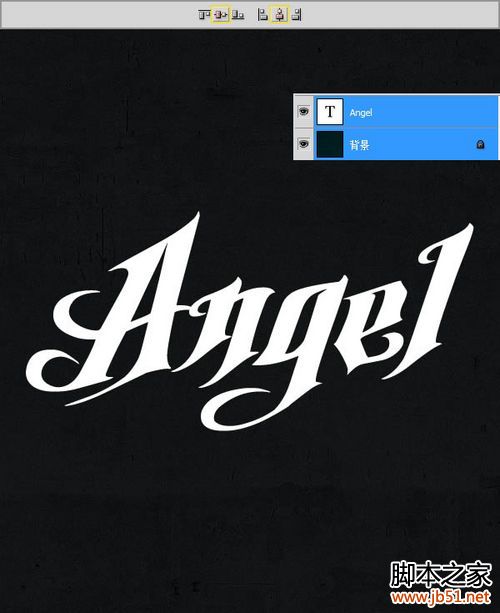
输入文字“Angel”,字体:“Argel Font”,字号:310pt,字距:0
选择字母“A”,将字距调整为40,参数设置如下:

图07
第7步
使用“移动工具”,选择文字和背景图层,
对齐方式:“水平居中对齐”“垂直居中对齐”

图08
第8步
接下来将逐步对文字图层添加图层样式,经过下列设置将会初步呈现出富有光泽的金属质感。
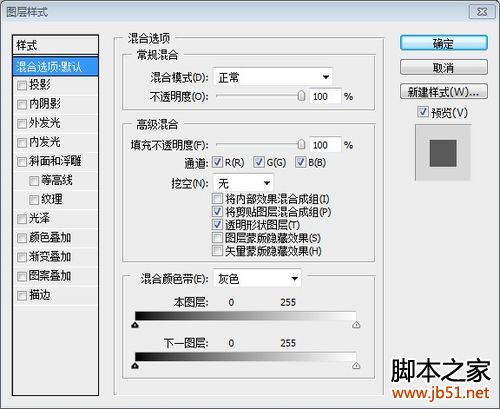
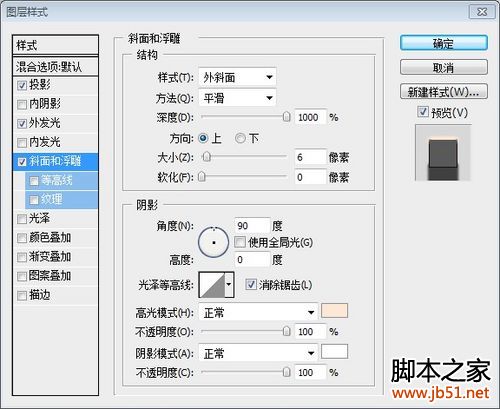
选择文字图层,添加图层样式,参数设置如下图:

图09

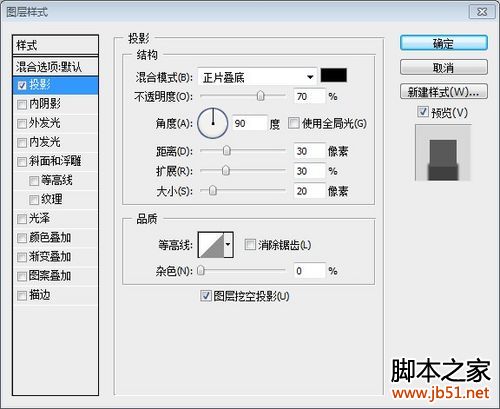
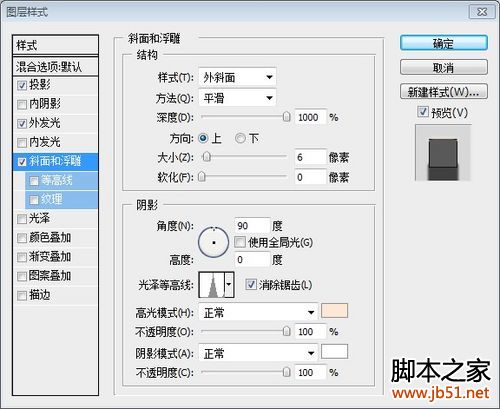
图10

