Photoshop打造金属质感字体特效
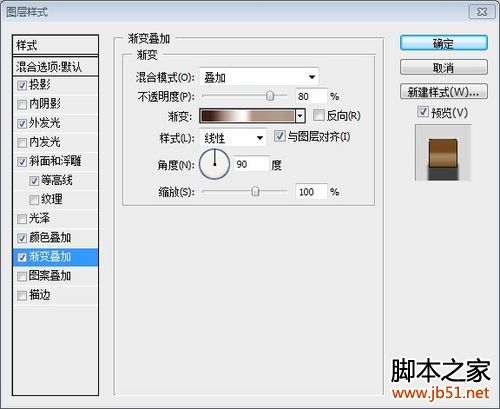
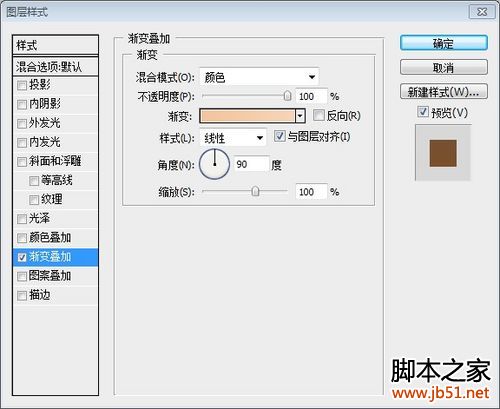
叠加颜色#fee3be

图17

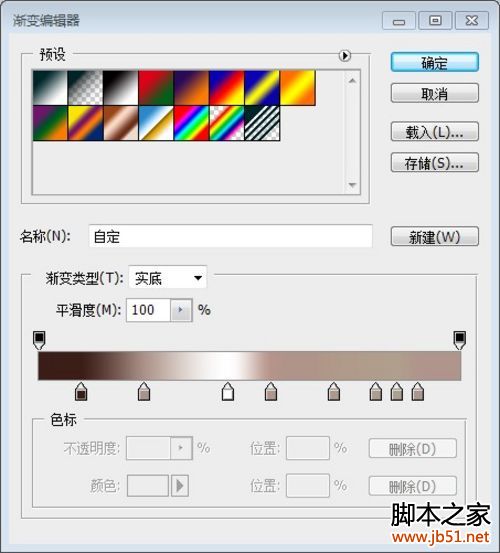
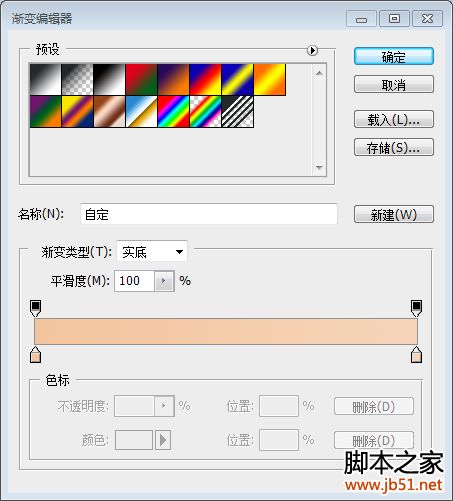
图18
色标从左到右的参数设置依次为
色标位置(%)色值
110# 3c1e19
225# ab9389
345# ffffff
455# b79489
570# b09989
680# b09d8c
785# b09f8c
890# b0958c

