PS制作暗黑III魔幻炫光字体特效
优设网 发布时间:2013-12-10 11:33:07 作者:佚名  我要评论
我要评论
PS制作暗黑III魔幻炫光字体特效,这是一篇翻译教程,步骤有些复杂,喜欢的朋友可以一起来学习
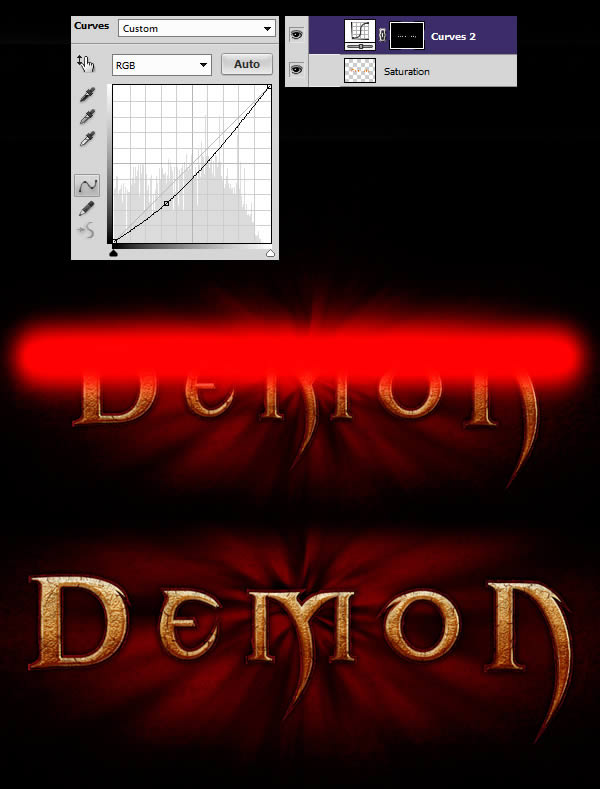
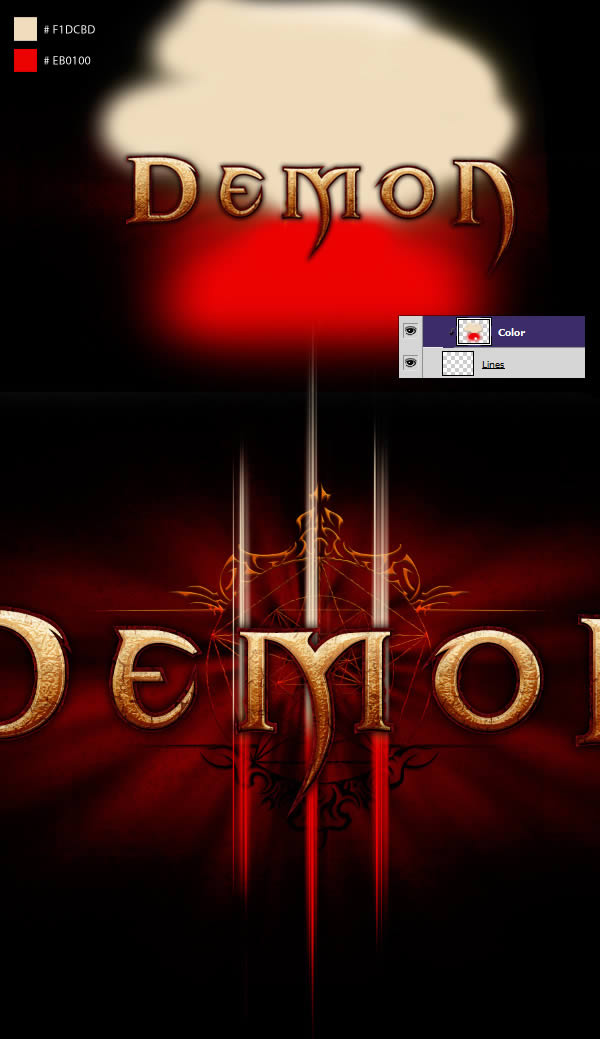
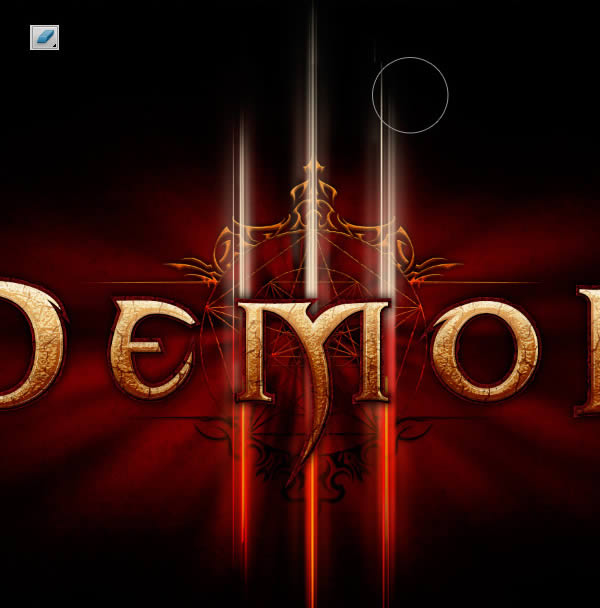
最终效果图

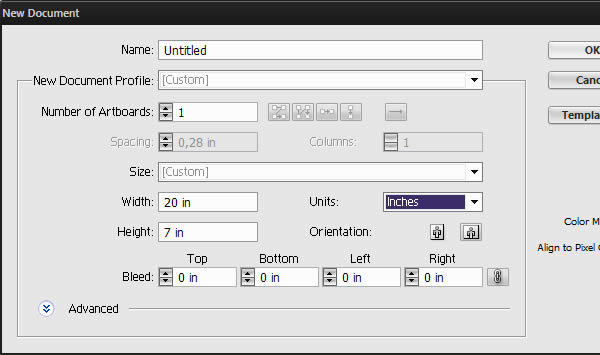
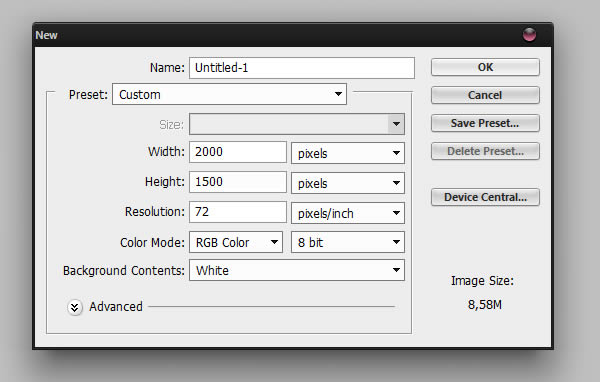
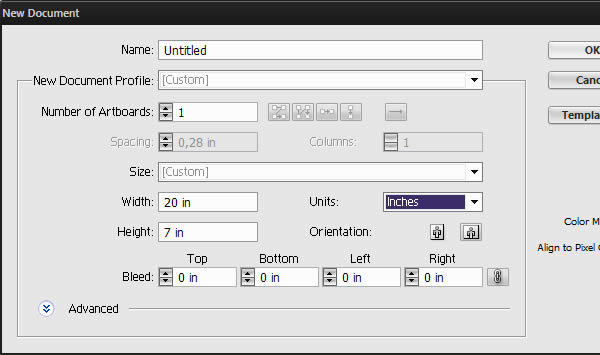
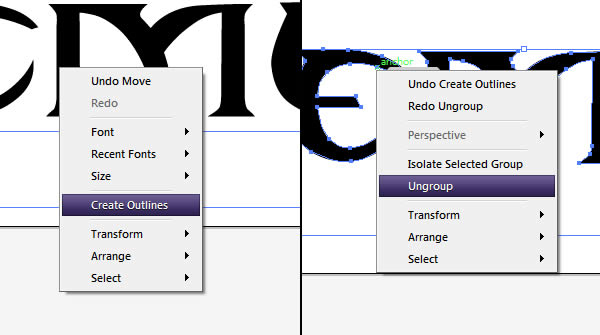
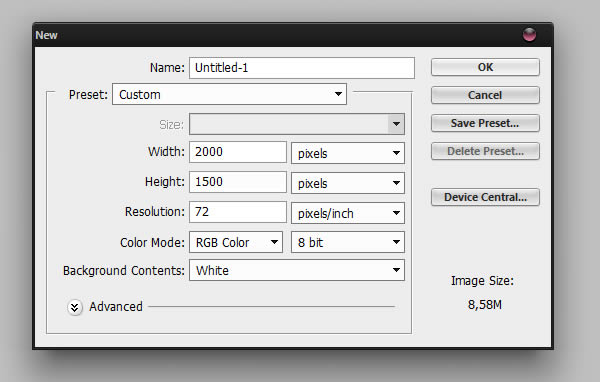
在开始PS工具之前,我们需要进行前期文字排版设计工作。打开illustrator,新建文件,尺寸设置为20 x 7 英寸。




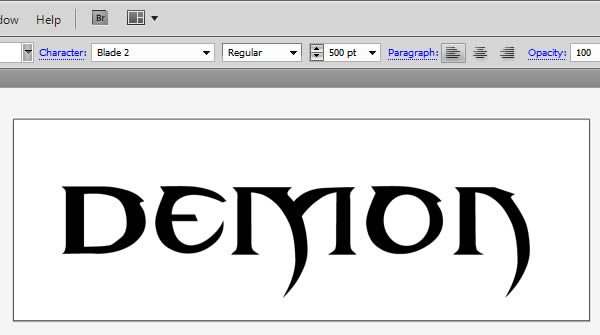
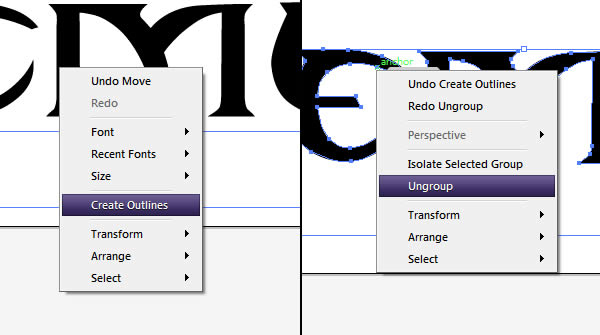
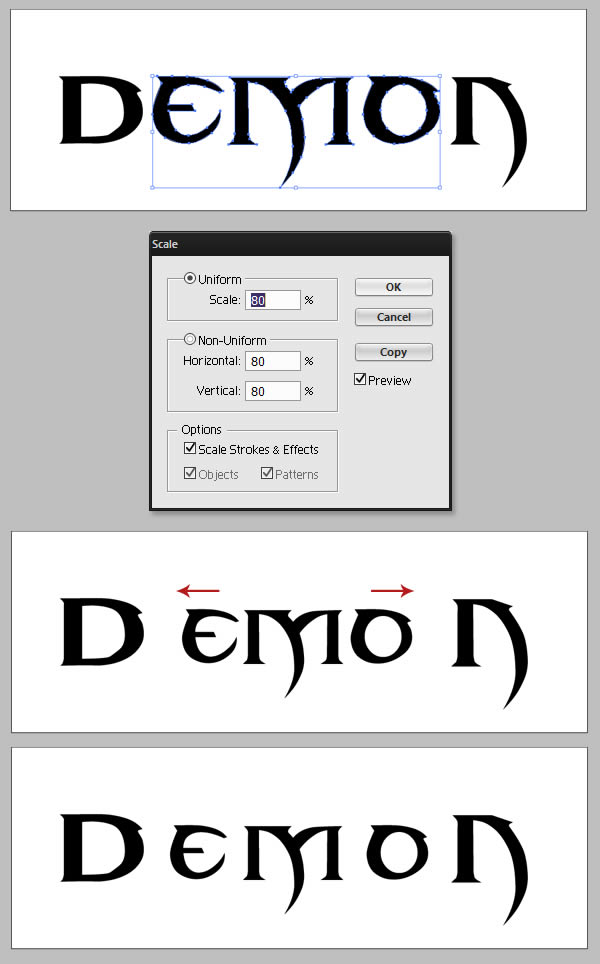
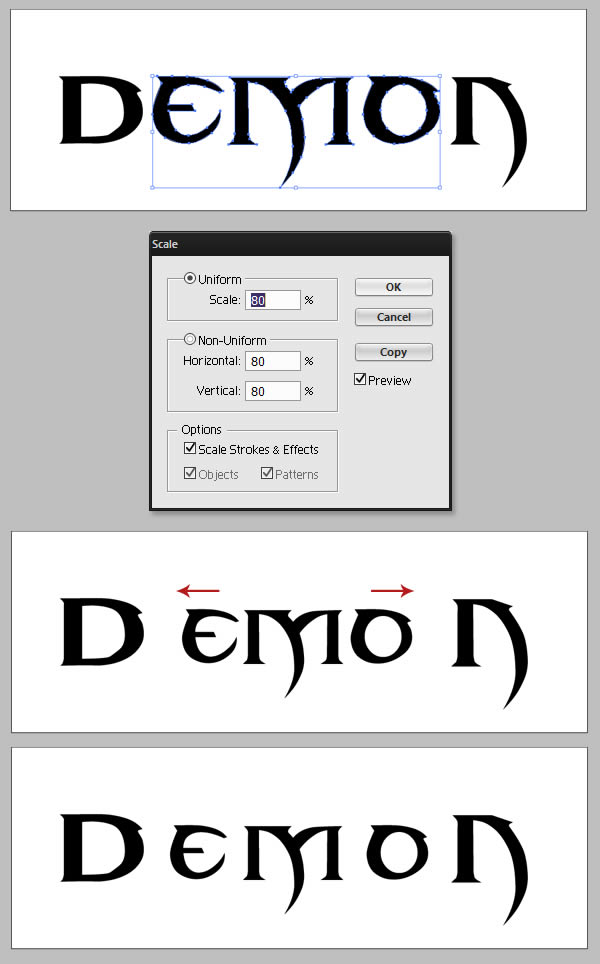
为了达到字母最终效果,我们需要三个版本:一个常规版本、一个纤细版本、一个粗体版本。





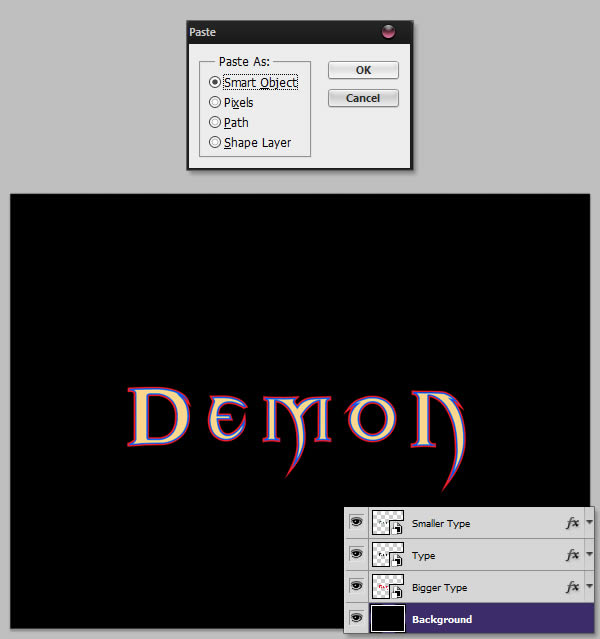
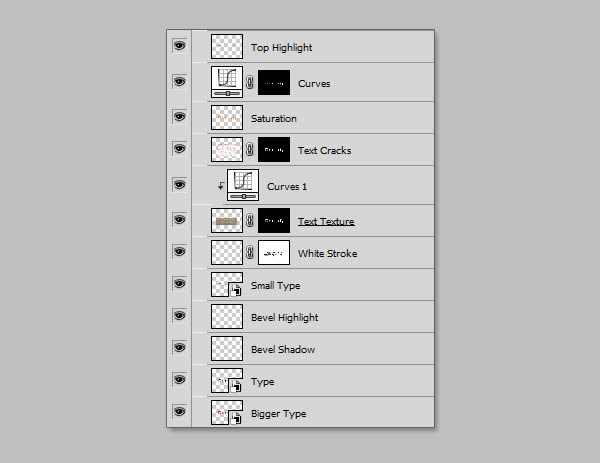
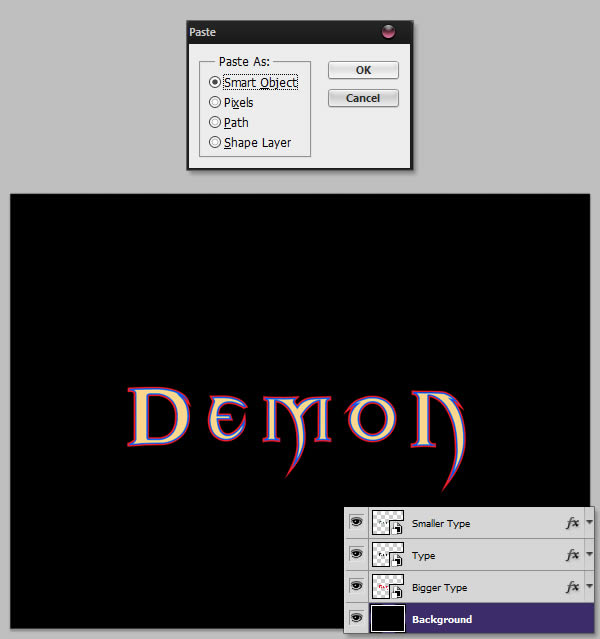
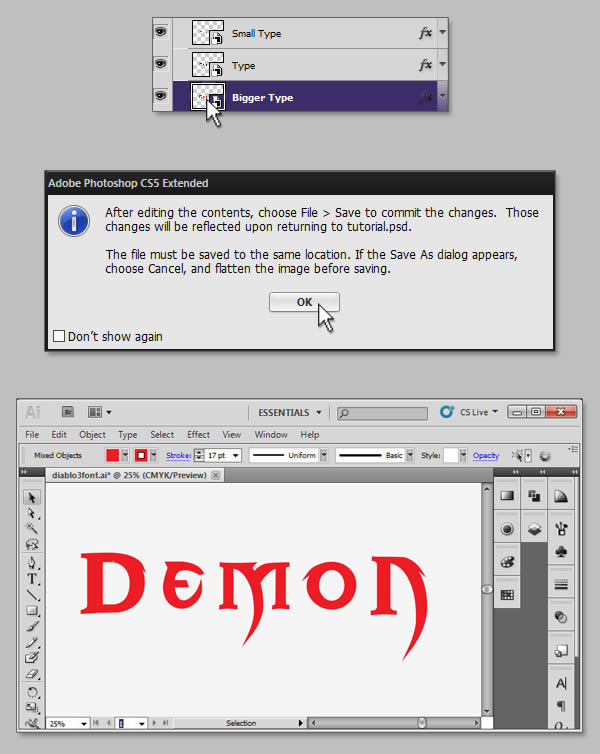
现在我们有三个版本文本素材。打开PS工具,创建新图层。



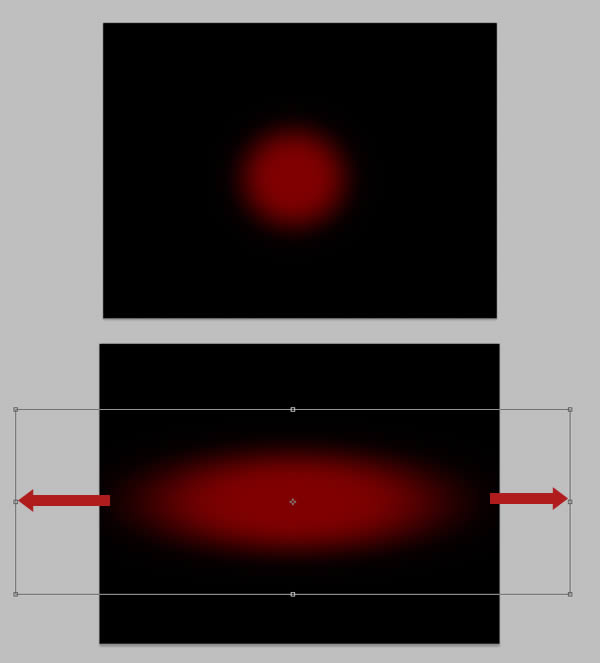
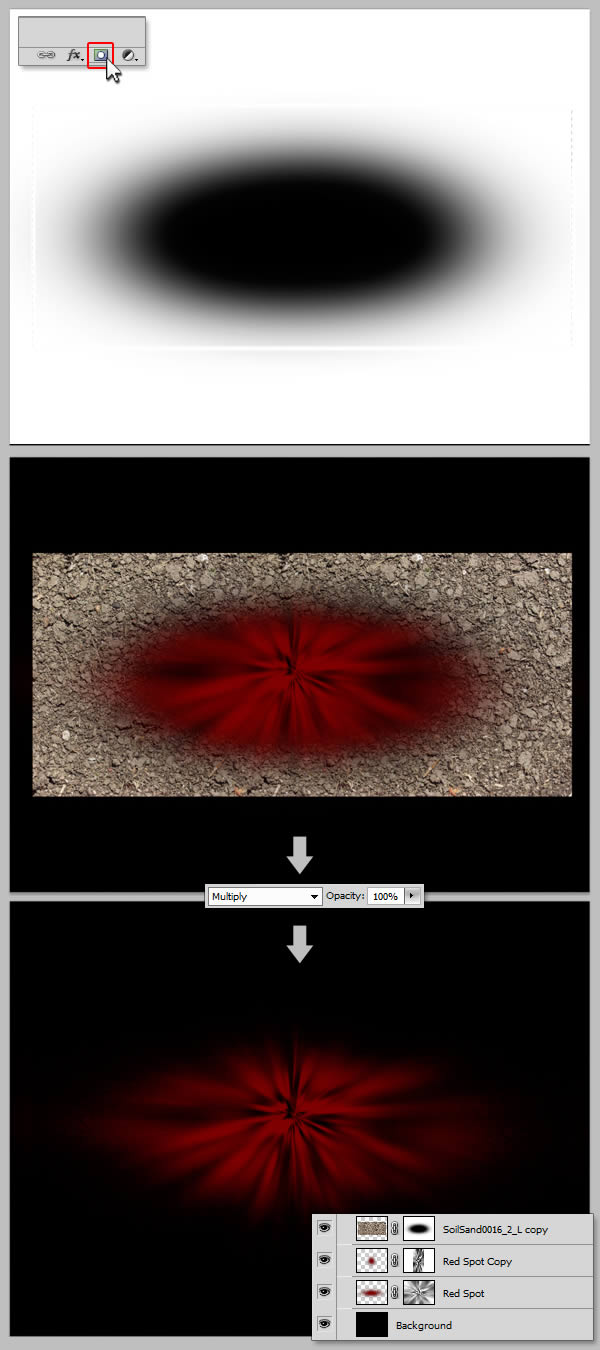
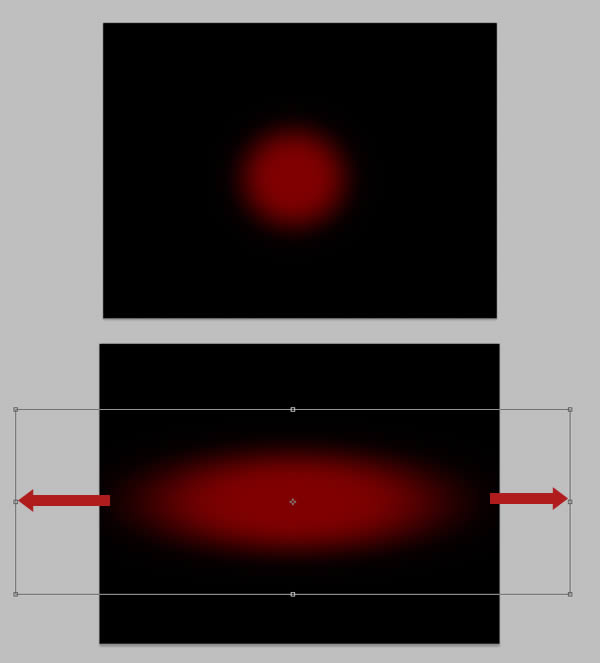
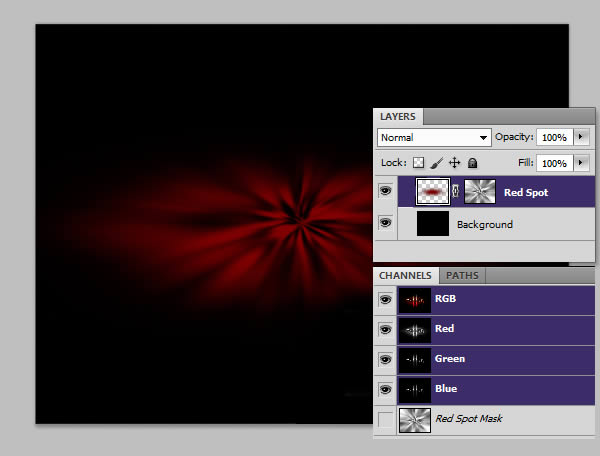
新建图层,选取颜色#6d0100,执行画笔工具,硬度为0%,在画布中间画一个红色圆。执行命令ctrl+T进入自由变换模式,水平拉伸。图层命名为红点。