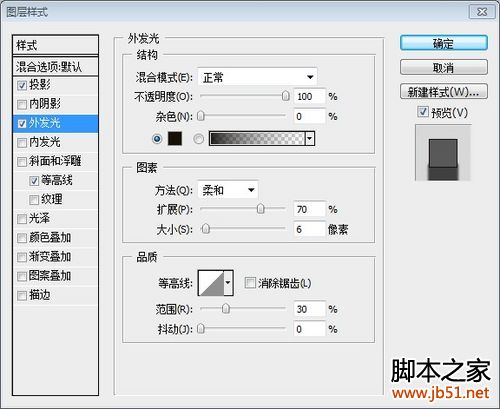
图11
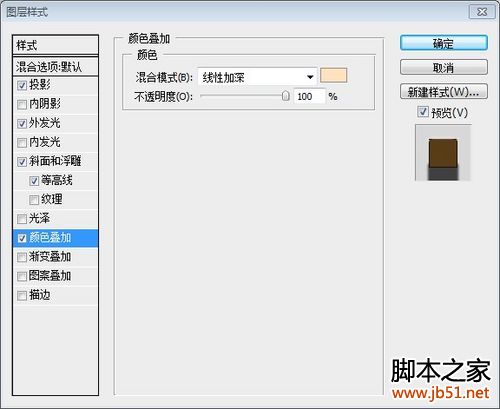
发光颜色色值:#18110a

图12
高光颜色:#fde8d6
阴影颜色:#ffffff

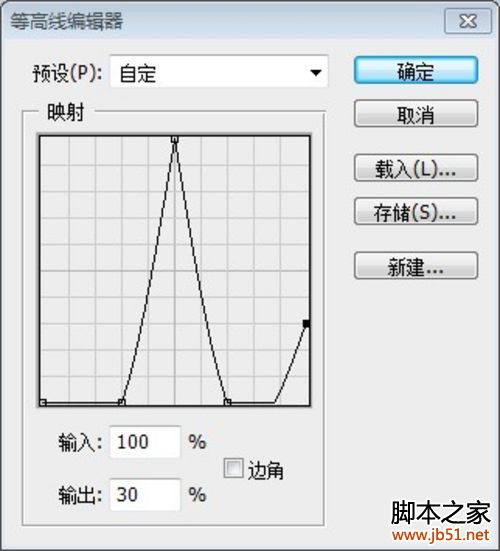
图13
5个节点的参数从左向右依次分别为:
节点输入输出边角
100无
2300无
350100勾选
4700无
51000无

图14

图15

图16
相关文章
- PS制作绚丽的闪光粒子字体特效,步骤很简单,喜欢的朋友可以一起来学习2014-01-21
- PS制作暗黑III魔幻炫光字体特效,这是一篇翻译教程,步骤有些复杂,喜欢的朋友可以一起来学习2013-12-10
- photoshop使用图层样式制作超酷质感金属游戏字体,教程不算复杂,喜欢的朋友可以看看2013-10-11
- 我们本次使用破损的纸张形状和纸张纹理来创作这个纸质文字效果,看上去像个有皮套的笔记本。最终结果将是一个矢量形状,这样你可以随意拉伸到任意大小而不至于失真。希望这2013-08-17
- 现在市面上有许多教材里面都有会有一些燃烧效果的例子,其中讲得最多的可能就是“燃烧字”。过程相当简单,结果也很粗糙2013-04-10
- 本教程的字体效果也是用多图层叠加制作的。制作之前先打上自己需要的文字,然后复制几层,复制后的图层填充度都为0,再用不同的图层样式做出所需的浮雕及纹理等效果,后期2013-04-08
 本教程主要使用Photoshop制作哥特风格的立体字教程,效果图非常的漂亮,喜欢的朋友可以跟着教程一起来学习吧2013-02-05
本教程主要使用Photoshop制作哥特风格的立体字教程,效果图非常的漂亮,喜欢的朋友可以跟着教程一起来学习吧2013-02-05 很酷的了种冰霜结晶字体效果,从背景到字体效果都是作者用PS“一笔一划”的制作出来的,实属不易,作者提供了素材图,有兴趣的同学可以拿来练习一下。2013-02-03
很酷的了种冰霜结晶字体效果,从背景到字体效果都是作者用PS“一笔一划”的制作出来的,实属不易,作者提供了素材图,有兴趣的同学可以拿来练习一下。2013-02-03- 本例中我们用Illustrator来做一种活泼的字体,水汪汪、胖乎乎的,而且还冒着气泡。2013-01-07
- 用几种图层样式配合后制作出很逼真的怀旧黄金字体效果。2012-11-21




最新评论