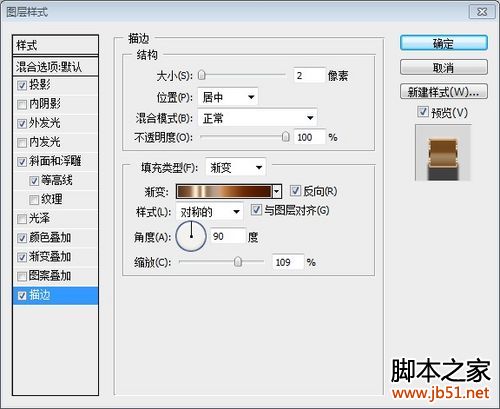
图19

图20
色标从左到右的参数设置依次为
色标位置(%)色值
16# 491901
230# 6b2b07
344# a05f2c
450# c07f48
555# cca079
662# b09d8c
769# 9a7954
873# fff8e7
976# a67e57
1081# ffead5
1187# 8e6647
12100# 55341d
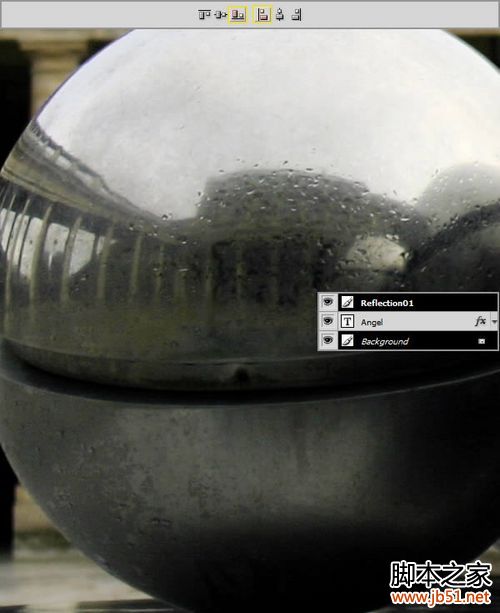
第9步
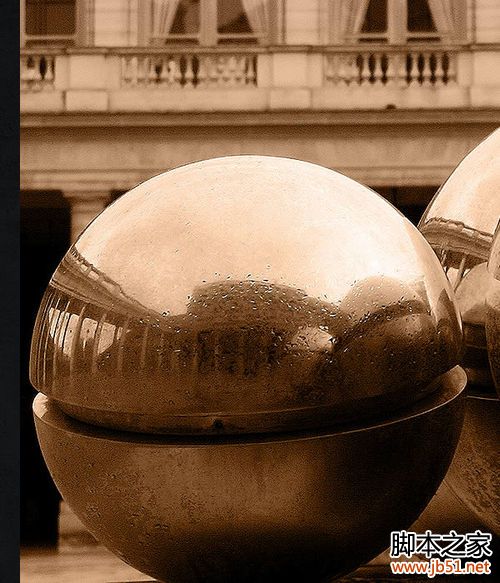
复制图片“Palace Balls”,黏贴在文字图层上方,重命名为“Reflection01.”,
选择“移动工具”,同时选择背景图层以及“Reflection01.”,对齐方式:左对齐、底对齐

图21
第10步
选择“Reflection01″图层-自由变换-保持长宽比-垂直/水平缩放比70%
参考点水平位置:1099.2 px
参考点垂直位置:-7.8 px

图22
参数设置如下:

图23

图24
色标从左到右的参数设置依次为
色标位置(%)色值
10# f2c59e
2100# f7d4b8
第12步
选择“Reflection01″图层,滤镜-锐化-锐化,重复三次

图25
第13步
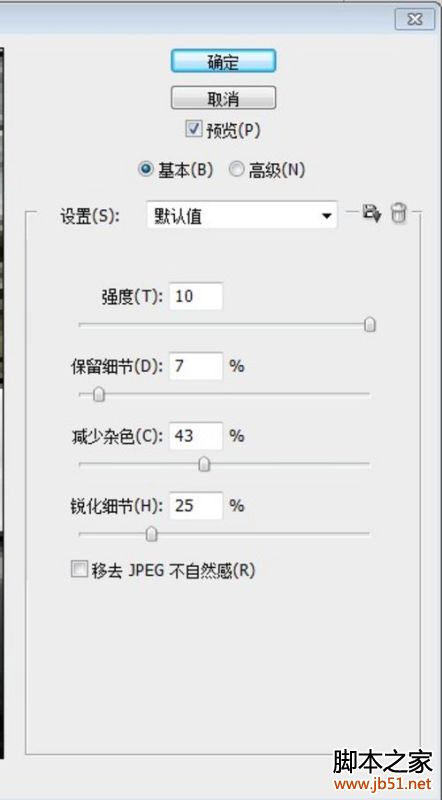
选择”Reflection01″图层,滤镜-杂色-减少杂色,参数设置如下图:

图26

图27
第14步
复制“Reflection01″图层,重命名为”Reflection02″,设置图层混合模式及不透明度,参数如下:

图28
第15步
为了能够得到更加完美的反射效果,选择“Reflection02″图层,选择”自由变换“
水平缩放比例:-90%
垂直缩放比例:90%
参考点水平位置:513 px
参考点垂直位置:108 px

图29
第16步
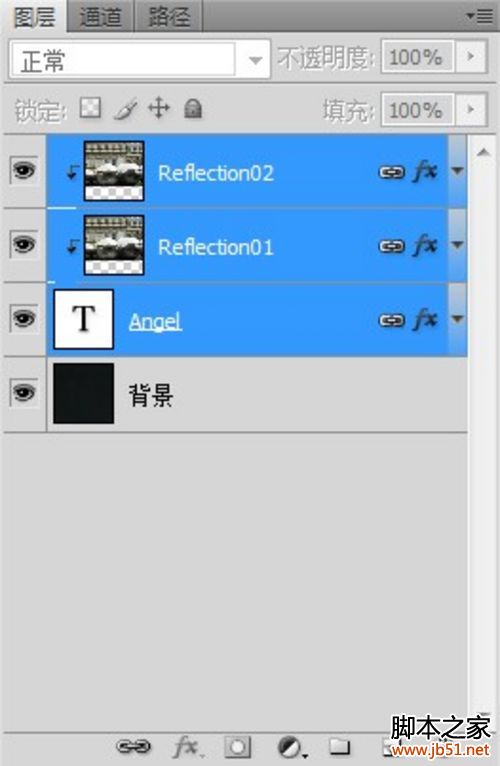
选择图层”Reflection01″和“Reflection02″,图层-创建剪贴蒙版
为了反射效果能够与文字完美结合,链接图层”Reflection01″和“Reflection02″以及文字图层-”链接图层“

图30
最终效果图

图31
原文地址:PHOTOSHOP教程:打造金属质感字体特
相关文章
- PS制作绚丽的闪光粒子字体特效,步骤很简单,喜欢的朋友可以一起来学习2014-01-21
- PS制作暗黑III魔幻炫光字体特效,这是一篇翻译教程,步骤有些复杂,喜欢的朋友可以一起来学习2013-12-10
- photoshop使用图层样式制作超酷质感金属游戏字体,教程不算复杂,喜欢的朋友可以看看2013-10-11
- 我们本次使用破损的纸张形状和纸张纹理来创作这个纸质文字效果,看上去像个有皮套的笔记本。最终结果将是一个矢量形状,这样你可以随意拉伸到任意大小而不至于失真。希望这2013-08-17
- 现在市面上有许多教材里面都有会有一些燃烧效果的例子,其中讲得最多的可能就是“燃烧字”。过程相当简单,结果也很粗糙2013-04-10
- 本教程的字体效果也是用多图层叠加制作的。制作之前先打上自己需要的文字,然后复制几层,复制后的图层填充度都为0,再用不同的图层样式做出所需的浮雕及纹理等效果,后期2013-04-08
 本教程主要使用Photoshop制作哥特风格的立体字教程,效果图非常的漂亮,喜欢的朋友可以跟着教程一起来学习吧2013-02-05
本教程主要使用Photoshop制作哥特风格的立体字教程,效果图非常的漂亮,喜欢的朋友可以跟着教程一起来学习吧2013-02-05 很酷的了种冰霜结晶字体效果,从背景到字体效果都是作者用PS“一笔一划”的制作出来的,实属不易,作者提供了素材图,有兴趣的同学可以拿来练习一下。2013-02-03
很酷的了种冰霜结晶字体效果,从背景到字体效果都是作者用PS“一笔一划”的制作出来的,实属不易,作者提供了素材图,有兴趣的同学可以拿来练习一下。2013-02-03- 本例中我们用Illustrator来做一种活泼的字体,水汪汪、胖乎乎的,而且还冒着气泡。2013-01-07
- 用几种图层样式配合后制作出很逼真的怀旧黄金字体效果。2012-11-21




最新评论