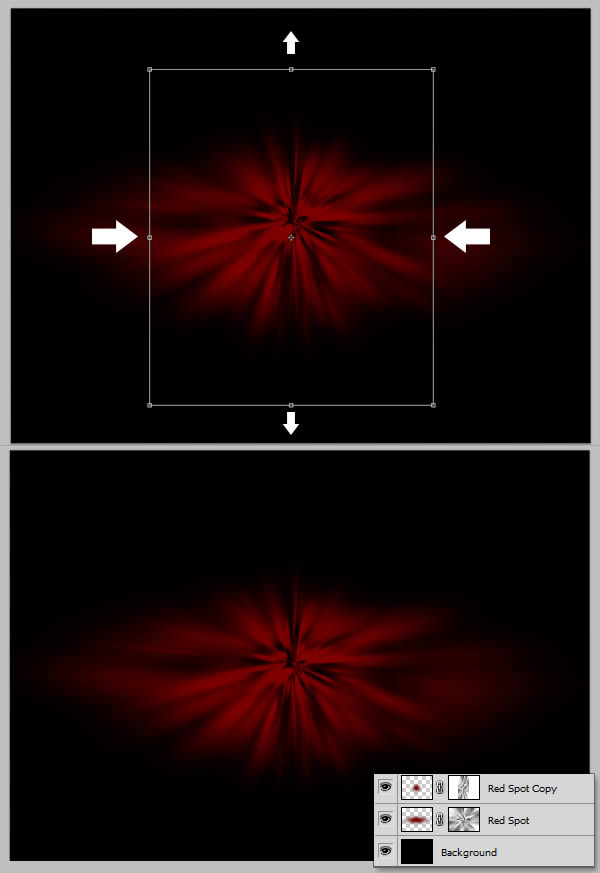
复制红点图层,并将其水平压缩,垂直拉伸一些。





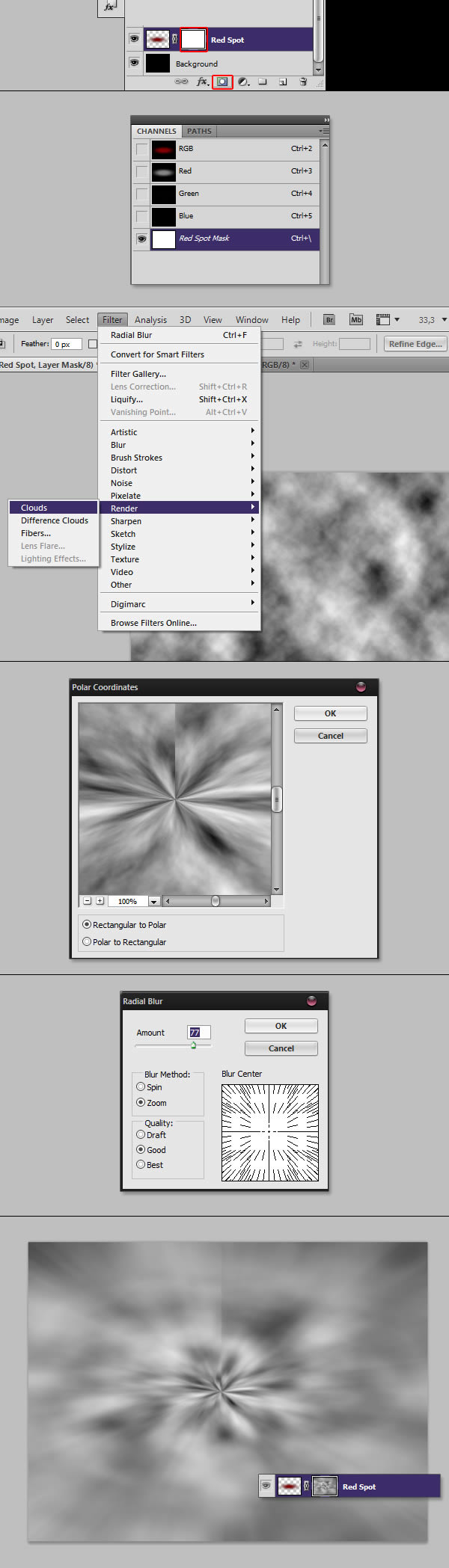
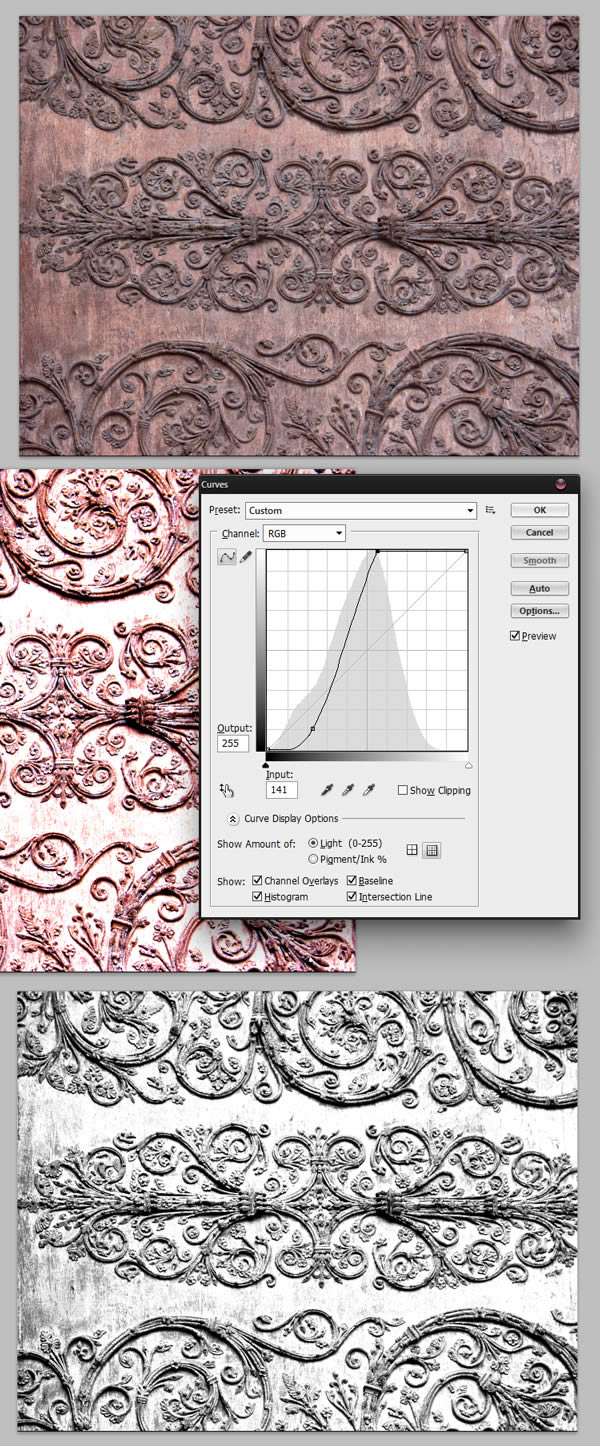
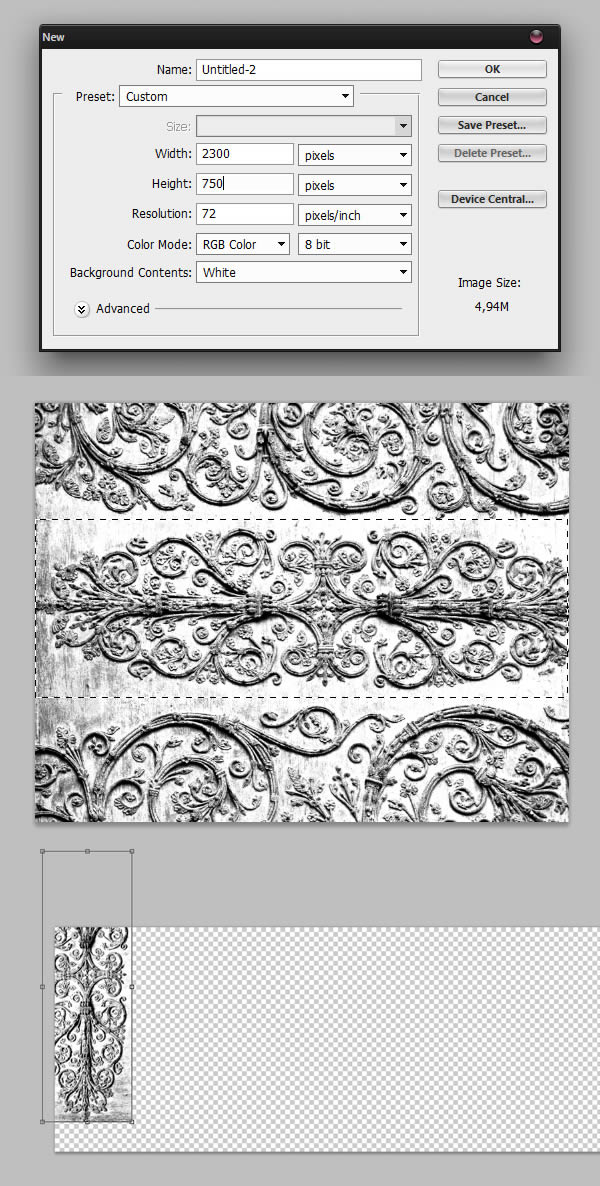
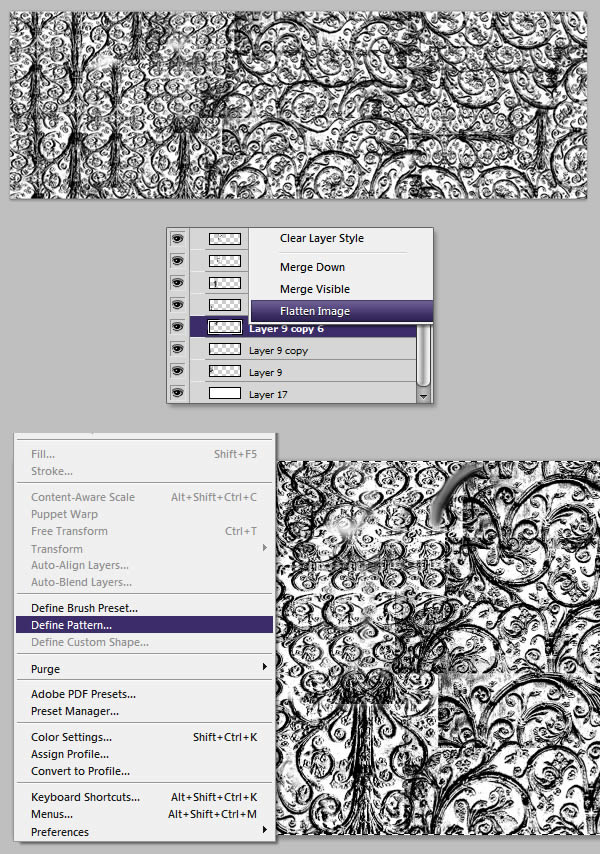
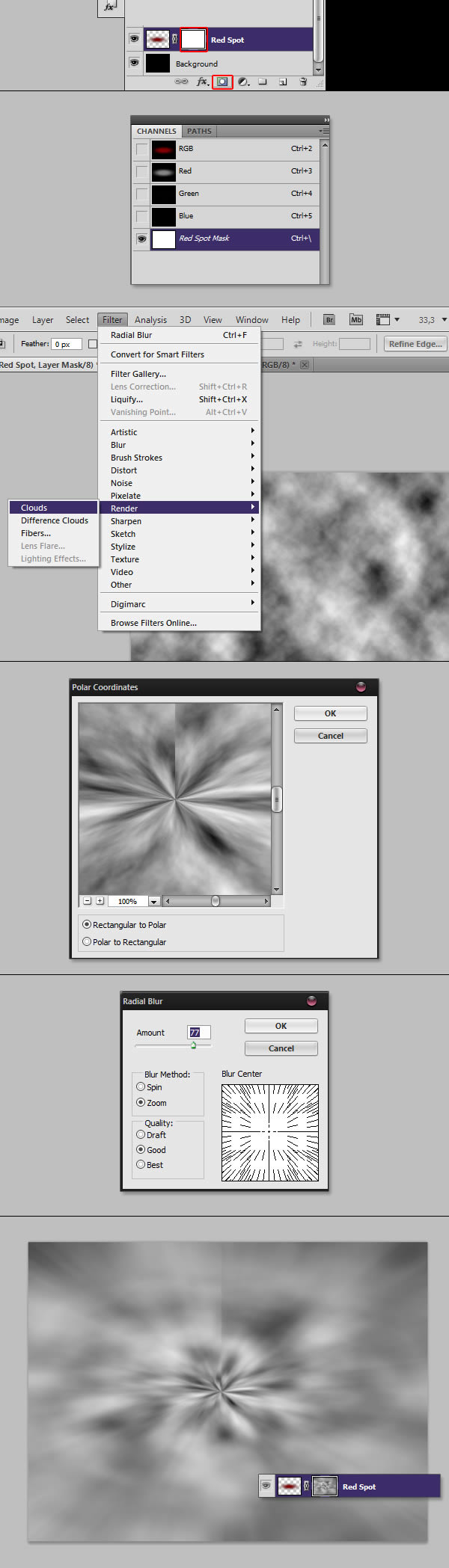
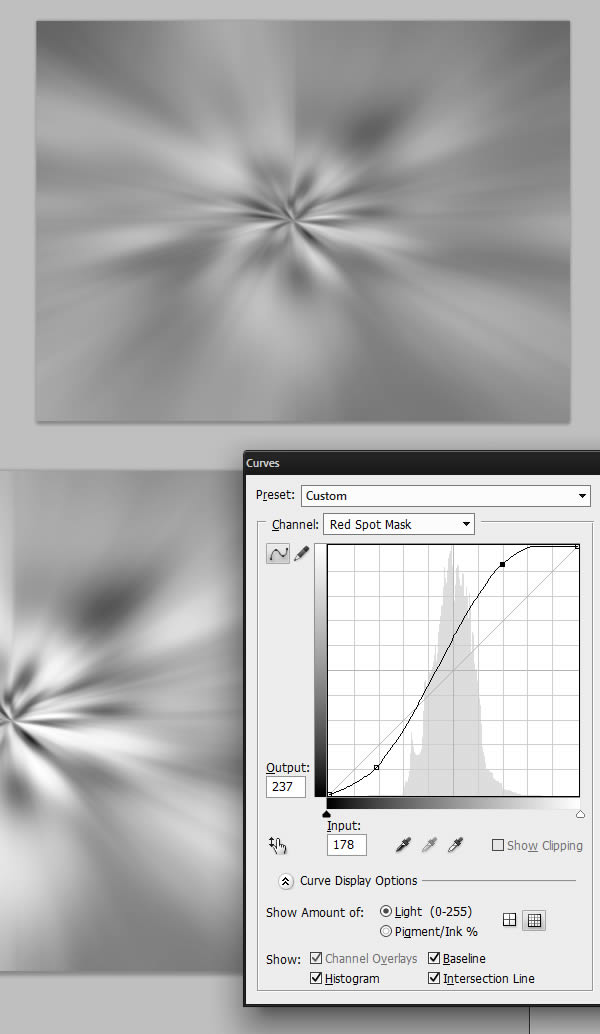
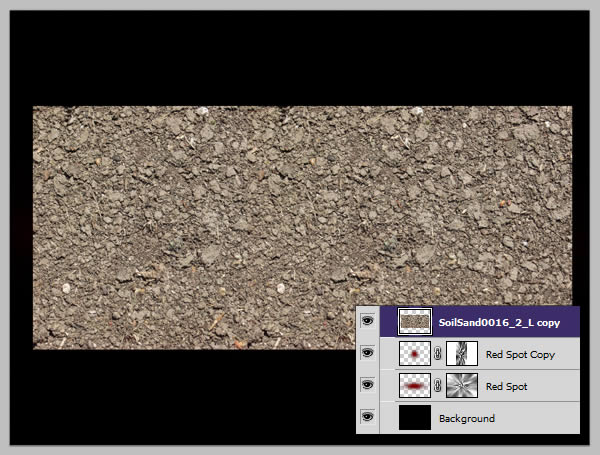
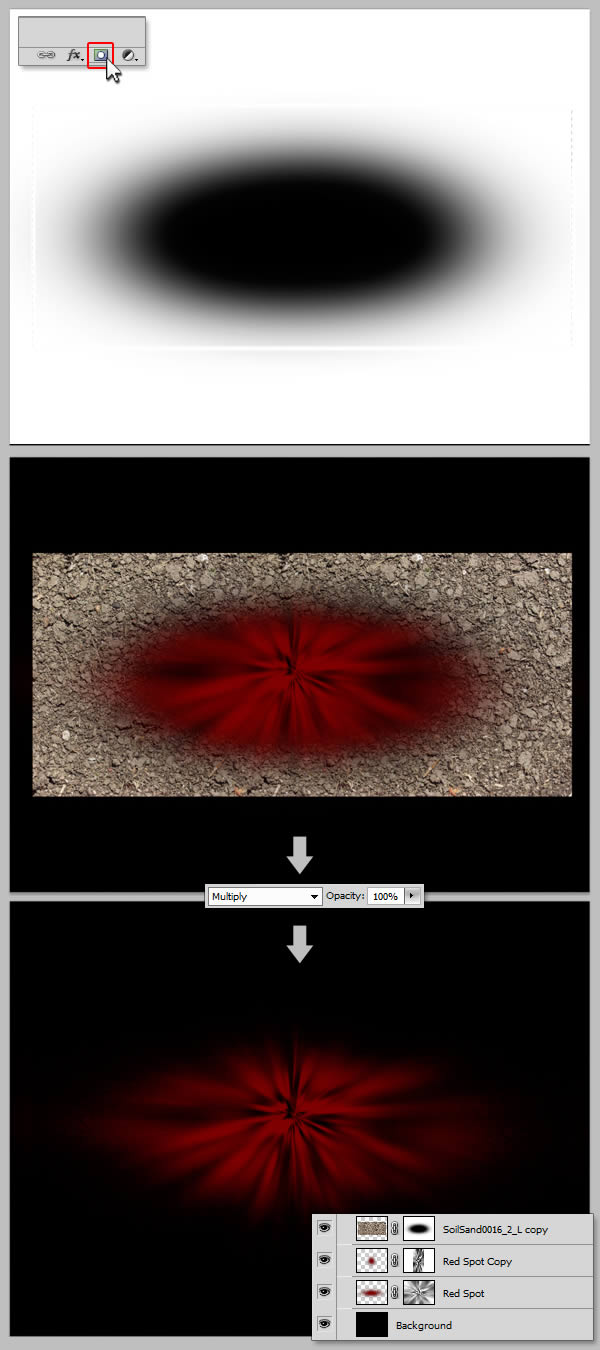
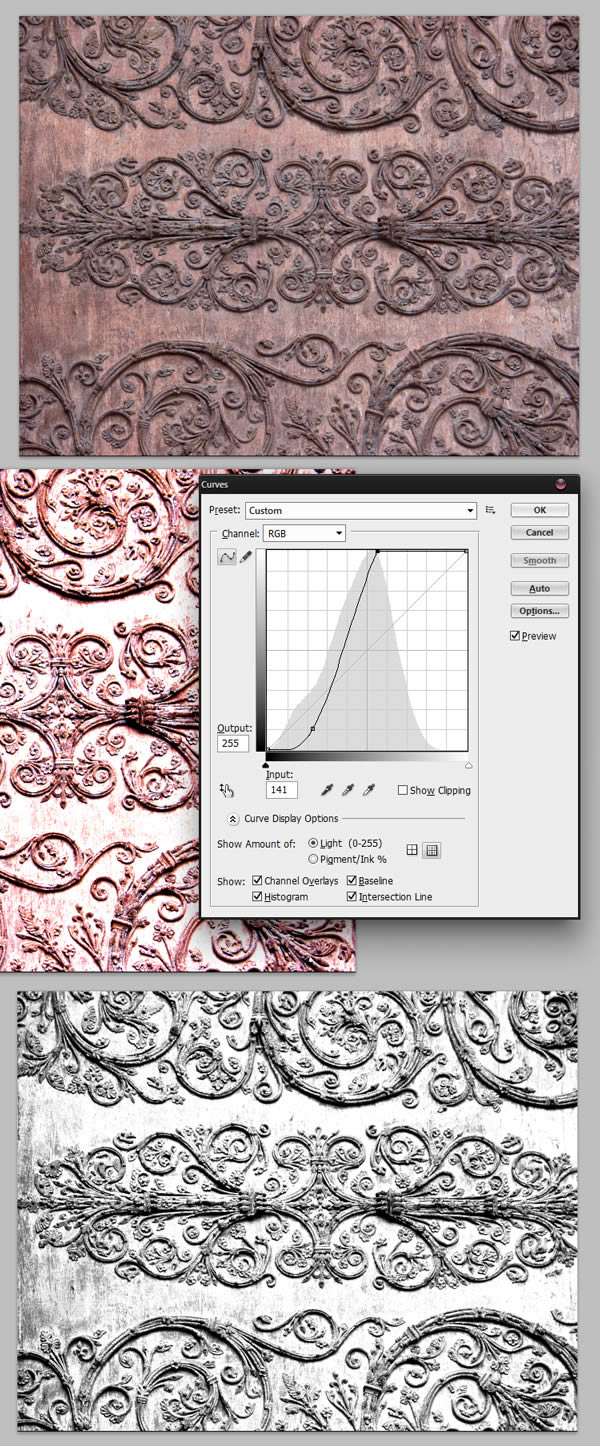
下载素材OrnamentsVarious0028,并打开文件,先进行曲线调整,并执行Ctrl + Shift + U进行去色。




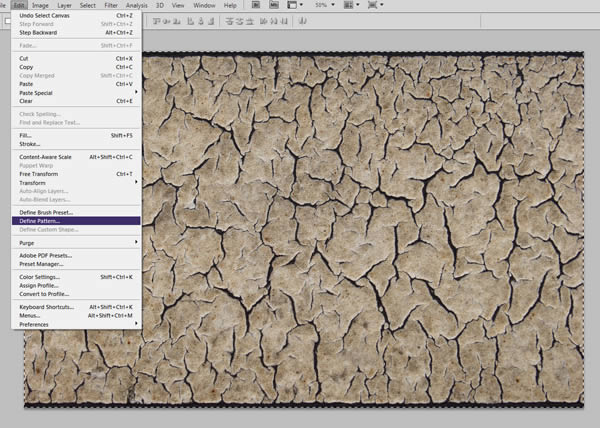
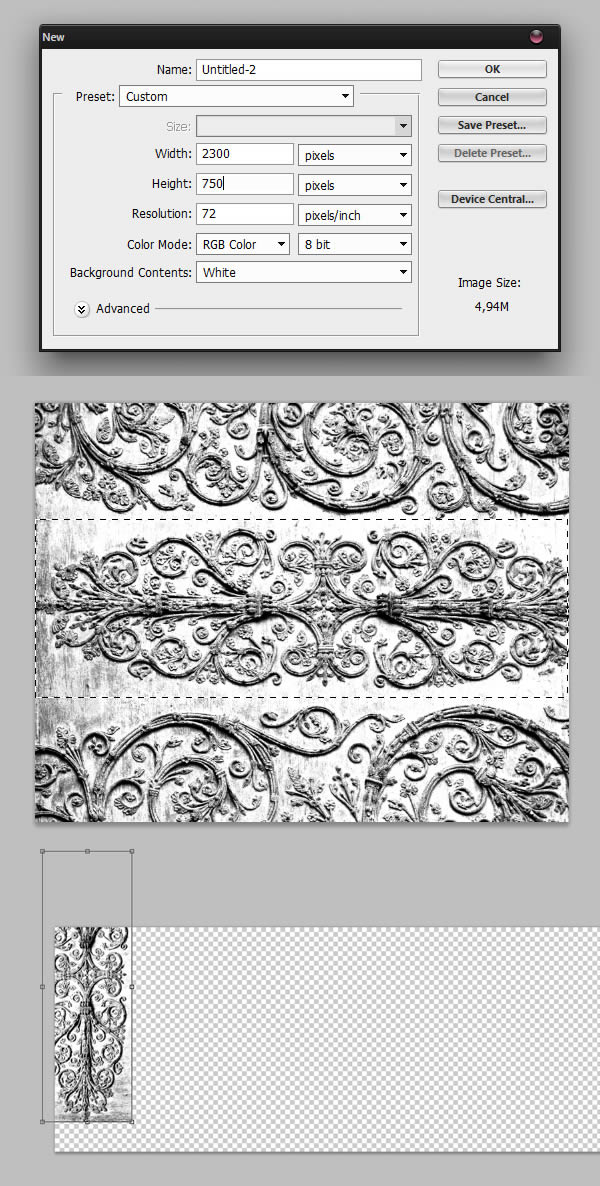
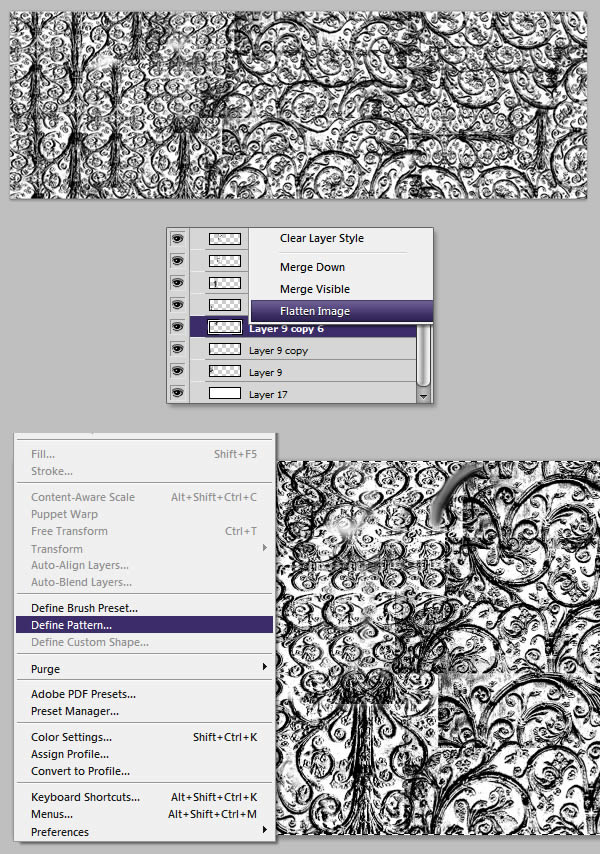
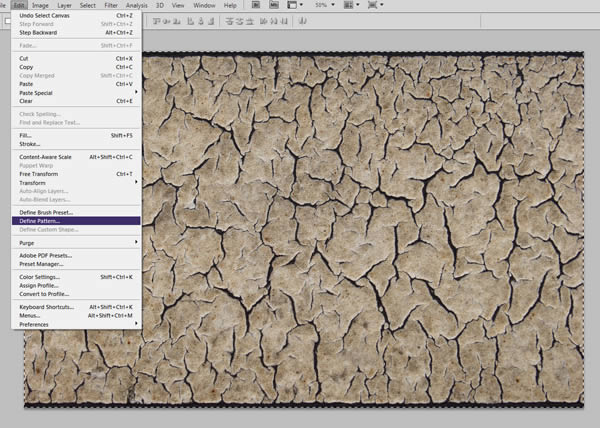
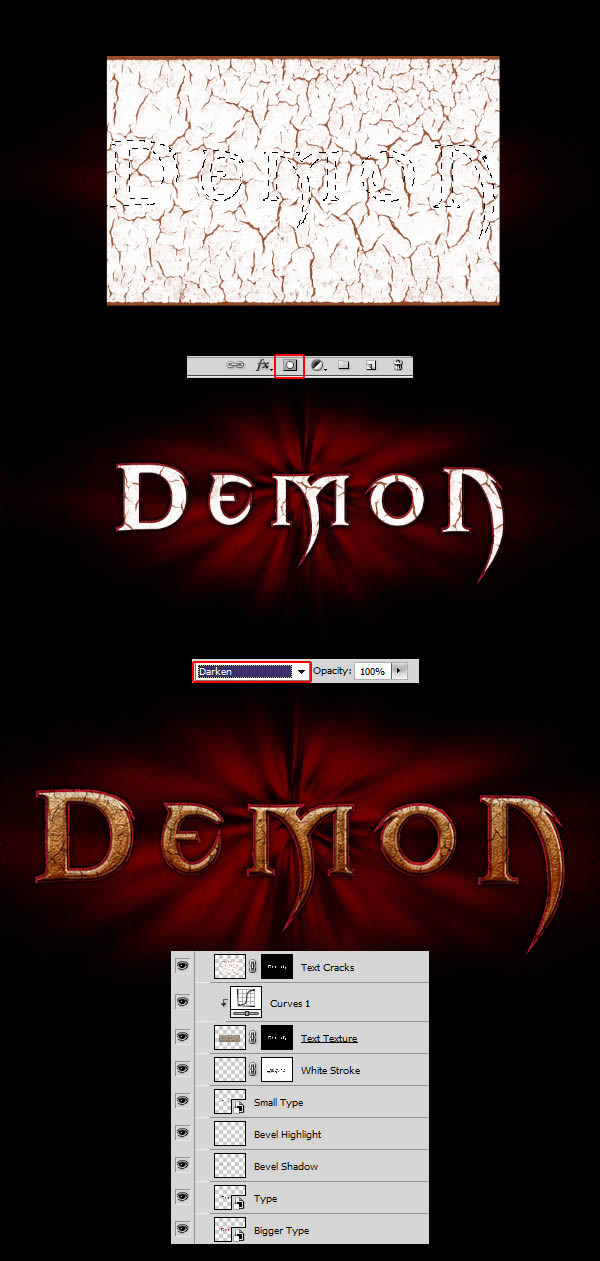
现在我们将对三个文字版本中的常规版本进行一些图层修饰。在这之前,我们需要进行一些其他的操作。下载并打开素材 Crackles0014 ,执行Ctrl + A ,再执行编辑>自定义图案,命名为”裂缝模式”。


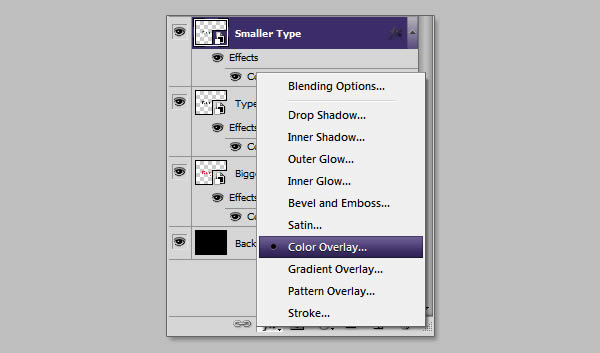
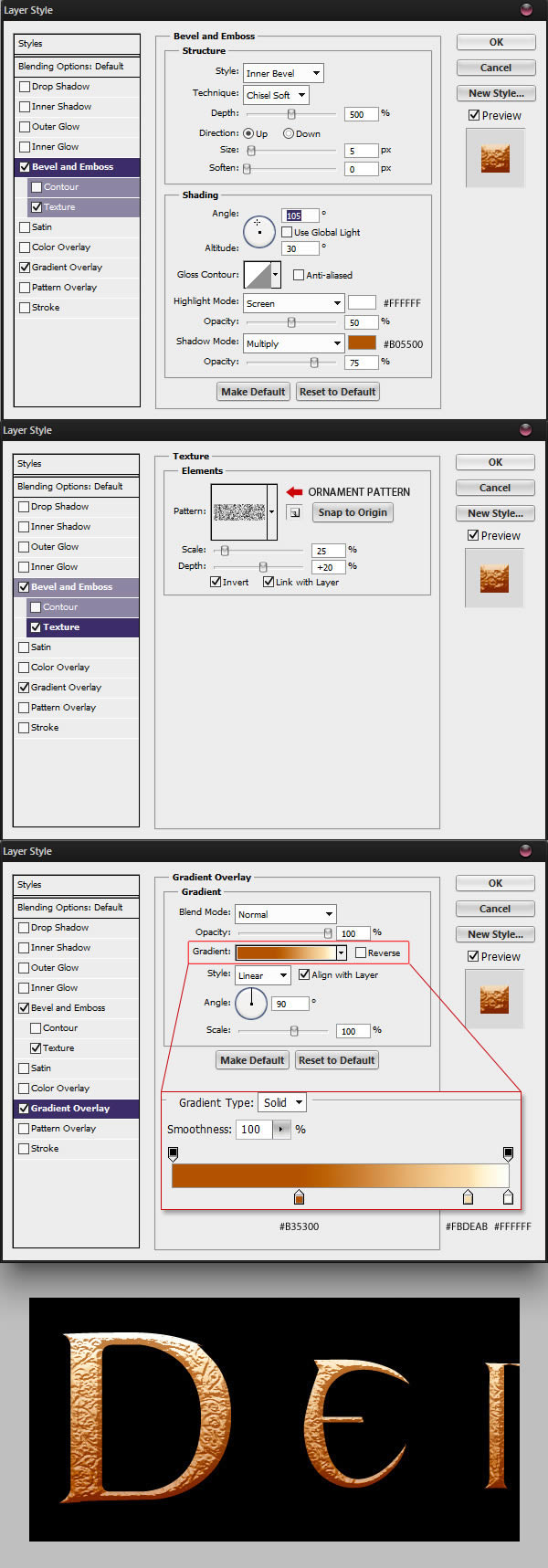
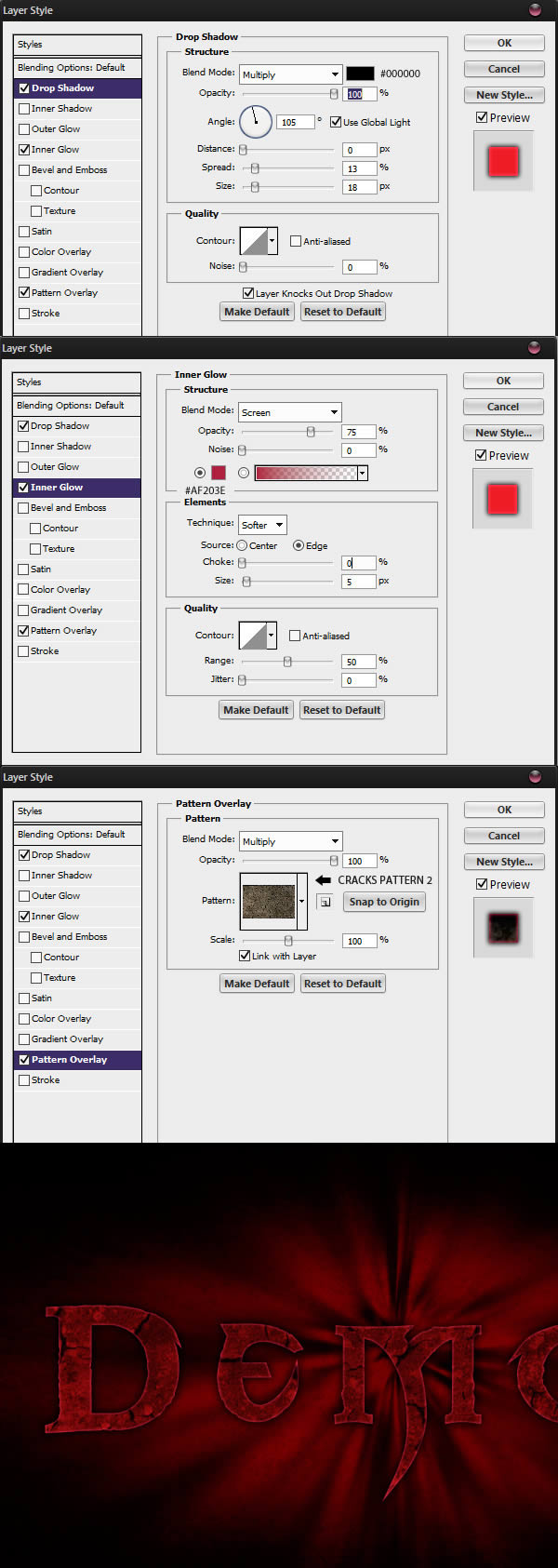
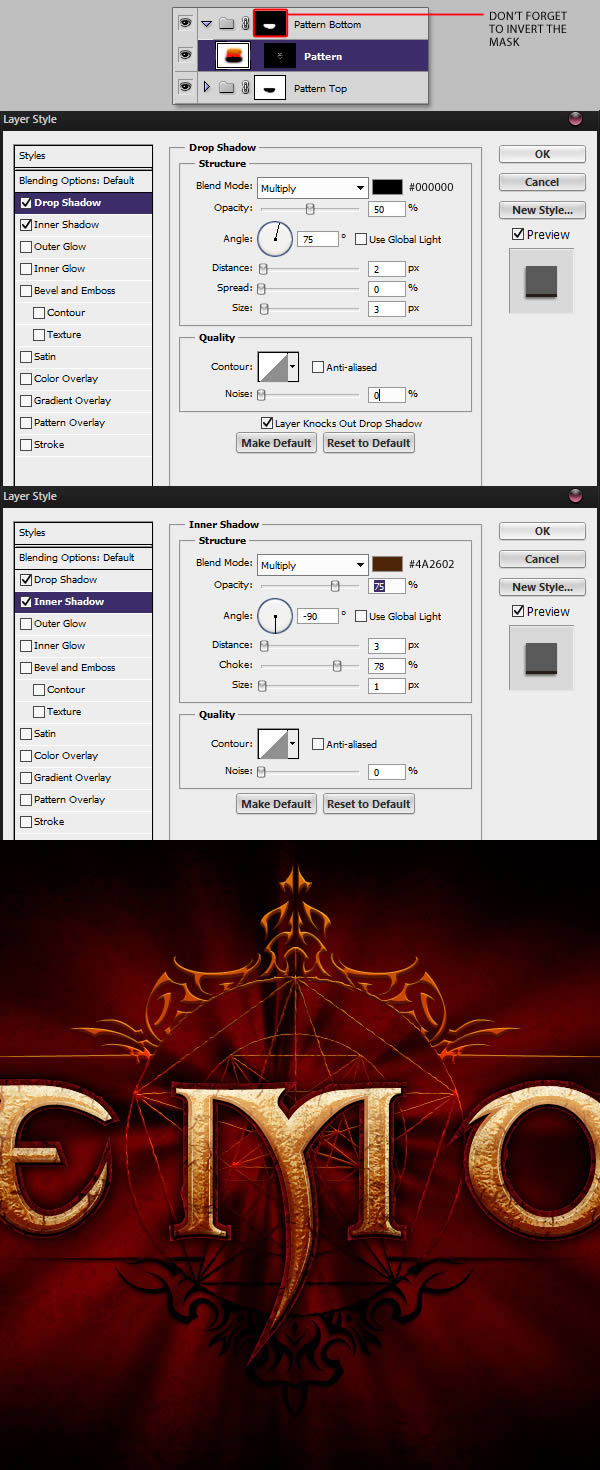
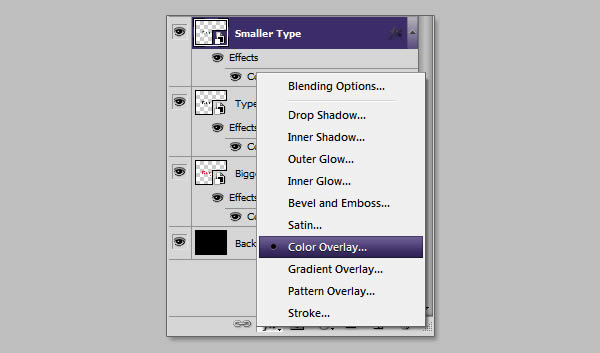
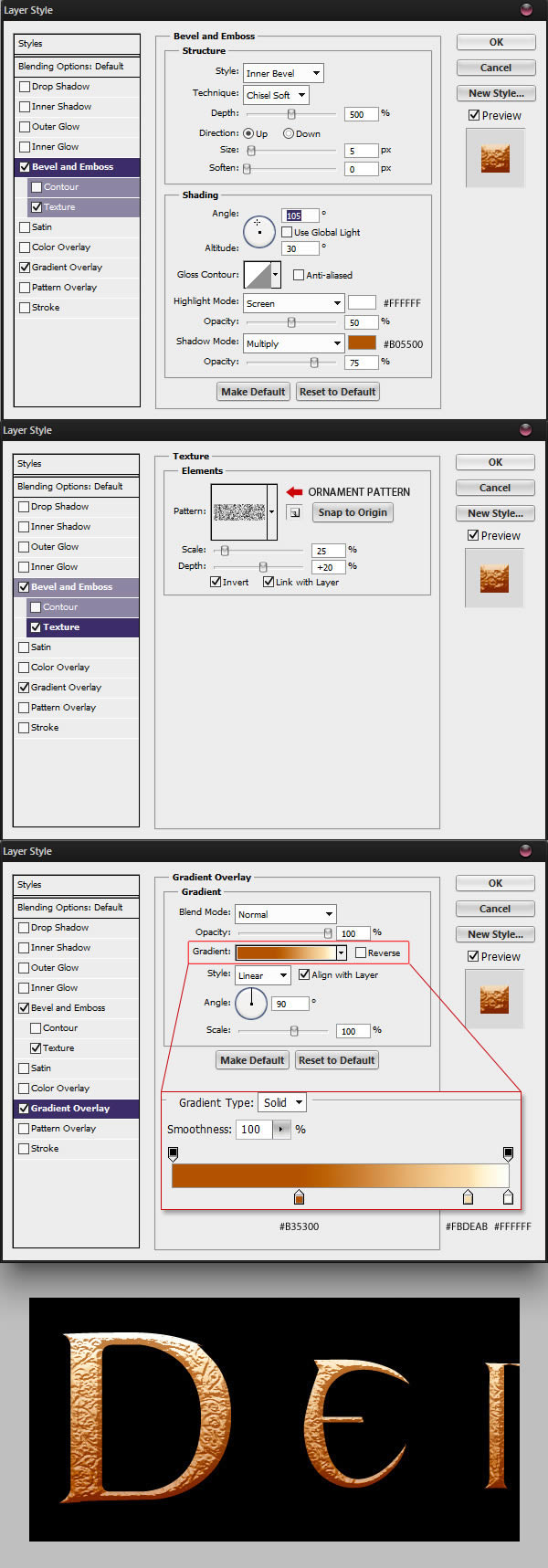
回到PS文件,选择纤细版本的文字文本,执行以下图层样式设置。




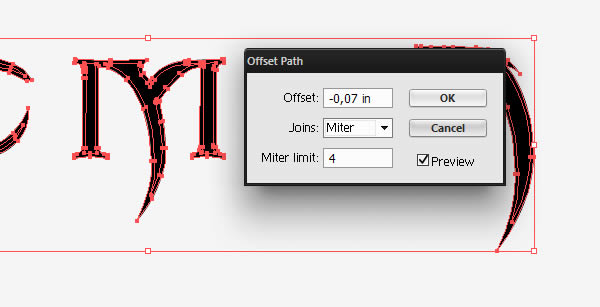
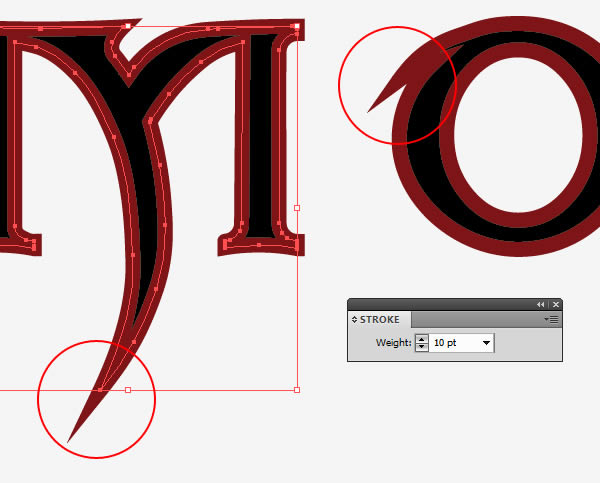
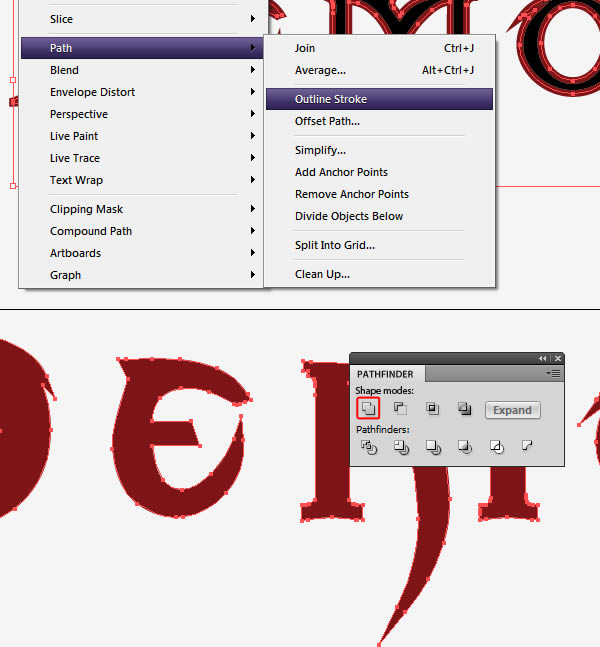
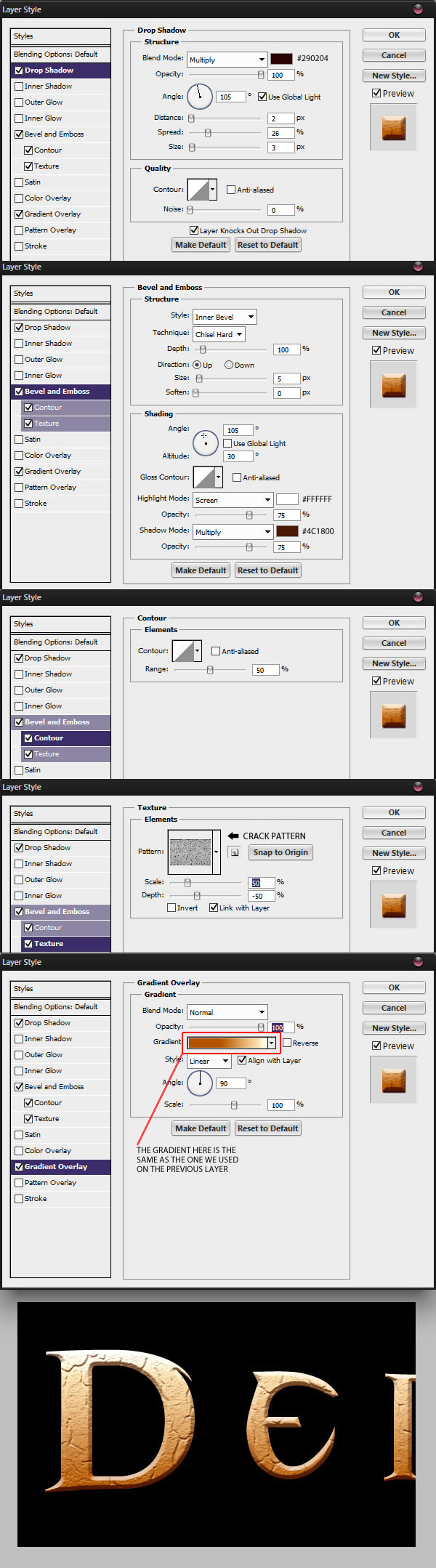
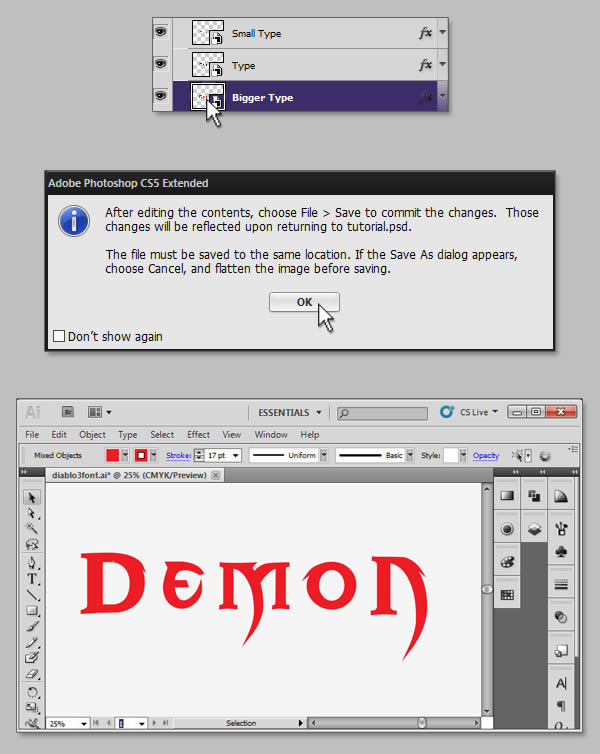
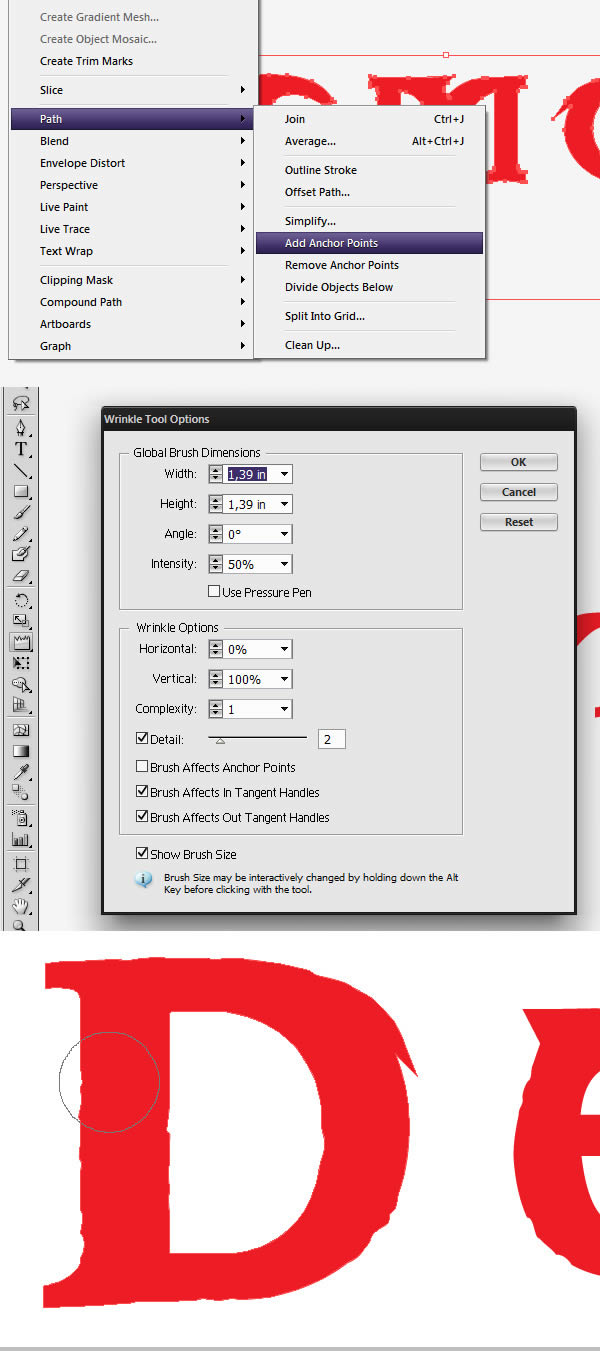
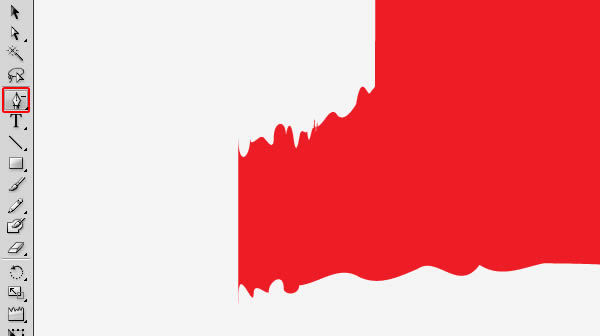
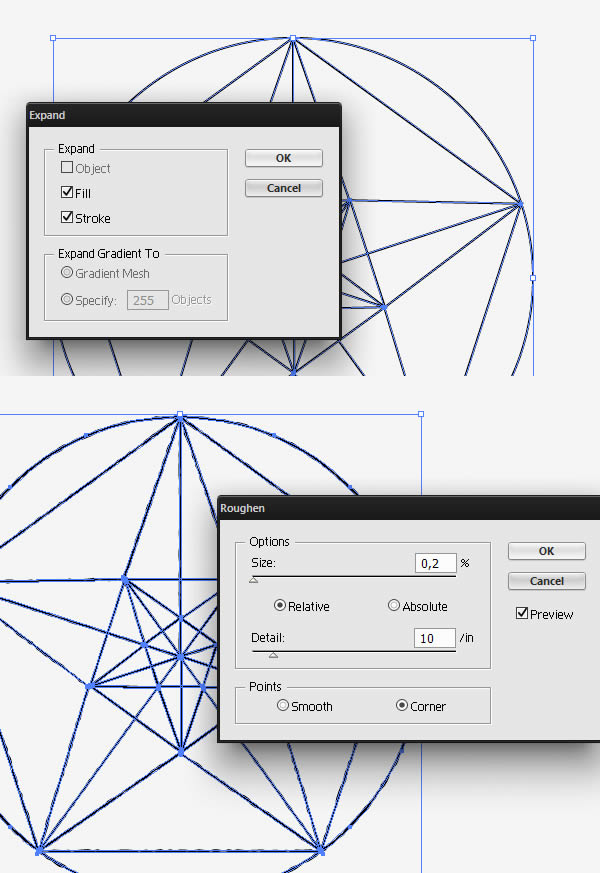
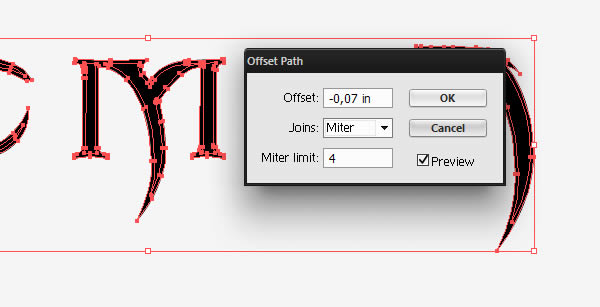
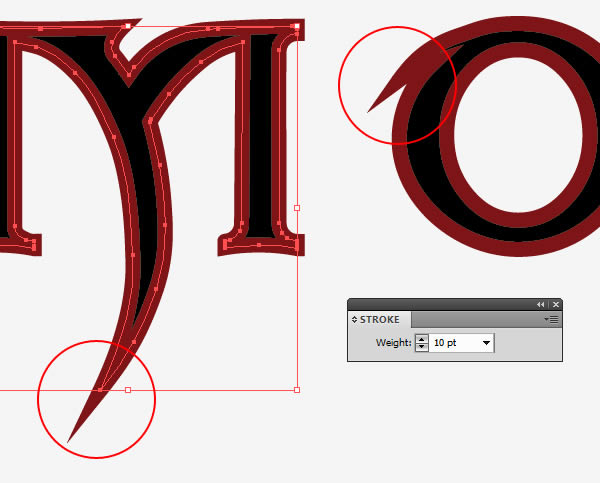
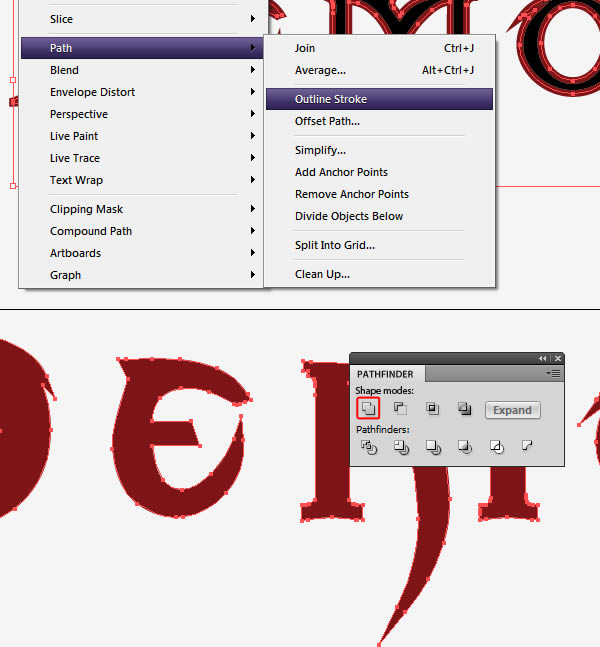
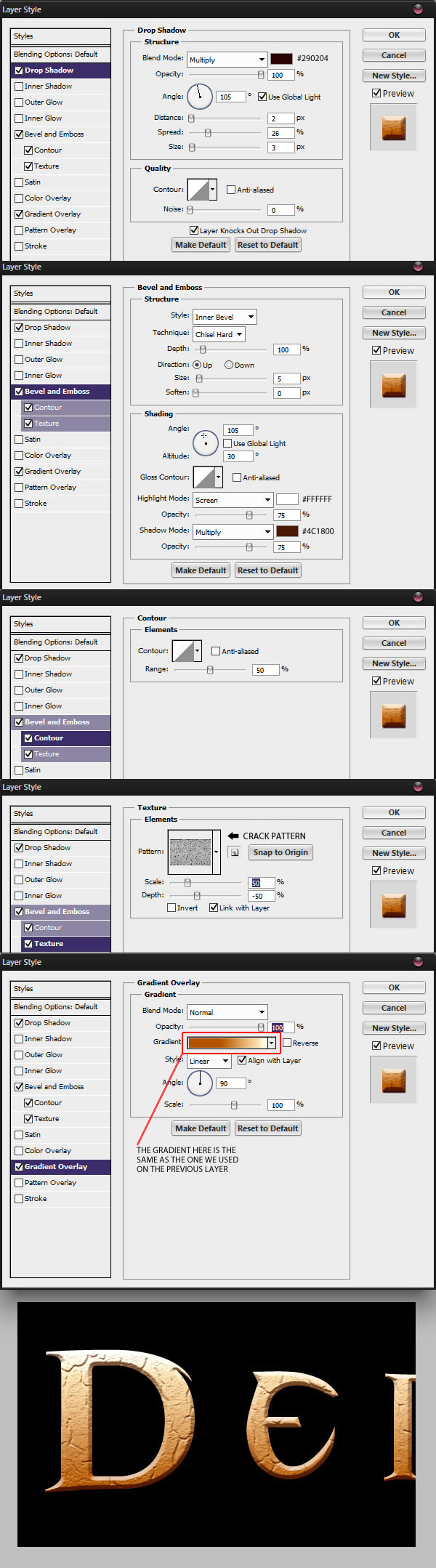
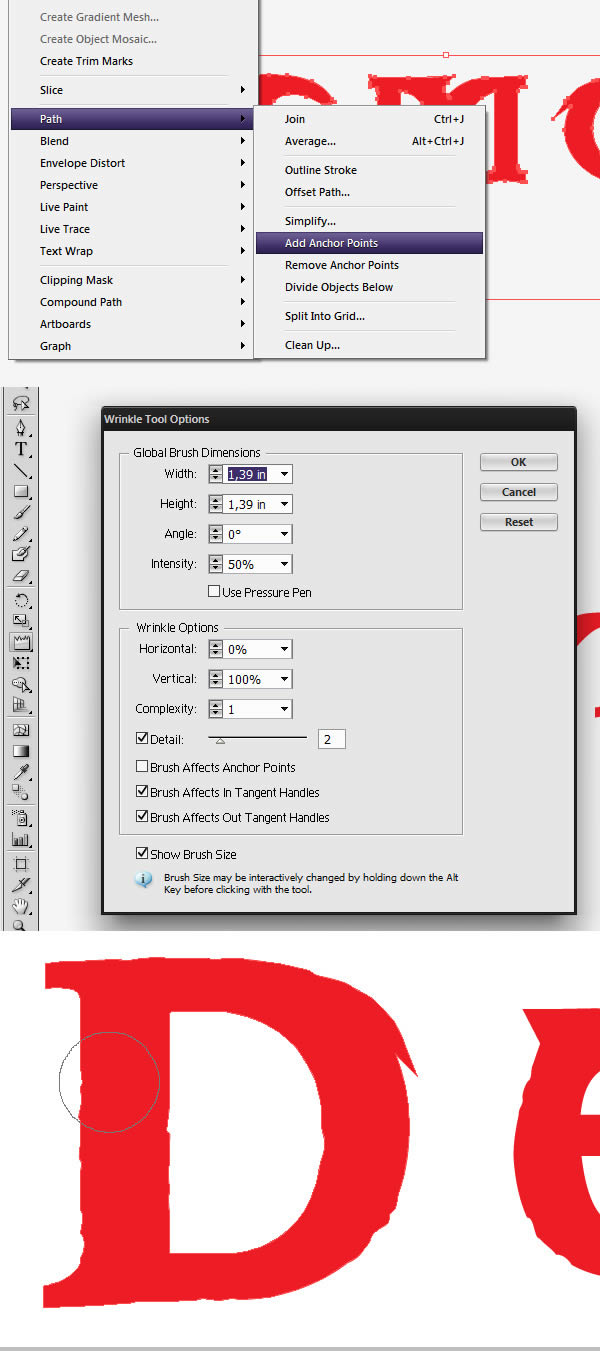
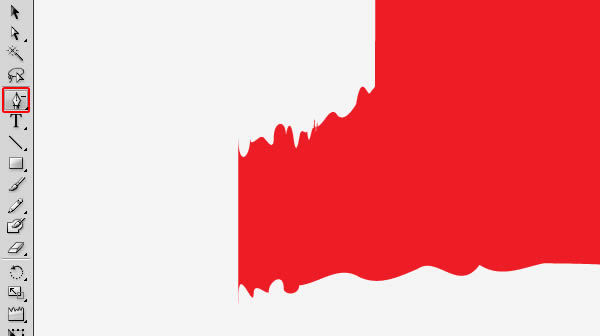
双击粗体文本,我们可以通过Illustrator工具来细节处理文本效果,使其具有侵蚀残缺感。




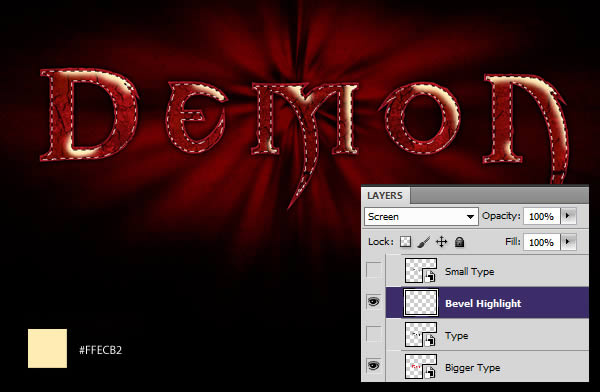
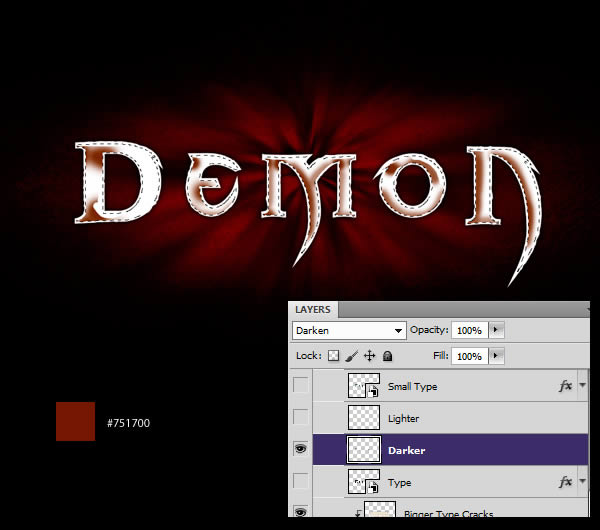
这一步需要在文本上添加适当的高光效果使其更有立体感。我们选择在常规文本和纤细文本之间创建一个新的图层,用软毛刷工具刷出文本的高光部分。



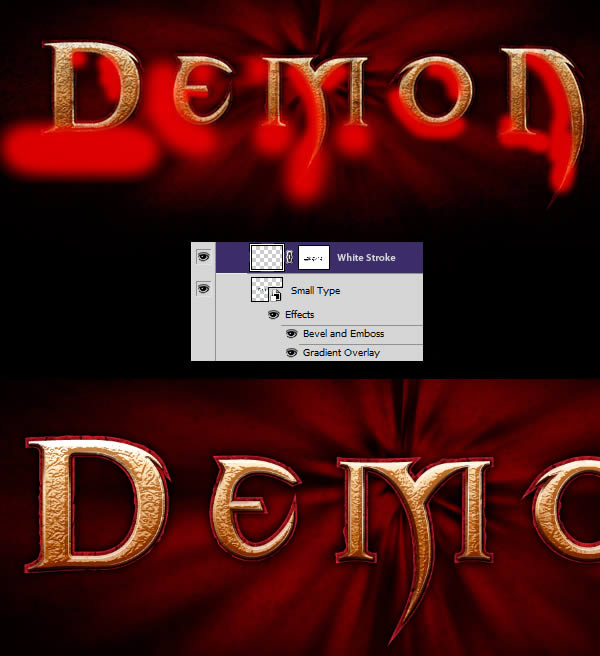
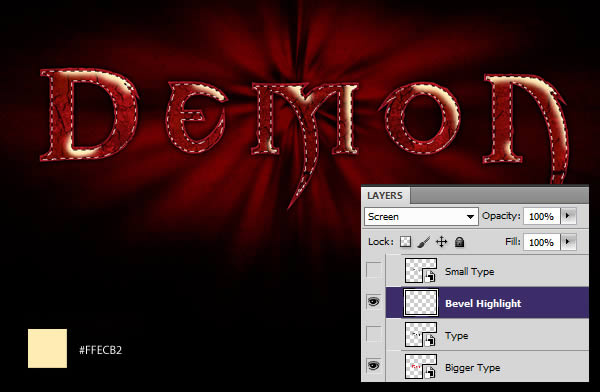
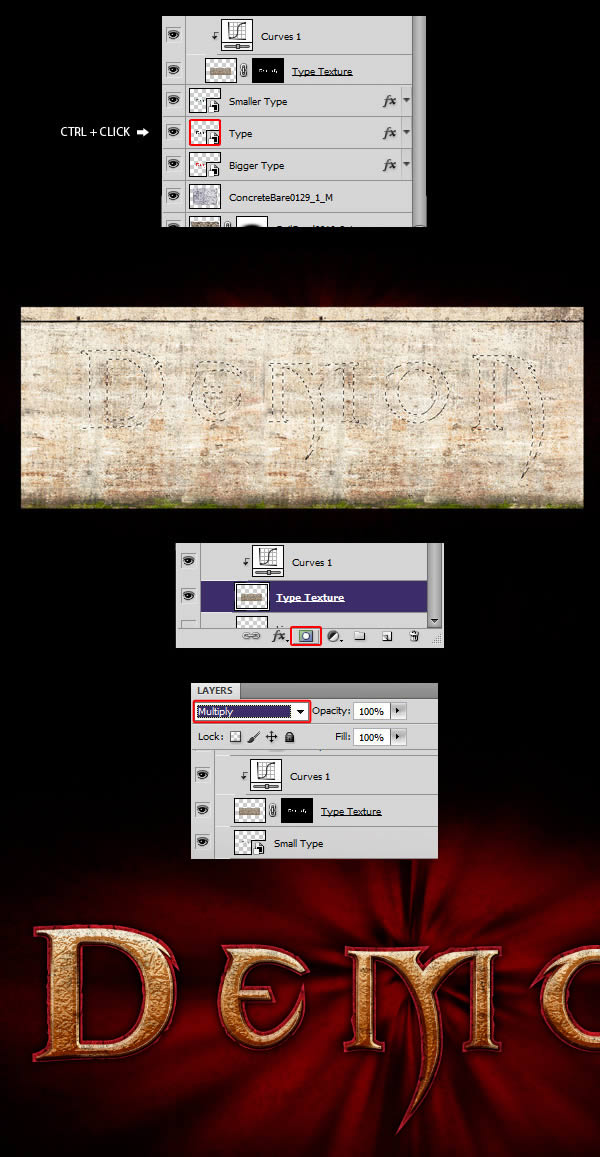
现在我们需要在高光区域创建一个更好的白色轮廓。Ctrl + J复制纤细文本,执行右键>清除图层样式,对新建图层执行以下操作,请注意图层的填充设置为0%.



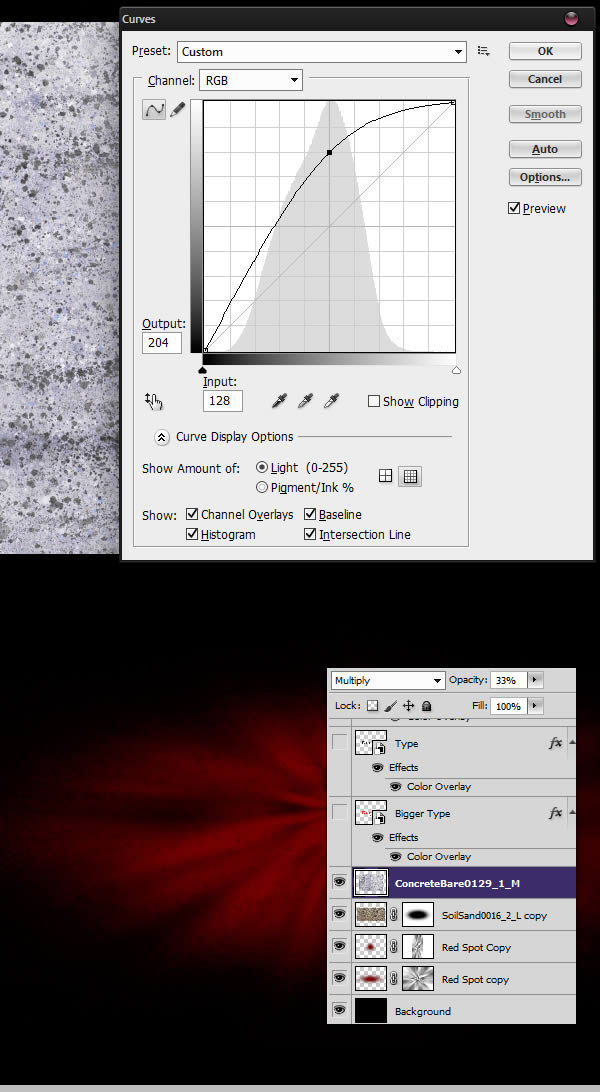
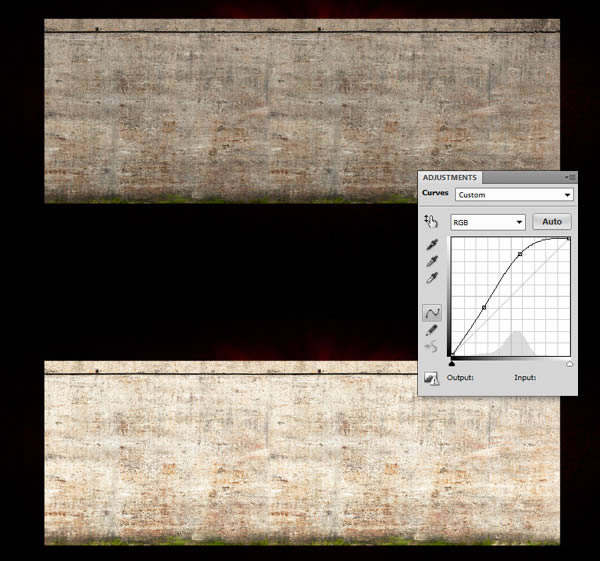
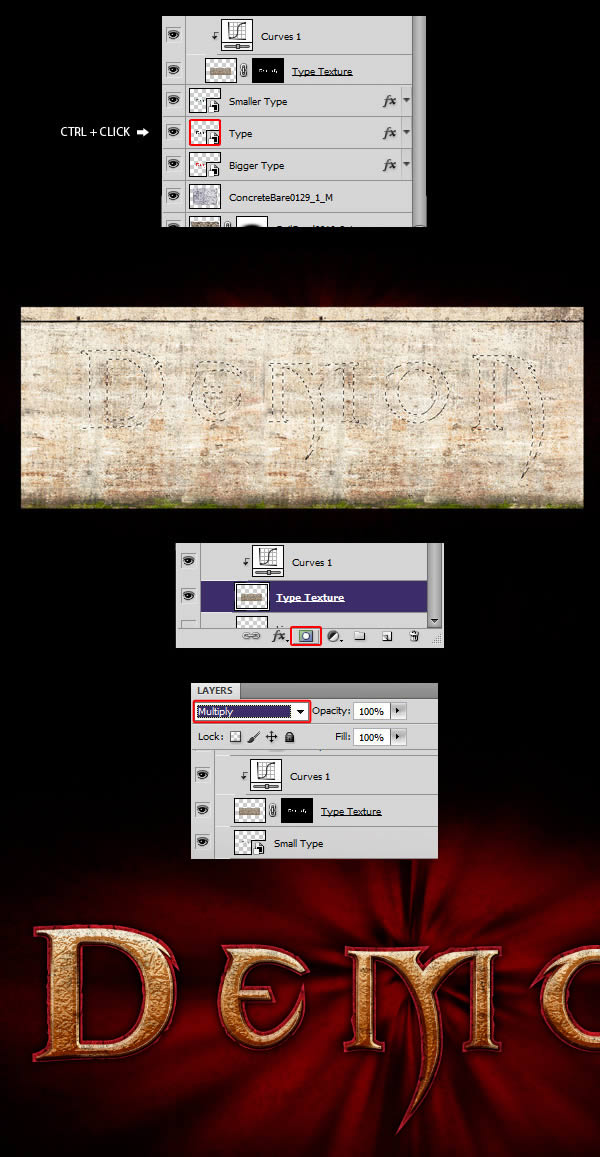
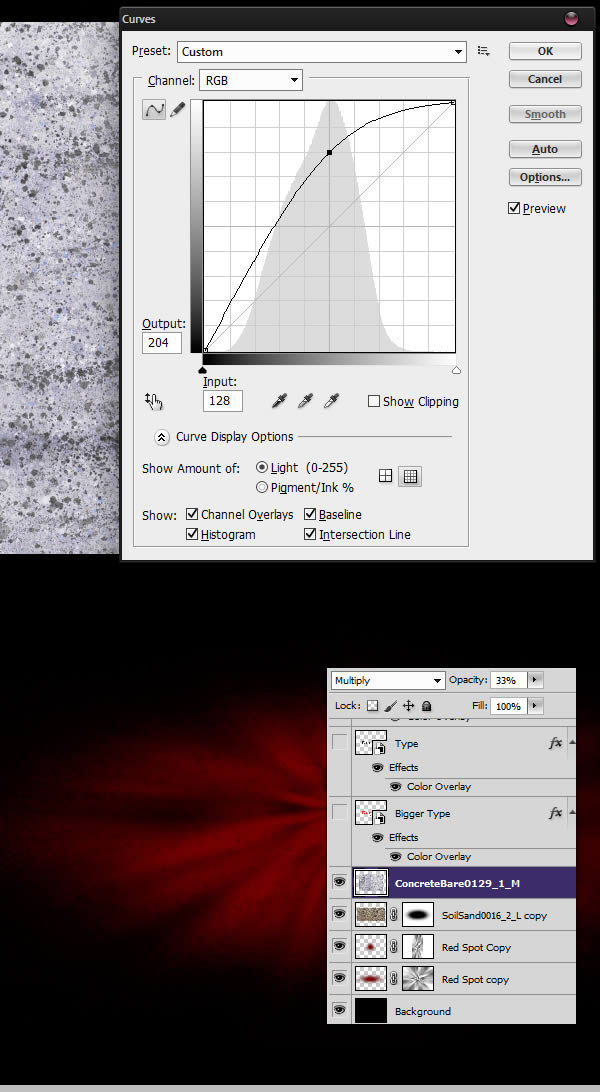
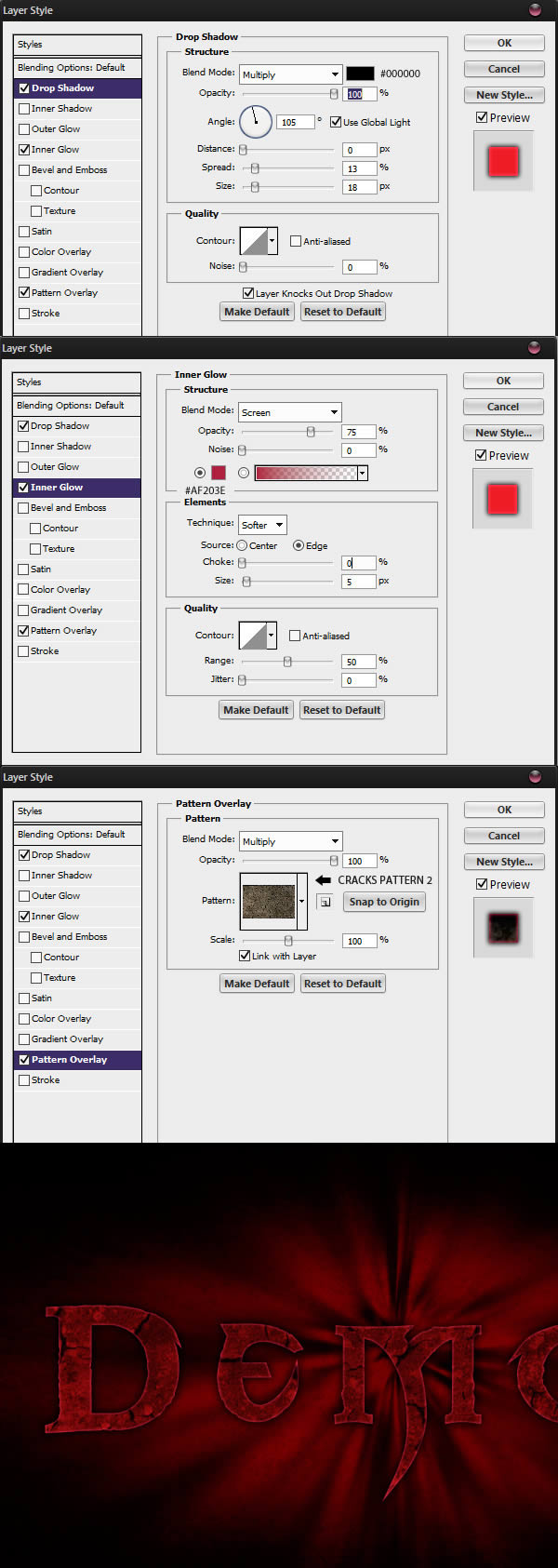
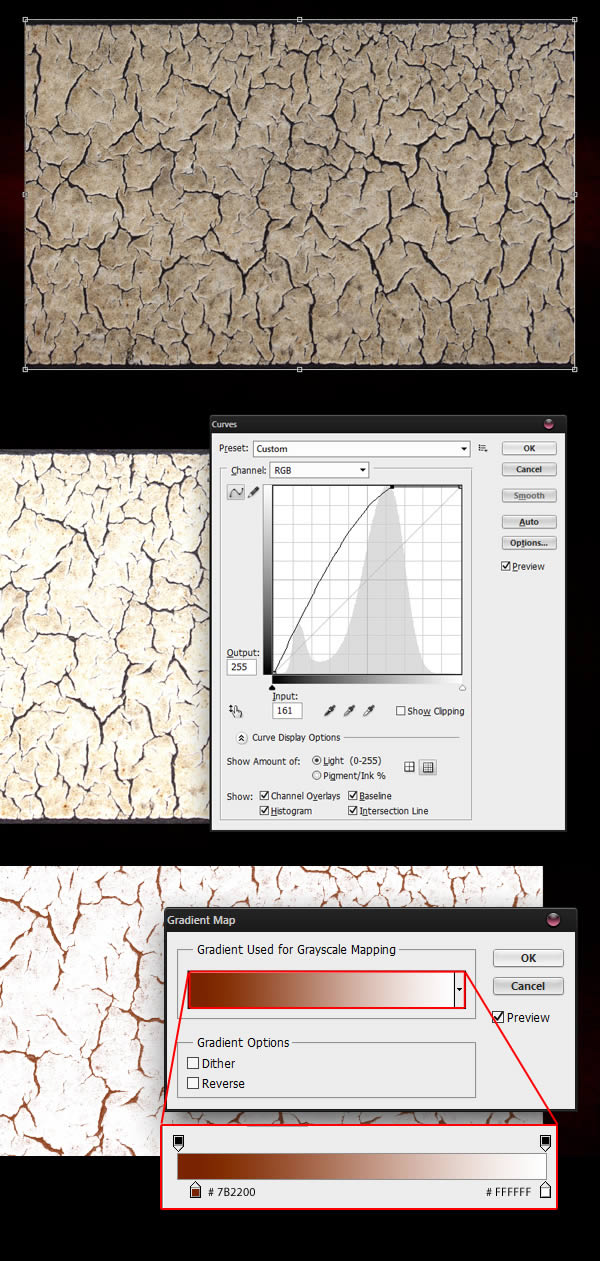
我们的文本需要更多的纹理效果。下载并打开素材ConcreteBare0280_24,我们需要复制这个纹理覆盖在我们文本之上,然后调出曲线,将图片提亮。


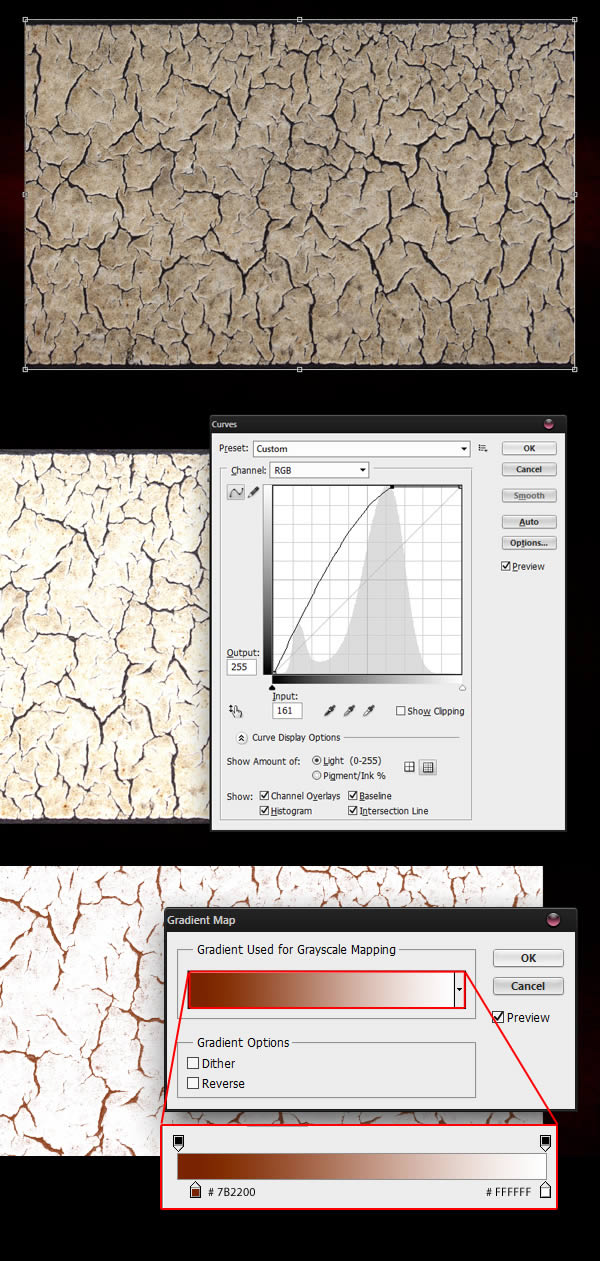
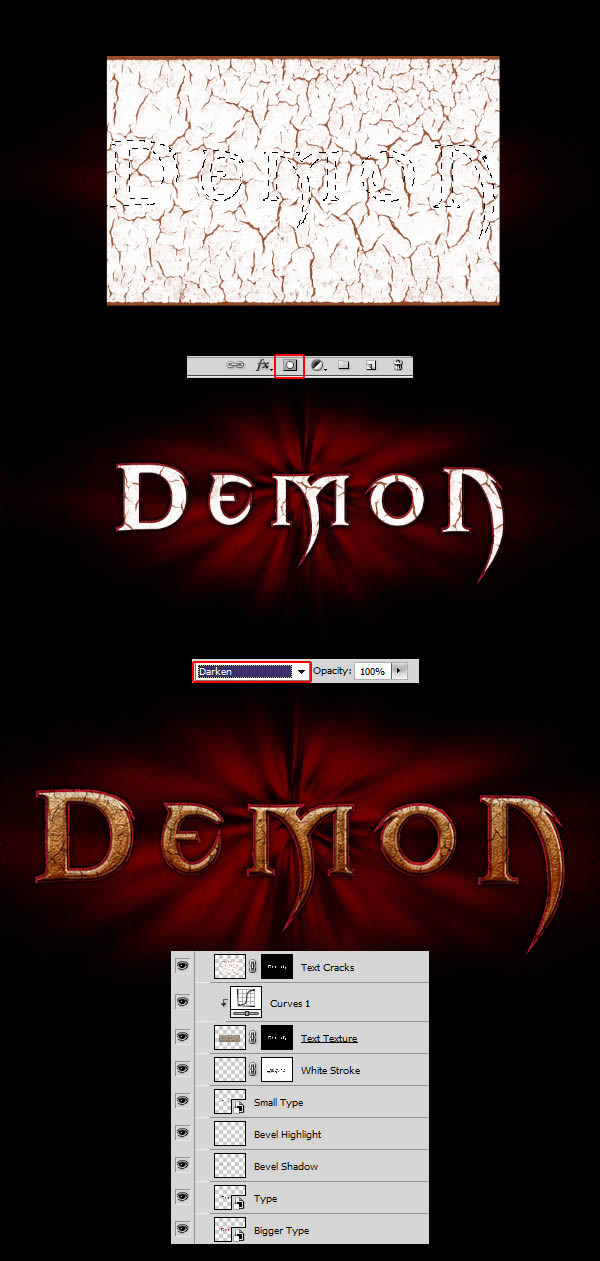
并移动至画布中,打开曲线调高亮度,再执行渐变,如下图所示。


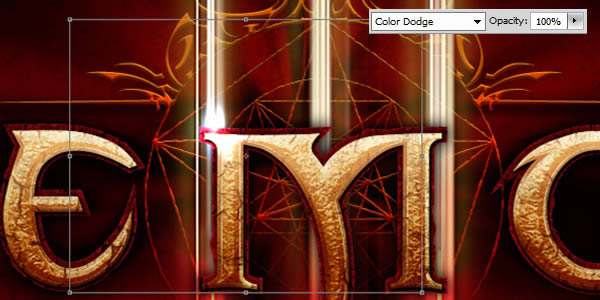
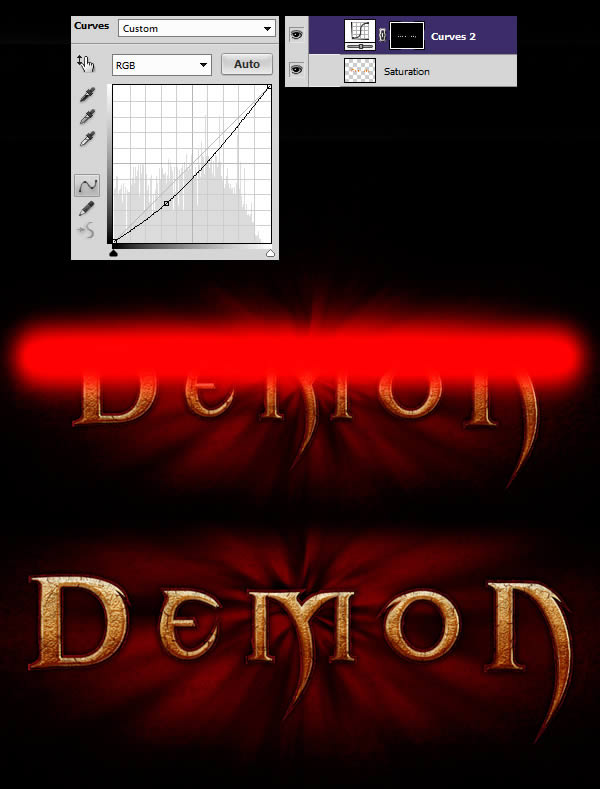
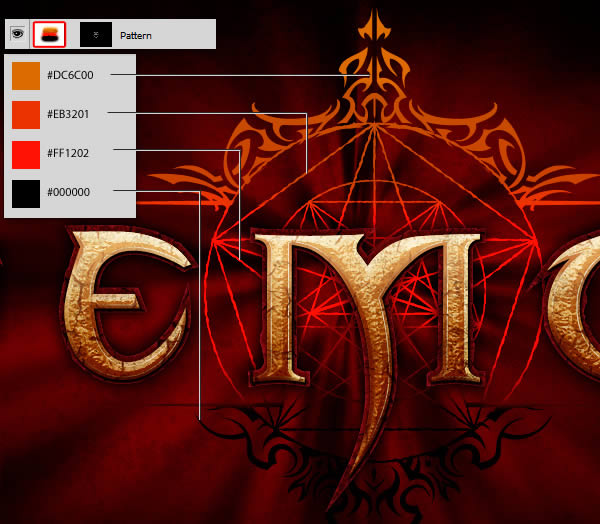
因为添加了大量纹理素材,我们设置的文本色彩有点不够饱和,这一步我们需要解决这个问题。创建一个新的图层,再重新回到常规文本选区中,用 #F98111填充图层,设置图层样式为颜色减淡,不透明度降低至15%左右。





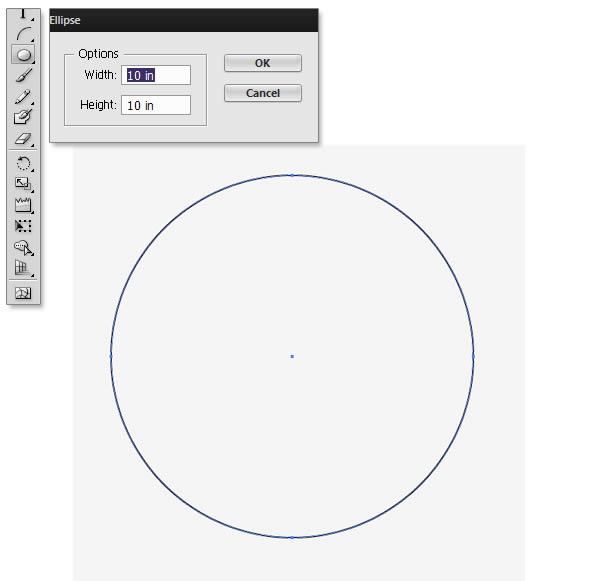
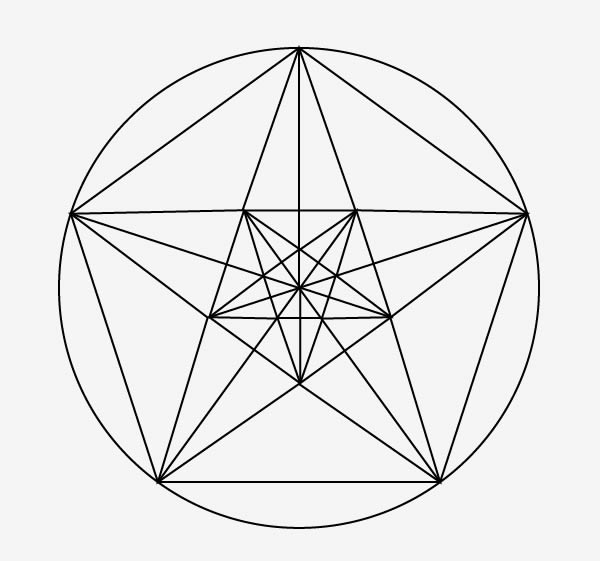
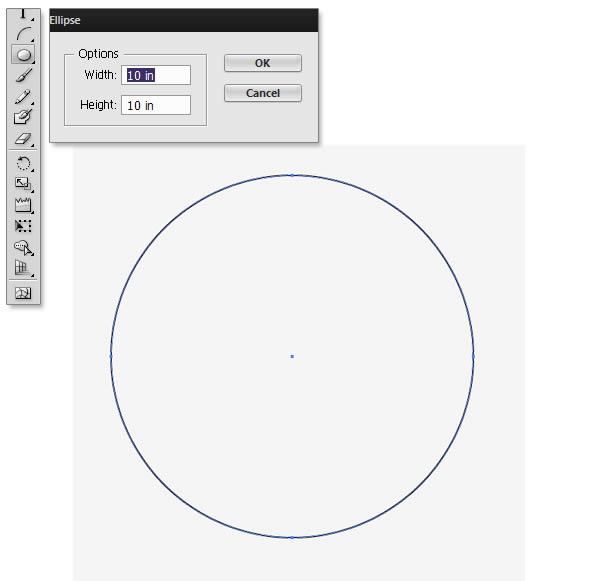
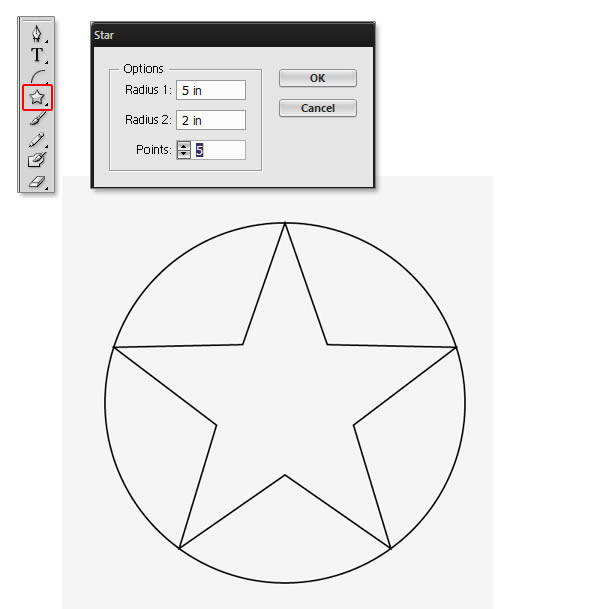
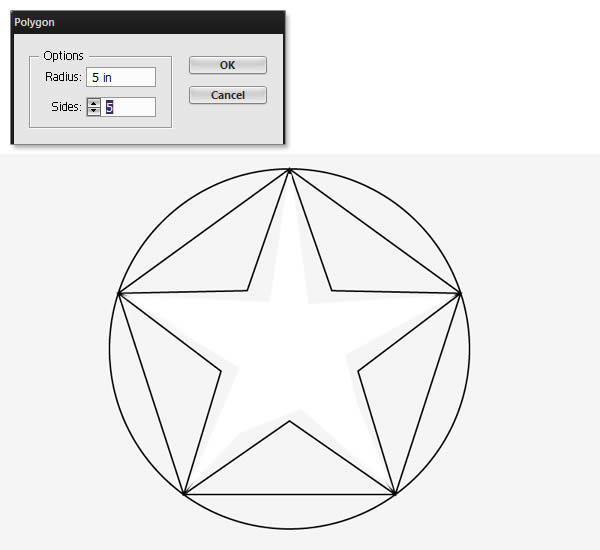
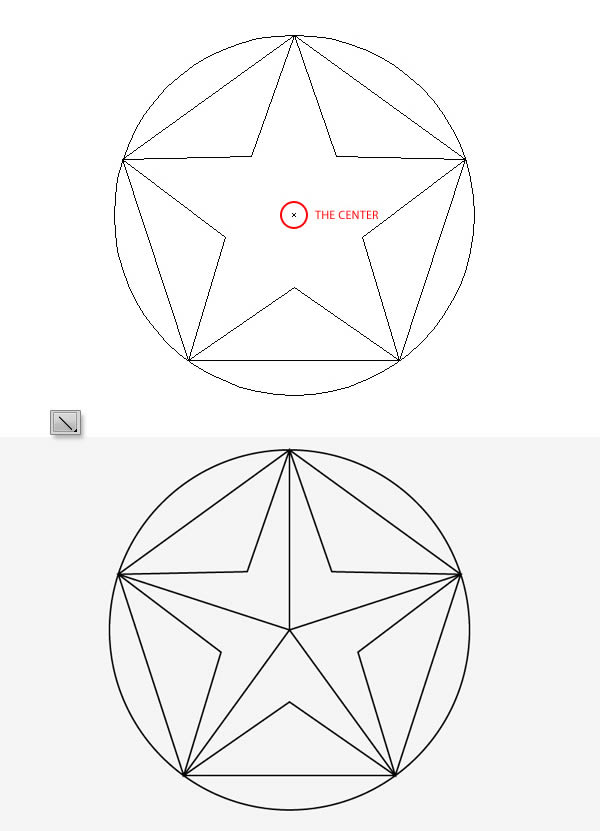
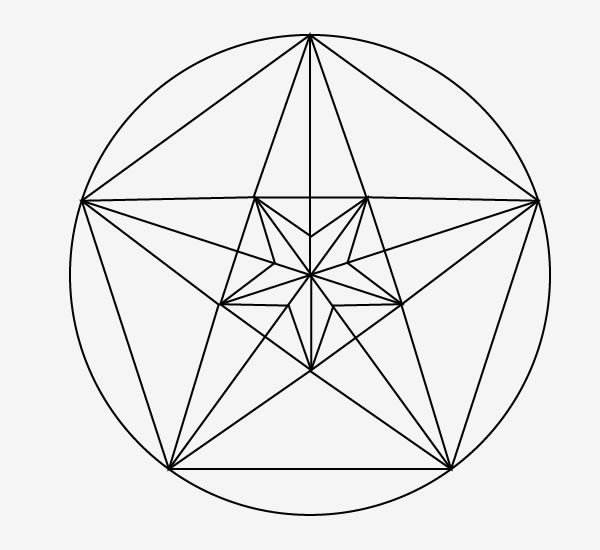
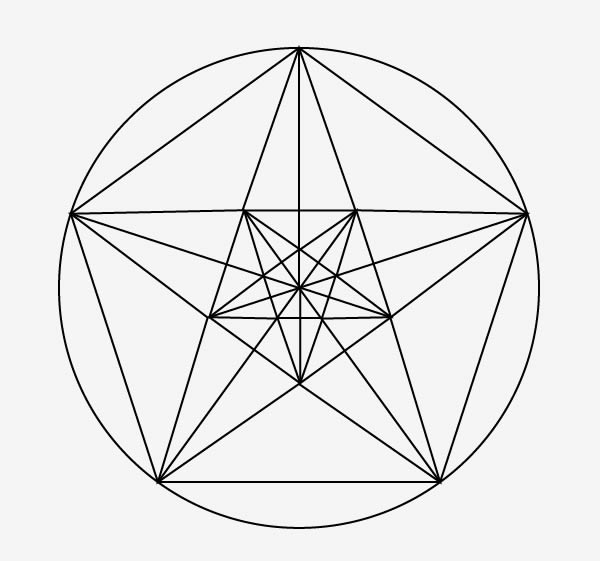
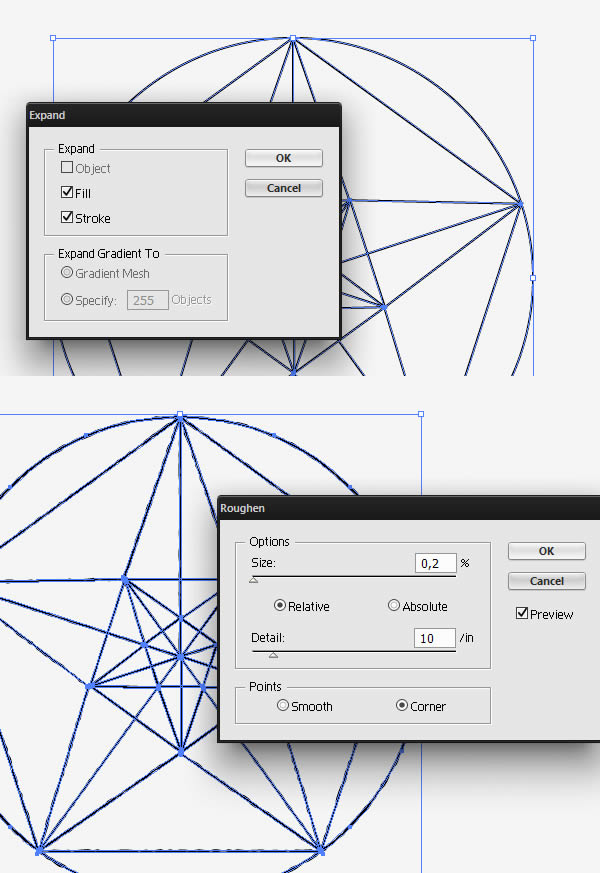
继续回到 illustrator工具中,执行椭圆工具画一个圆。







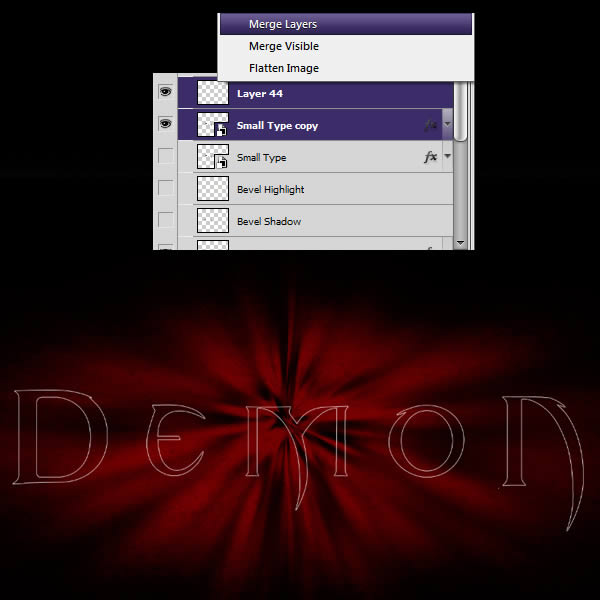
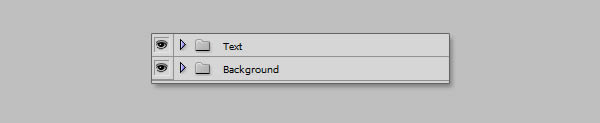
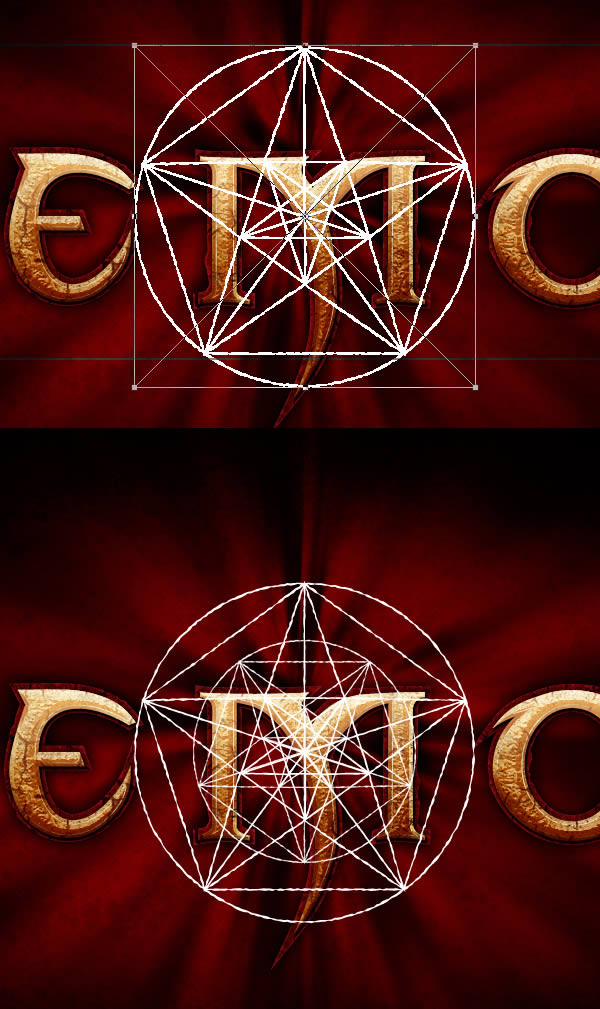
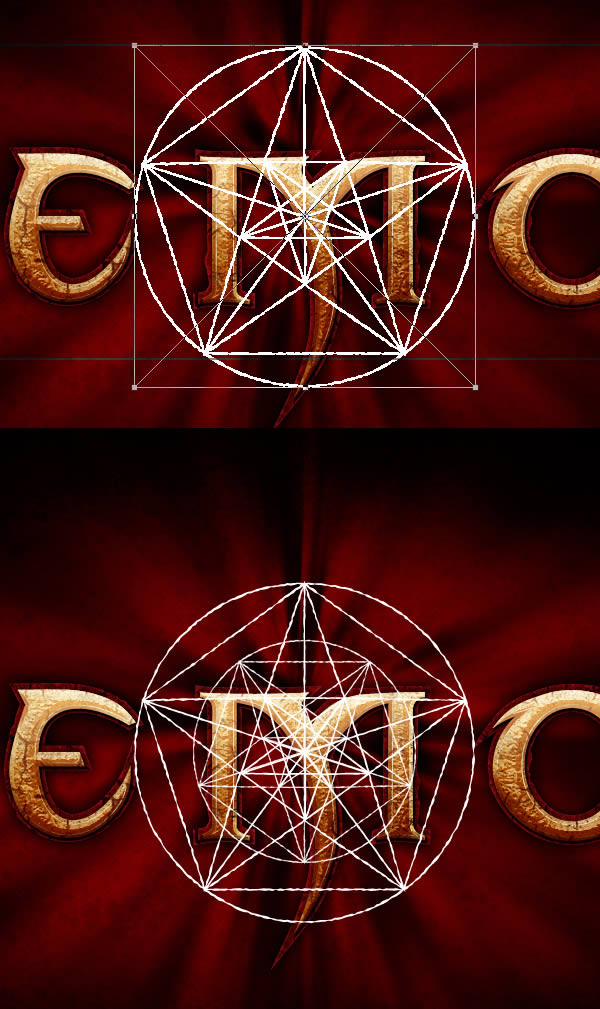
现在回到PS工具中,将刚刚制作的所有内容粘帖至新的图层,复制图层并执行编辑>变换>翻转垂直。




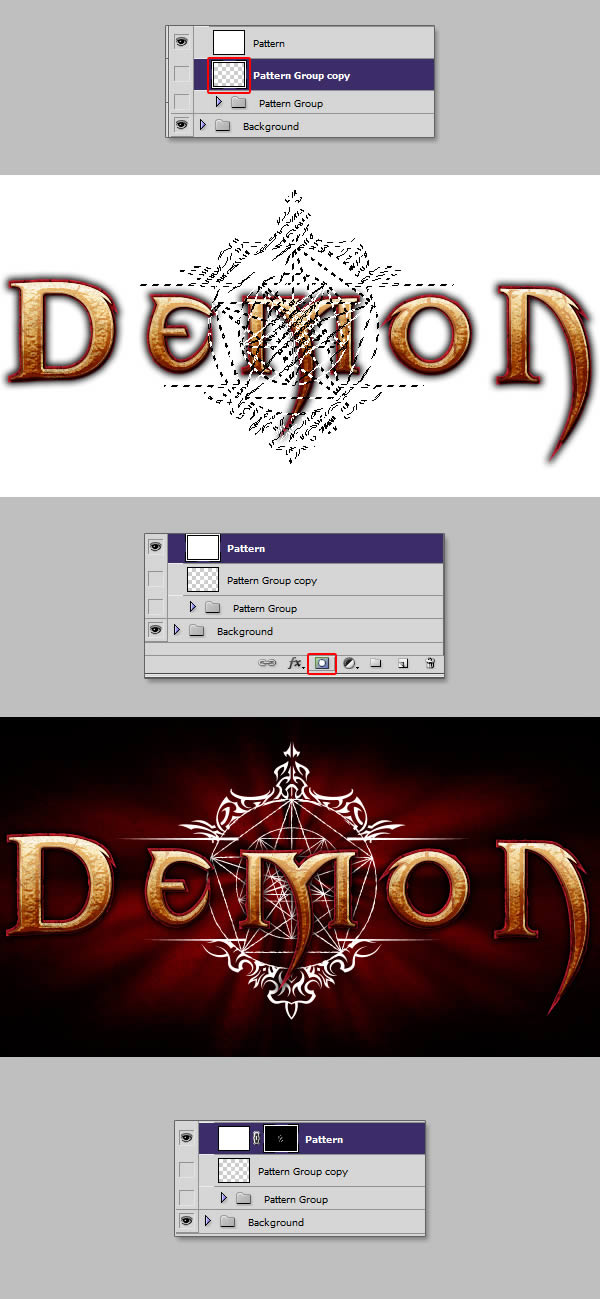
新建图层,填充白色,命名为:图案。将上一步完成的涂层组以蒙板形式给图案图层添加蒙板。


选取图案图层,添加蒙板绘制底部区域。




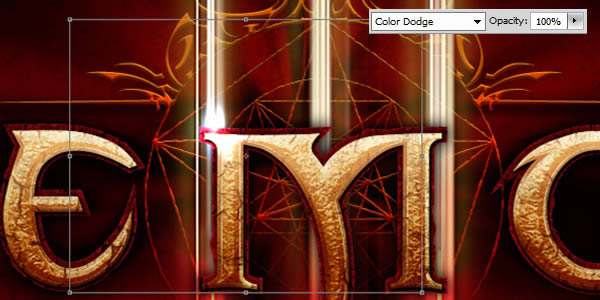
在文本图层组和背景图案图层组之间新建图层用2像素的笔刷画3条细线,按住shift键,可以帮助你轻松画出笔直的线。



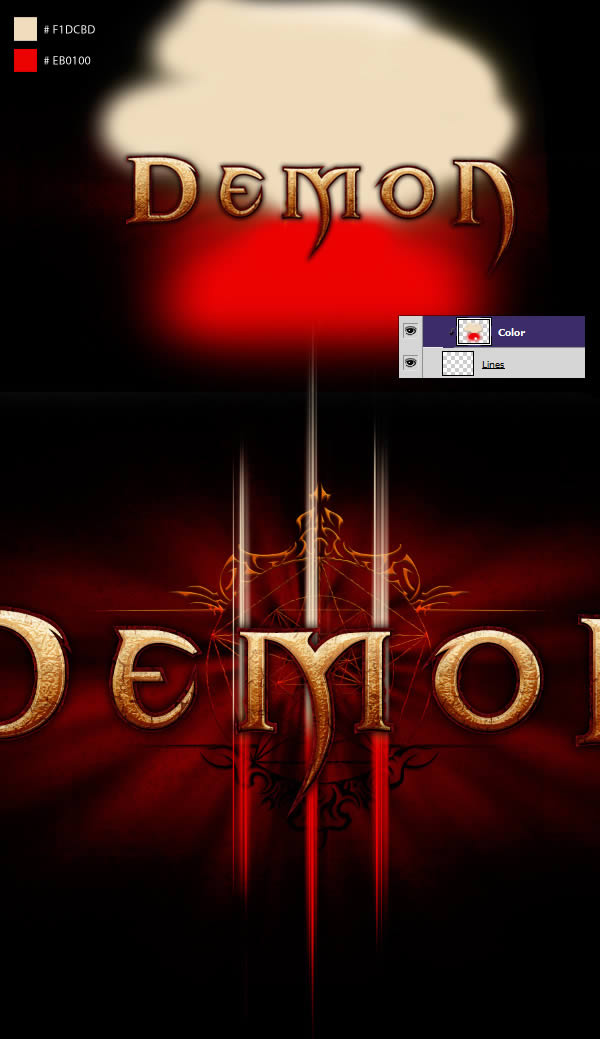
新建图层,分两段对线进行着色。


复制光束图层,同比例拉伸。





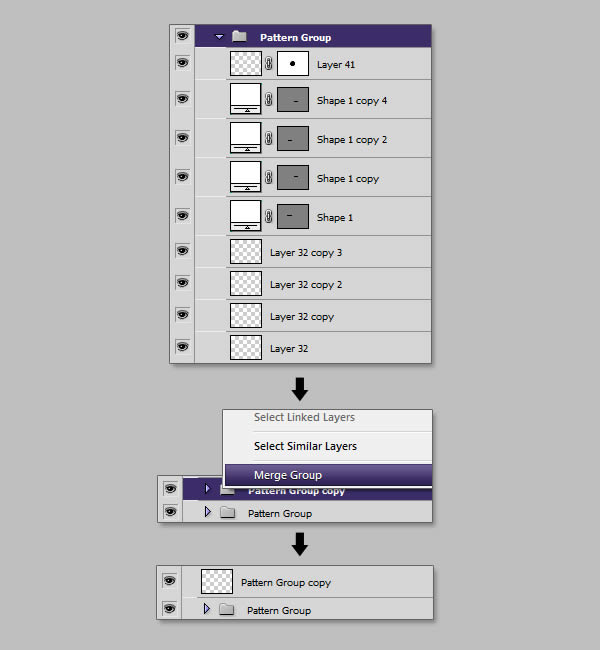
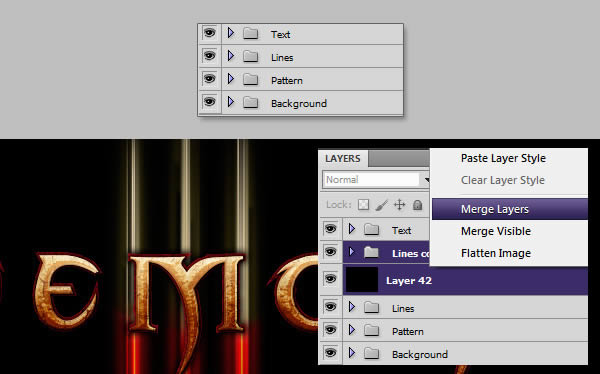
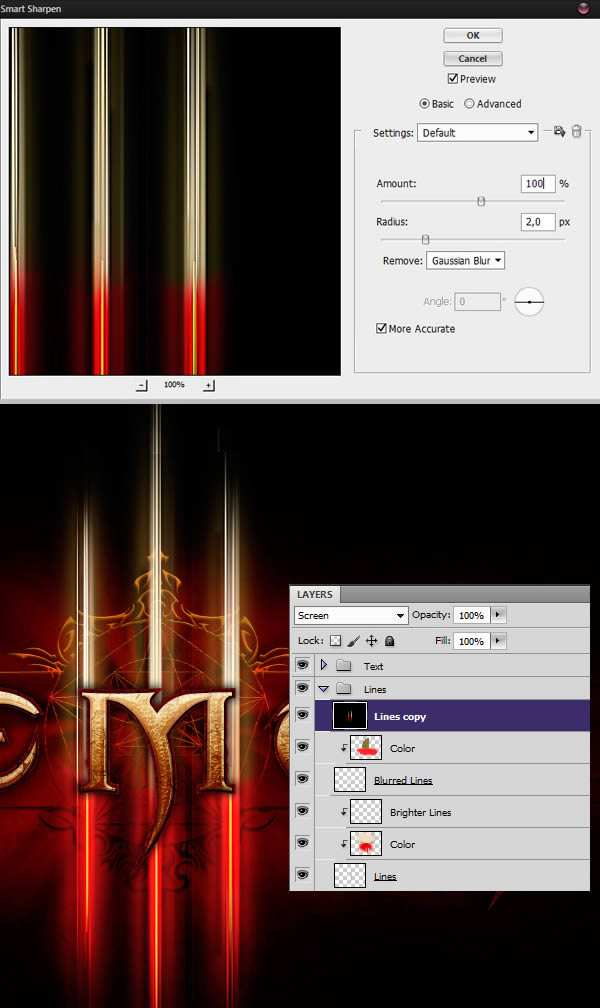
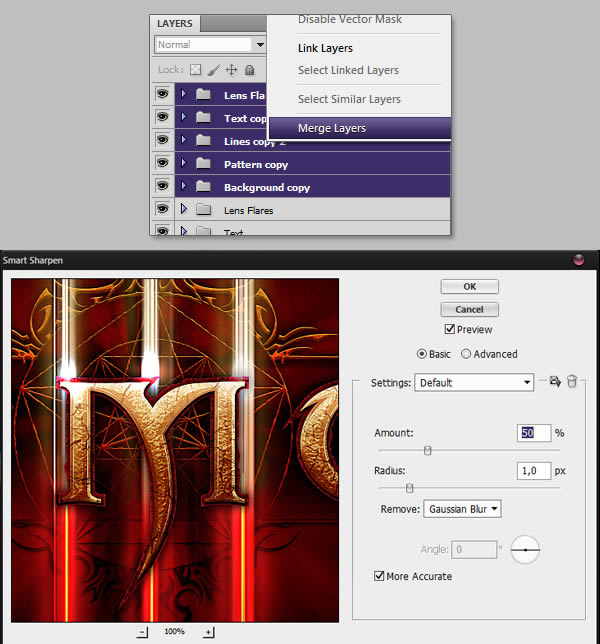
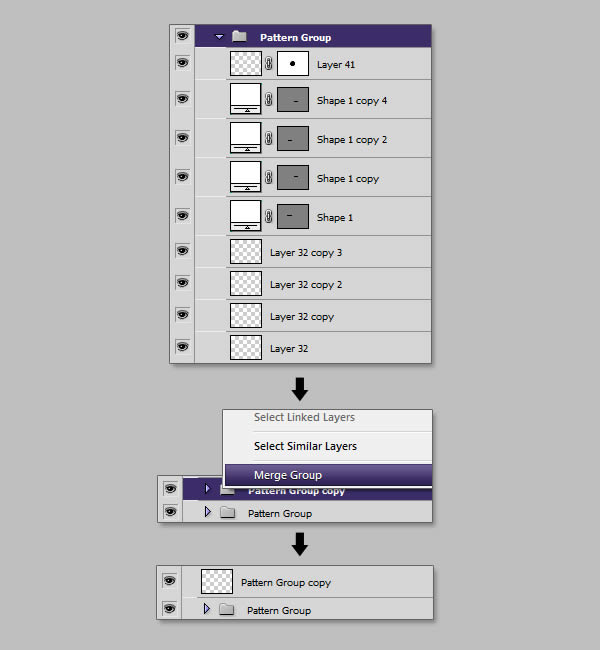
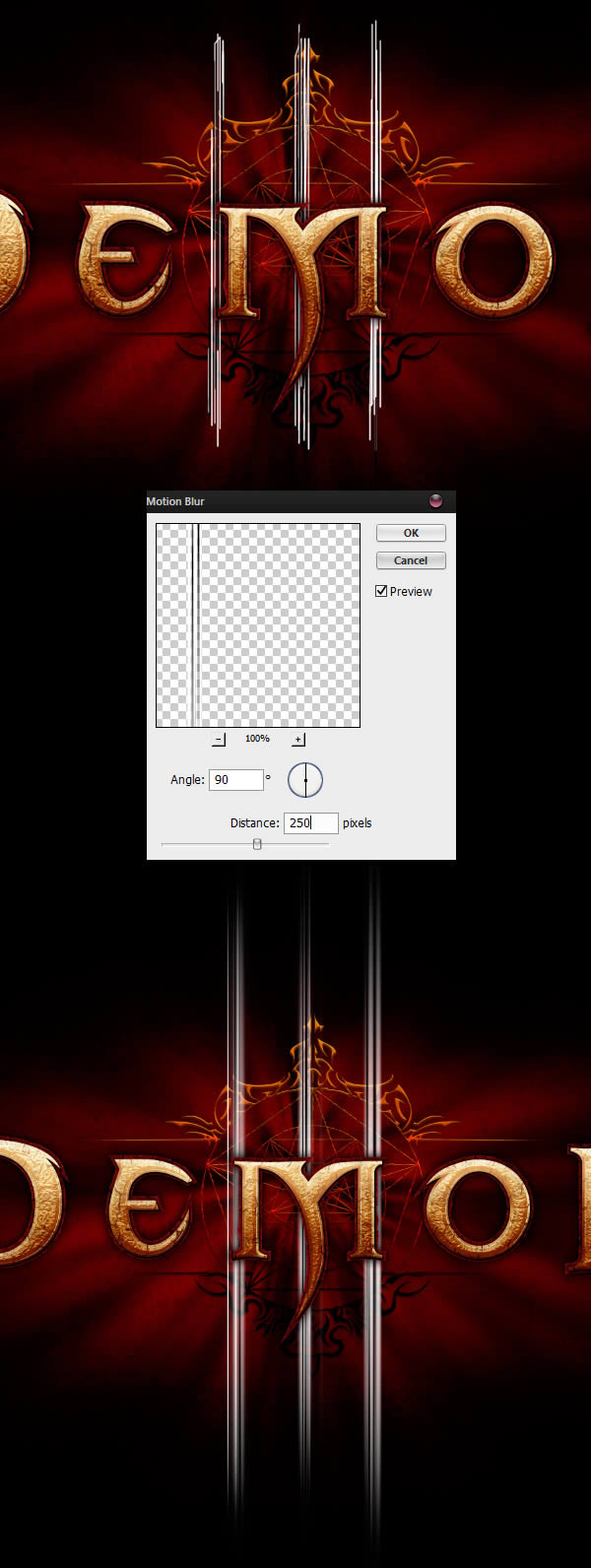
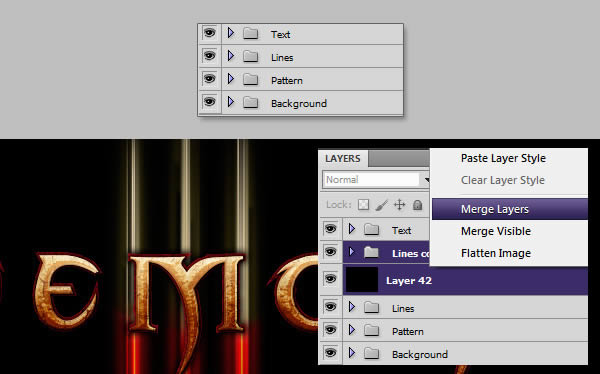
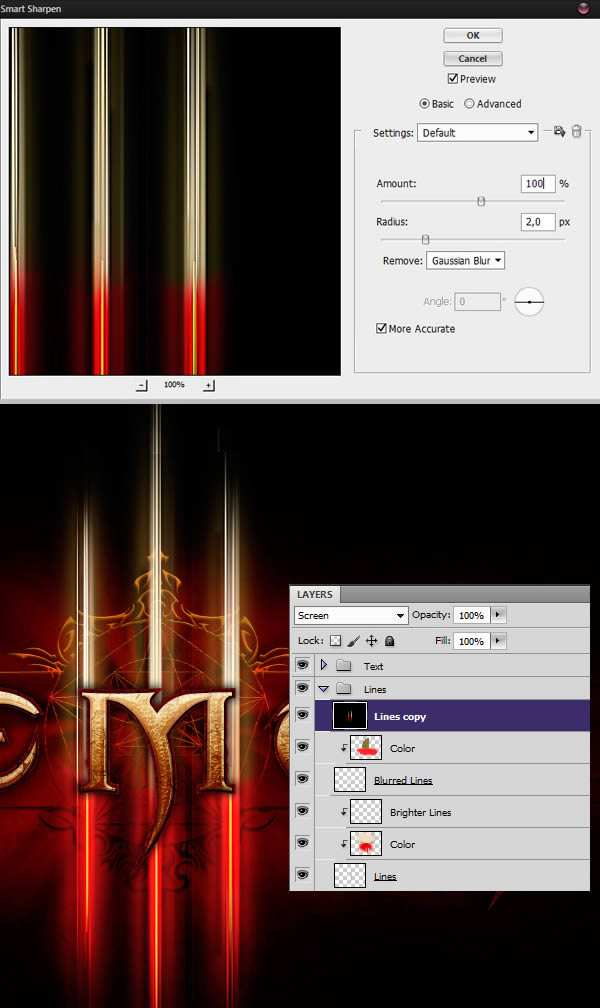
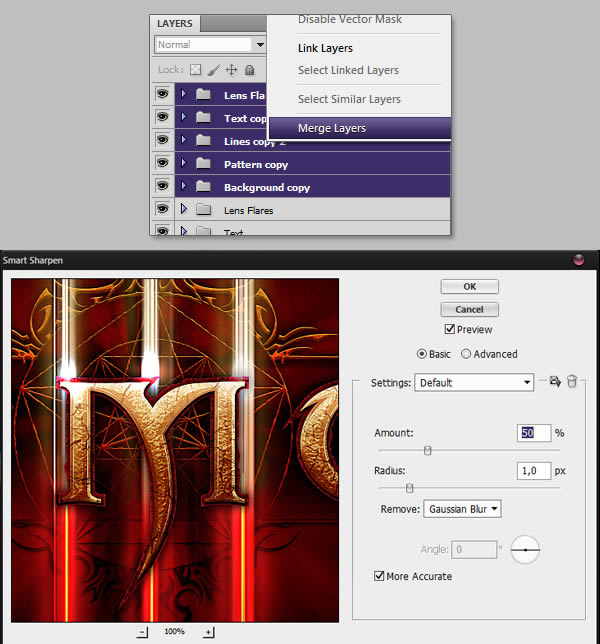
给这些线性光增加一点锐化效果,整体会感觉更好。复制光束图层组,然后新建图层并填充黑色,将黑色图层和复制的光束图层组合并。


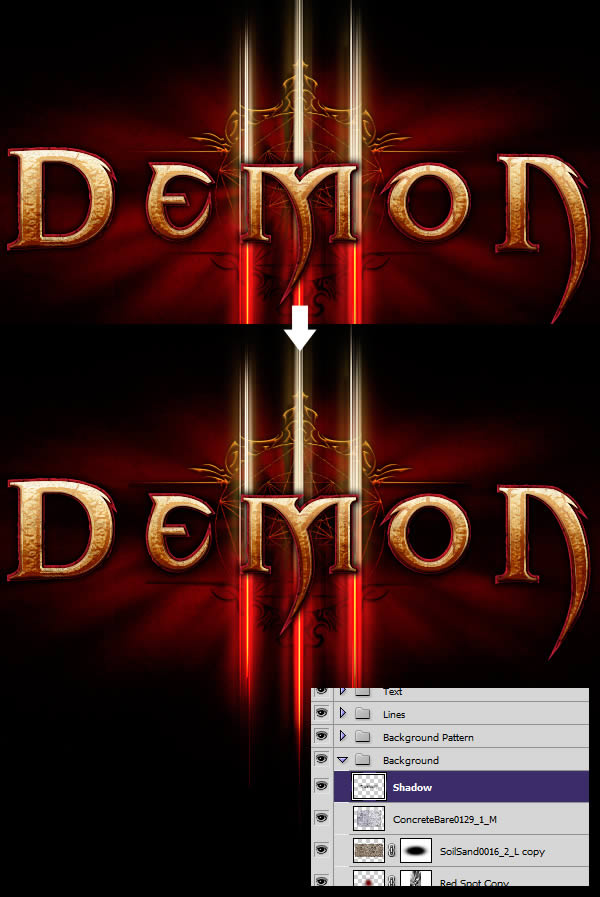
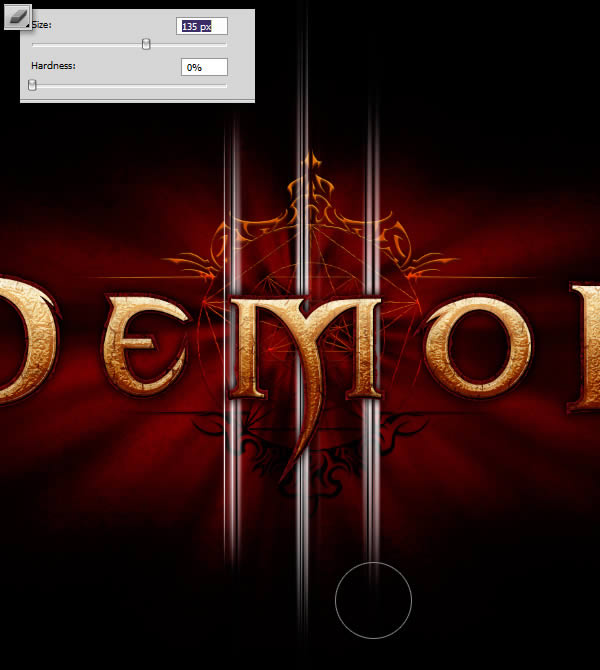
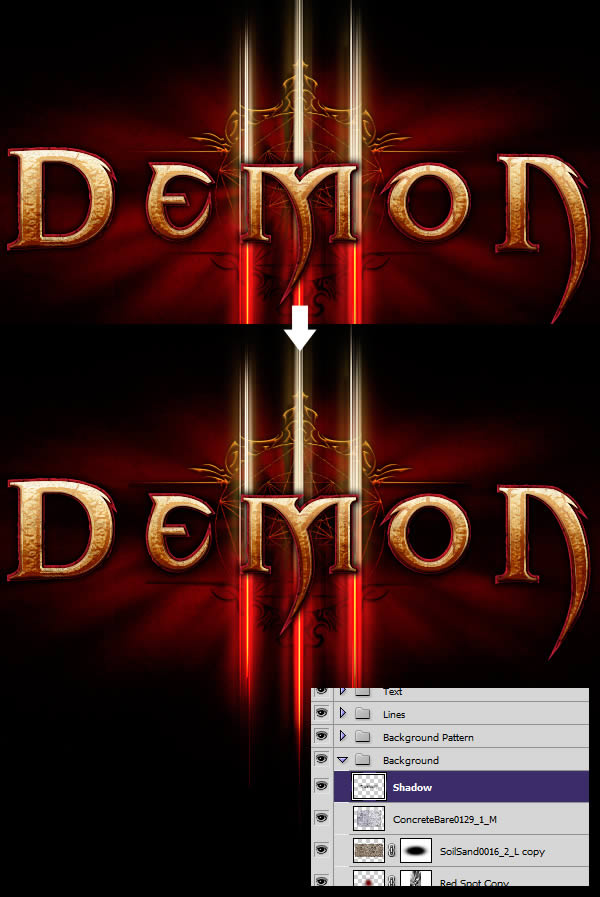
创作过程基本接近尾声,我们进行最后的润色工作让设计更加完美。首先,新建图层命名为”阴影”,将图层置于背景图层之上。用黑色的软笔刷在文本的后面画上黑色的阴影。






在开始PS工具之前,我们需要进行前期文字排版设计工作。打开illustrator,新建文件,尺寸设置为20 x 7 英寸。




为了达到字母最终效果,我们需要三个版本:一个常规版本、一个纤细版本、一个粗体版本。





现在我们有三个版本文本素材。打开PS工具,创建新图层。



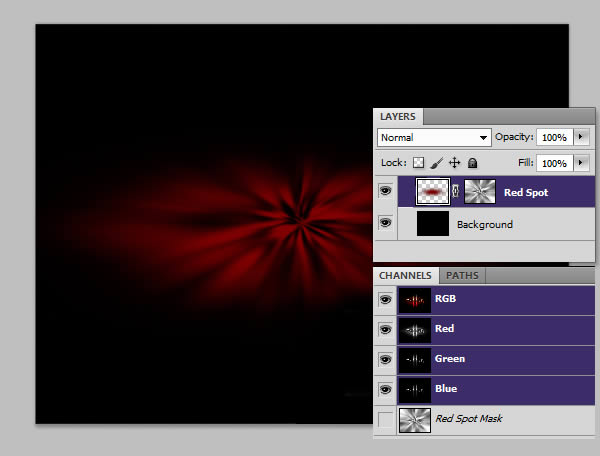
新建图层,选取颜色#6d0100,执行画笔工具,硬度为0%,在画布中间画一个红色圆。执行命令ctrl+T进入自由变换模式,水平拉伸。图层命名为红点。




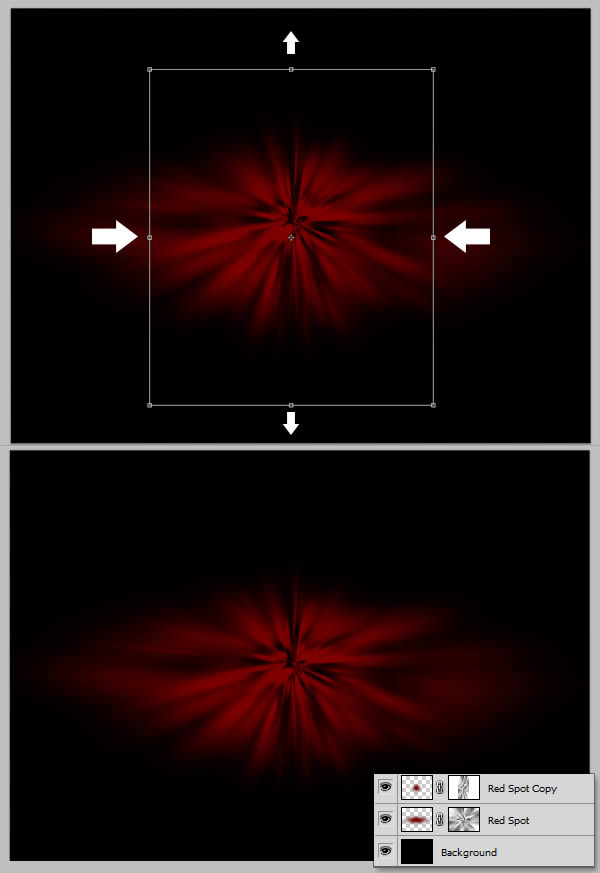
复制红点图层,并将其水平压缩,垂直拉伸一些。





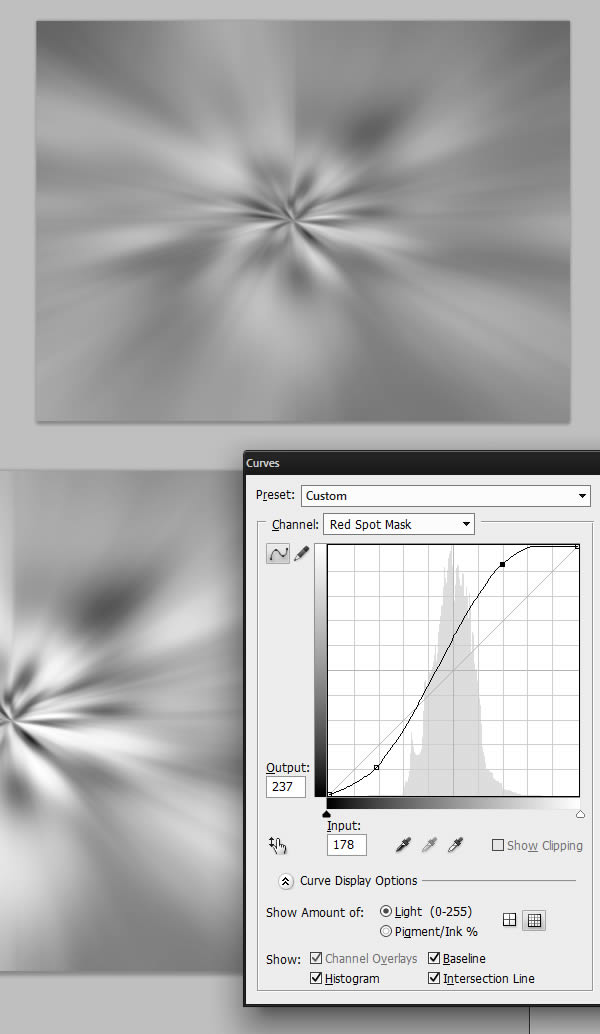
下载素材OrnamentsVarious0028,并打开文件,先进行曲线调整,并执行Ctrl + Shift + U进行去色。




现在我们将对三个文字版本中的常规版本进行一些图层修饰。在这之前,我们需要进行一些其他的操作。下载并打开素材 Crackles0014 ,执行Ctrl + A ,再执行编辑>自定义图案,命名为”裂缝模式”。


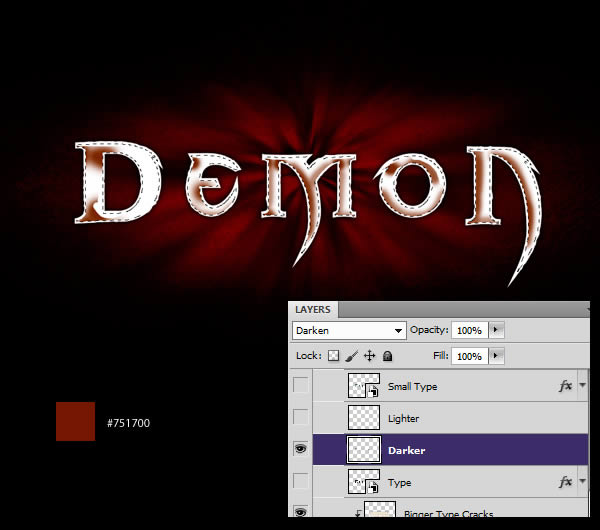
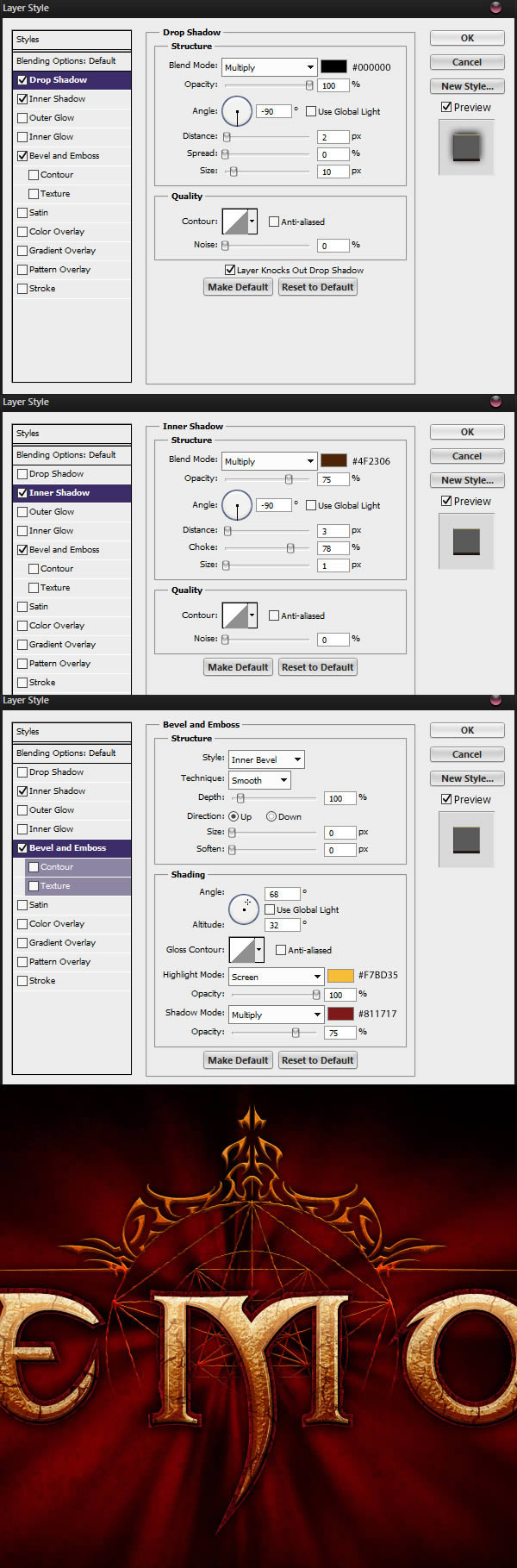
回到PS文件,选择纤细版本的文字文本,执行以下图层样式设置。




双击粗体文本,我们可以通过Illustrator工具来细节处理文本效果,使其具有侵蚀残缺感。




这一步需要在文本上添加适当的高光效果使其更有立体感。我们选择在常规文本和纤细文本之间创建一个新的图层,用软毛刷工具刷出文本的高光部分。



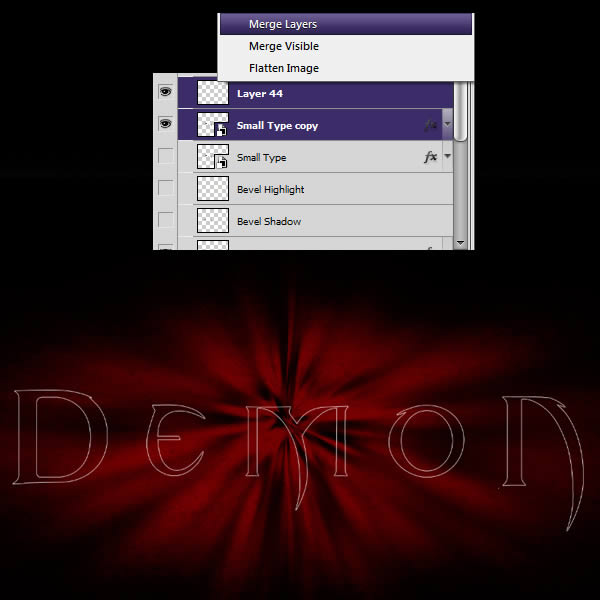
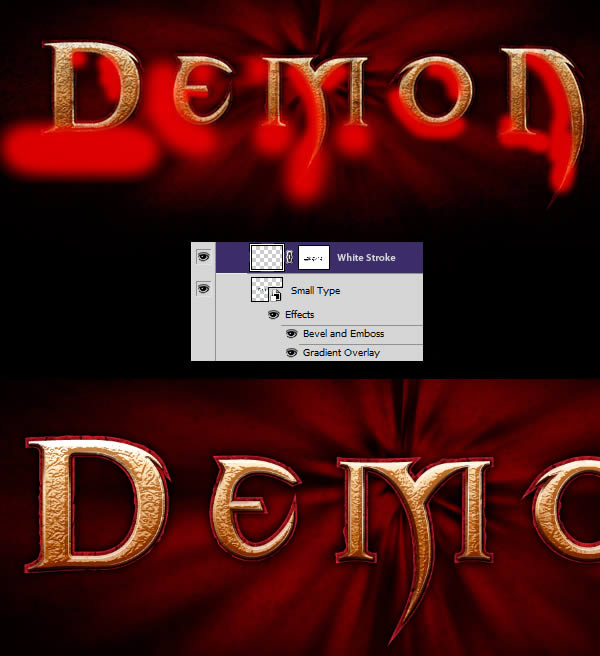
现在我们需要在高光区域创建一个更好的白色轮廓。Ctrl + J复制纤细文本,执行右键>清除图层样式,对新建图层执行以下操作,请注意图层的填充设置为0%.



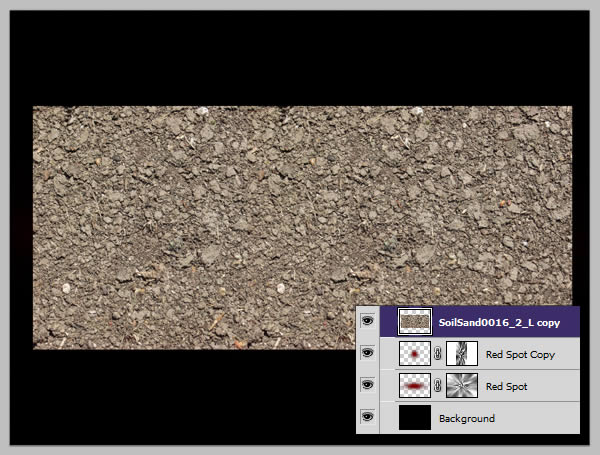
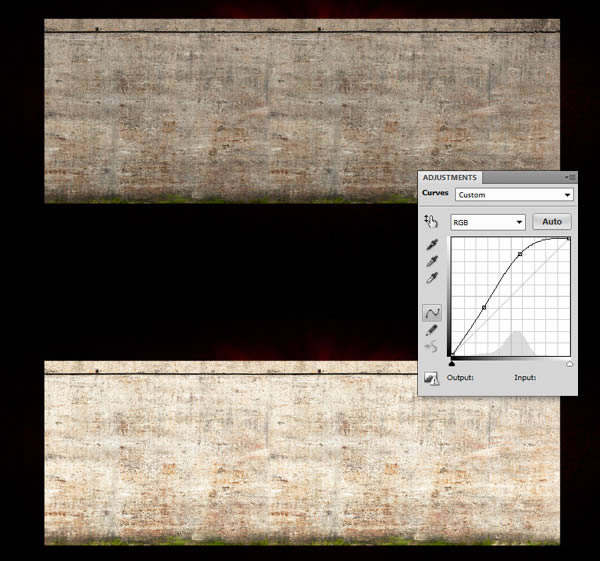
我们的文本需要更多的纹理效果。下载并打开素材ConcreteBare0280_24,我们需要复制这个纹理覆盖在我们文本之上,然后调出曲线,将图片提亮。


并移动至画布中,打开曲线调高亮度,再执行渐变,如下图所示。


因为添加了大量纹理素材,我们设置的文本色彩有点不够饱和,这一步我们需要解决这个问题。创建一个新的图层,再重新回到常规文本选区中,用 #F98111填充图层,设置图层样式为颜色减淡,不透明度降低至15%左右。





继续回到 illustrator工具中,执行椭圆工具画一个圆。







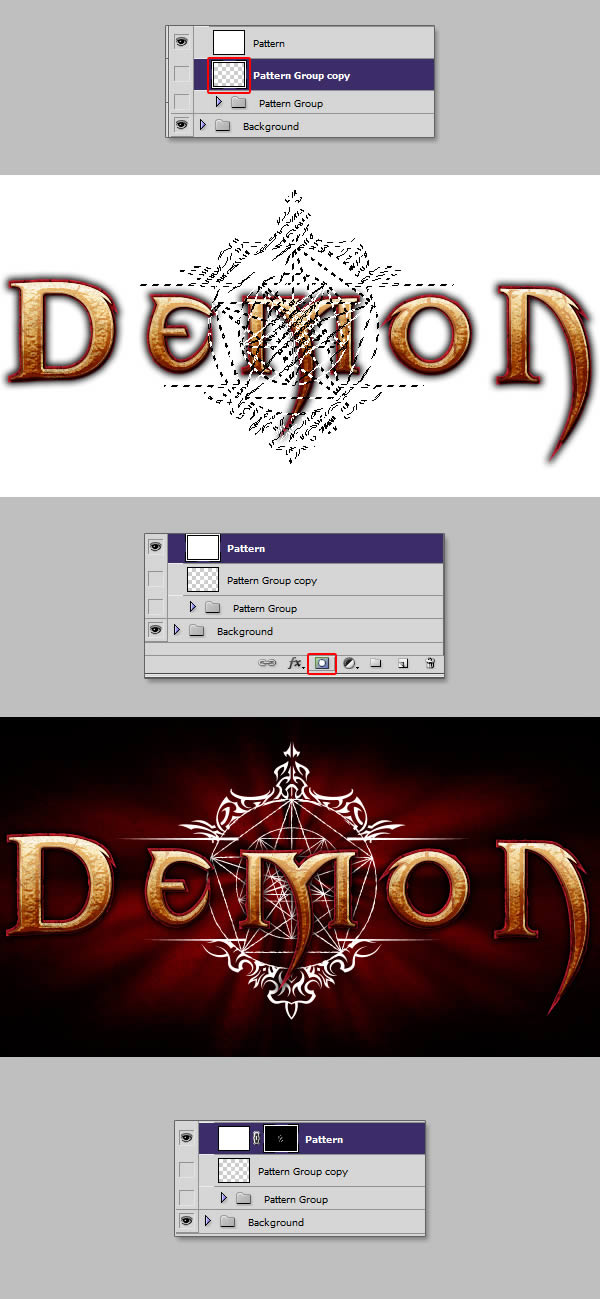
现在回到PS工具中,将刚刚制作的所有内容粘帖至新的图层,复制图层并执行编辑>变换>翻转垂直。




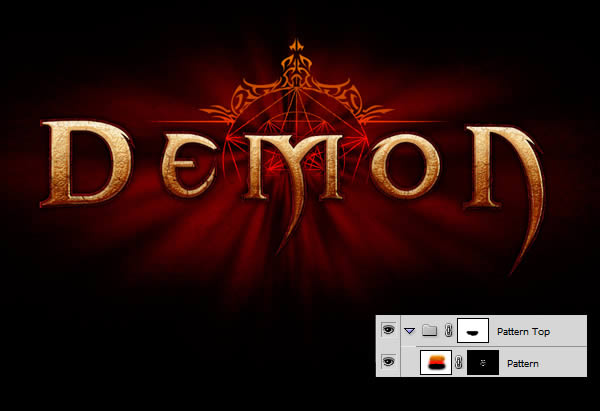
新建图层,填充白色,命名为:图案。将上一步完成的涂层组以蒙板形式给图案图层添加蒙板。


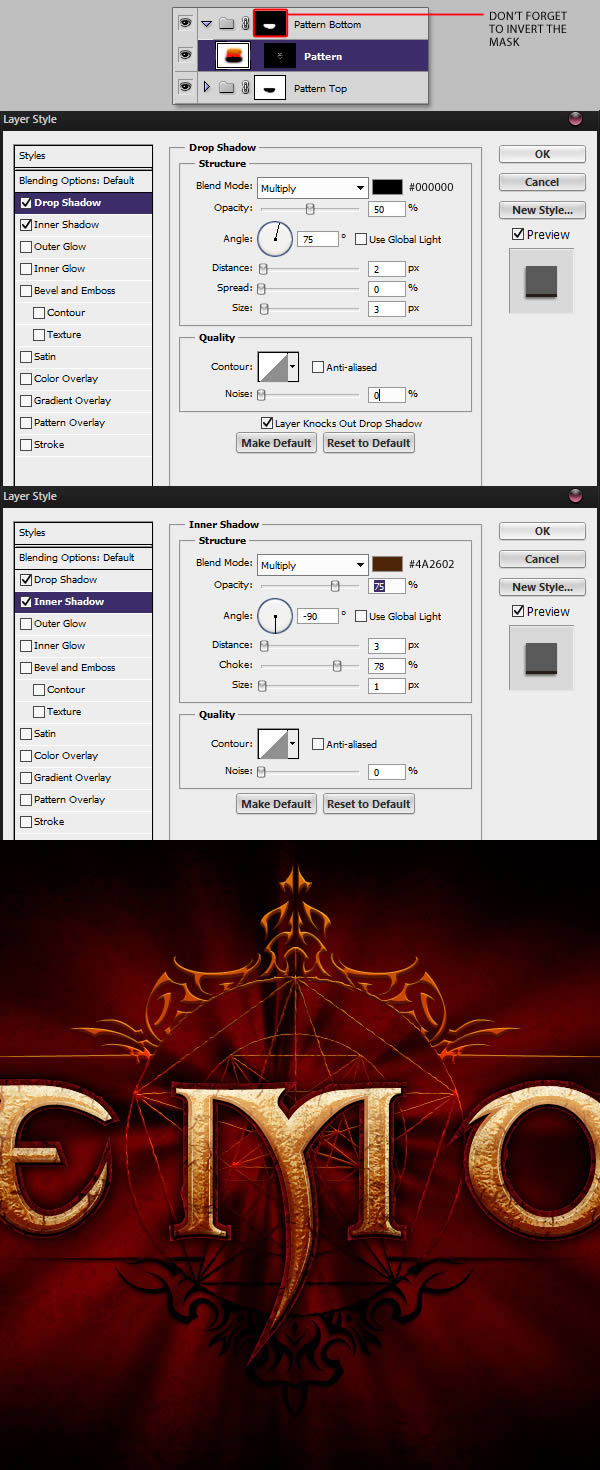
选取图案图层,添加蒙板绘制底部区域。




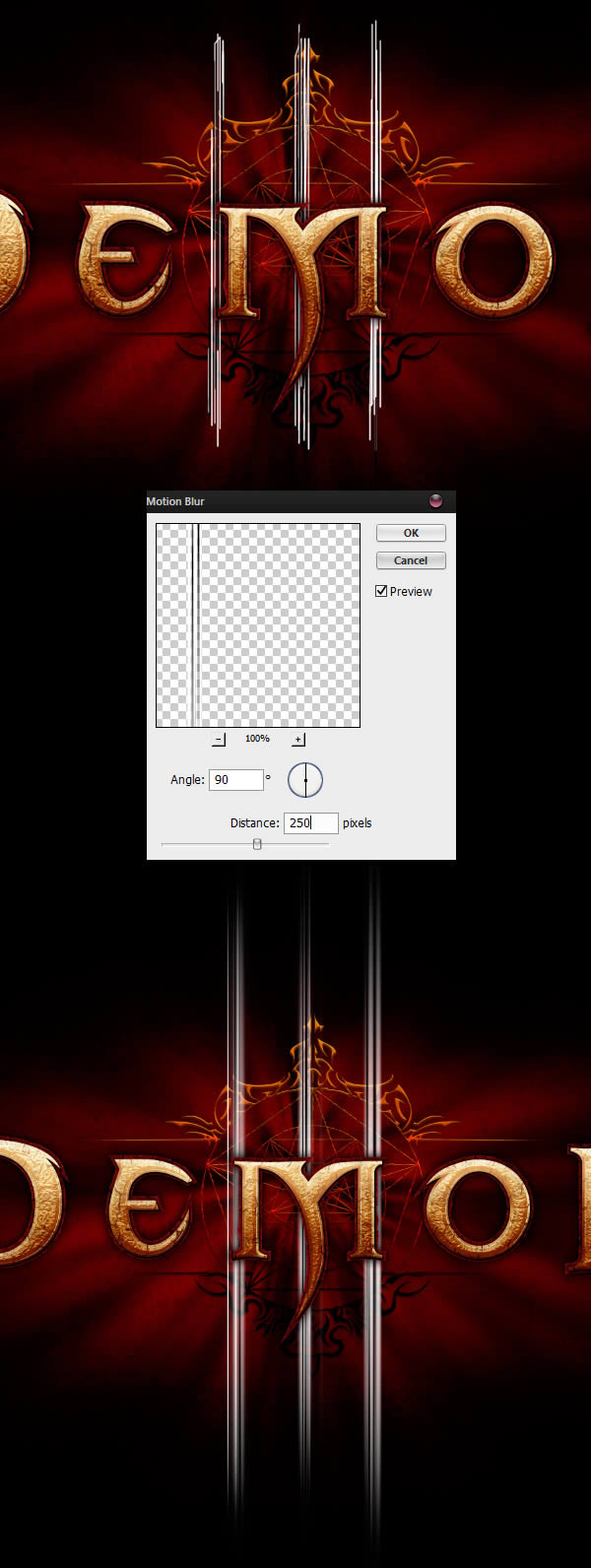
在文本图层组和背景图案图层组之间新建图层用2像素的笔刷画3条细线,按住shift键,可以帮助你轻松画出笔直的线。



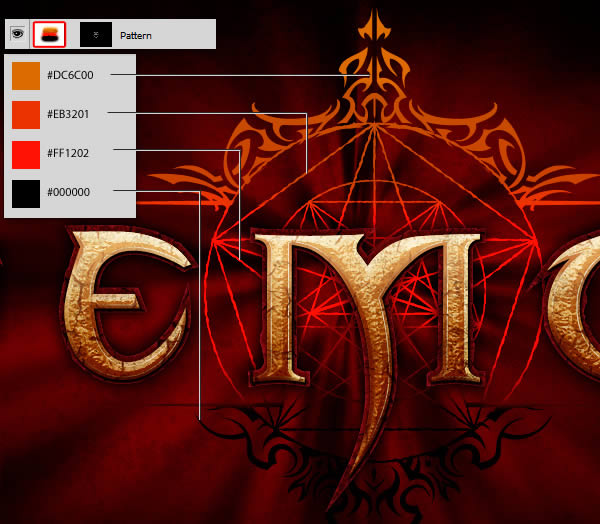
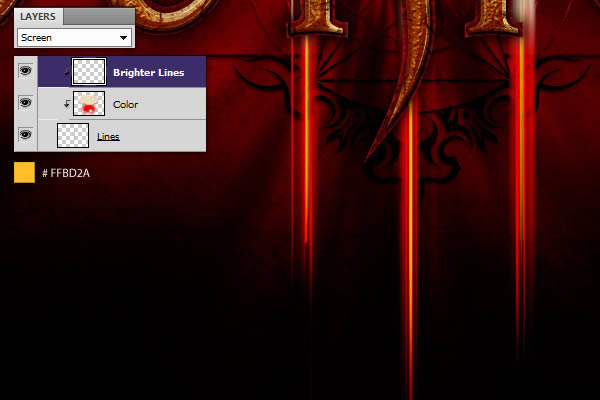
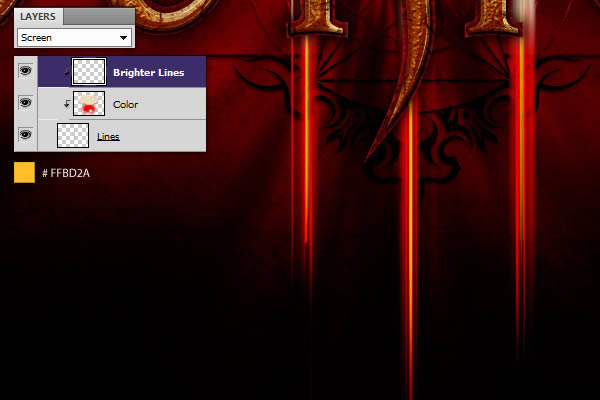
新建图层,分两段对线进行着色。


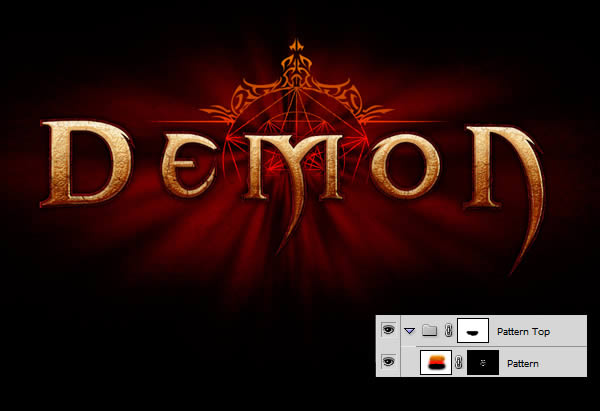
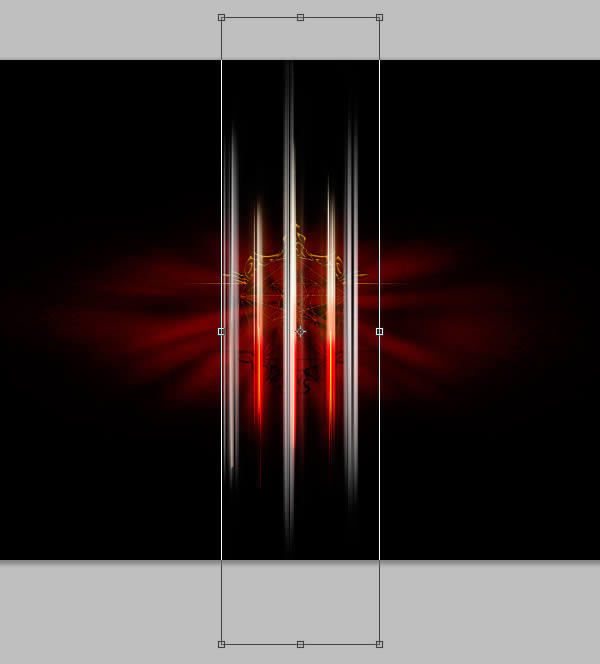
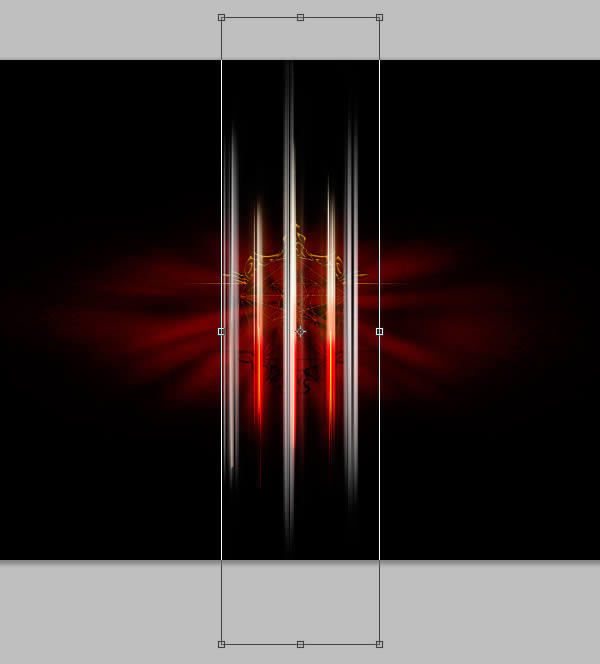
复制光束图层,同比例拉伸。





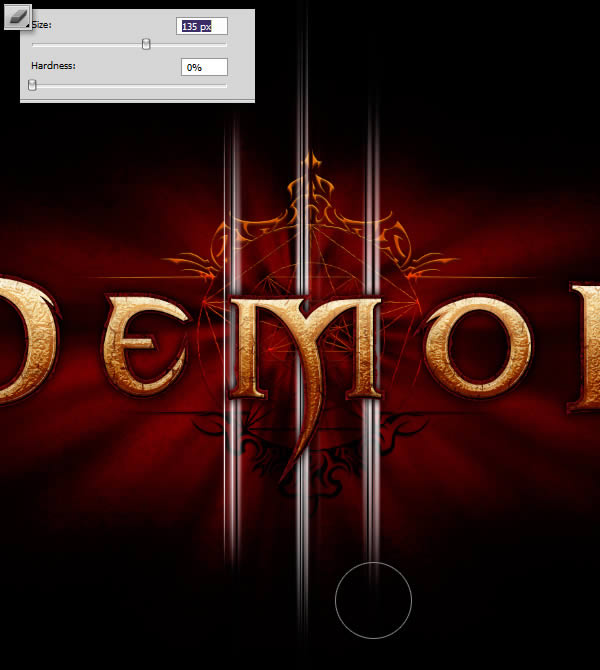
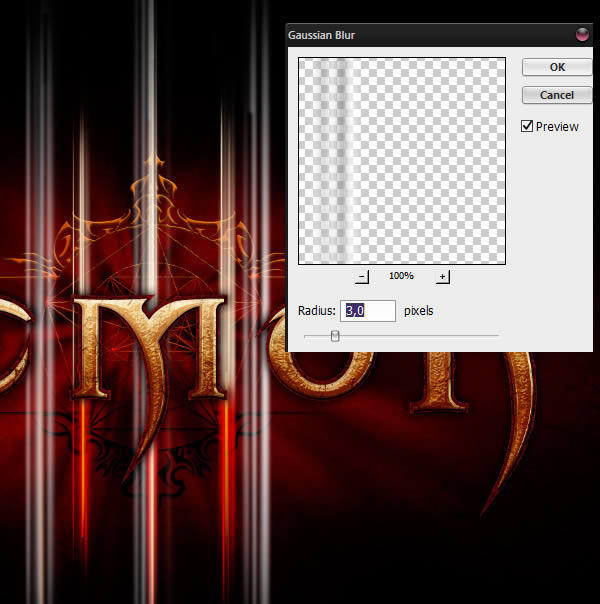
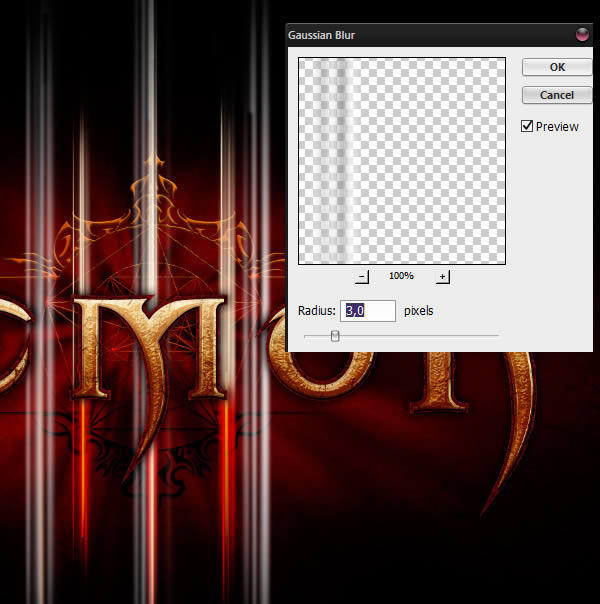
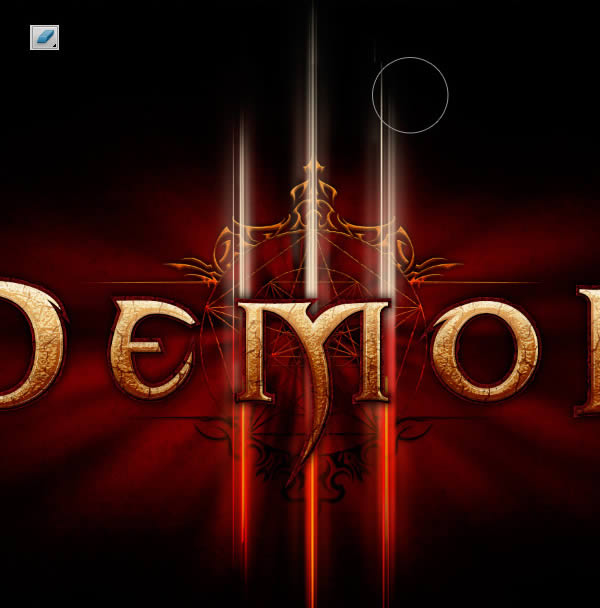
给这些线性光增加一点锐化效果,整体会感觉更好。复制光束图层组,然后新建图层并填充黑色,将黑色图层和复制的光束图层组合并。


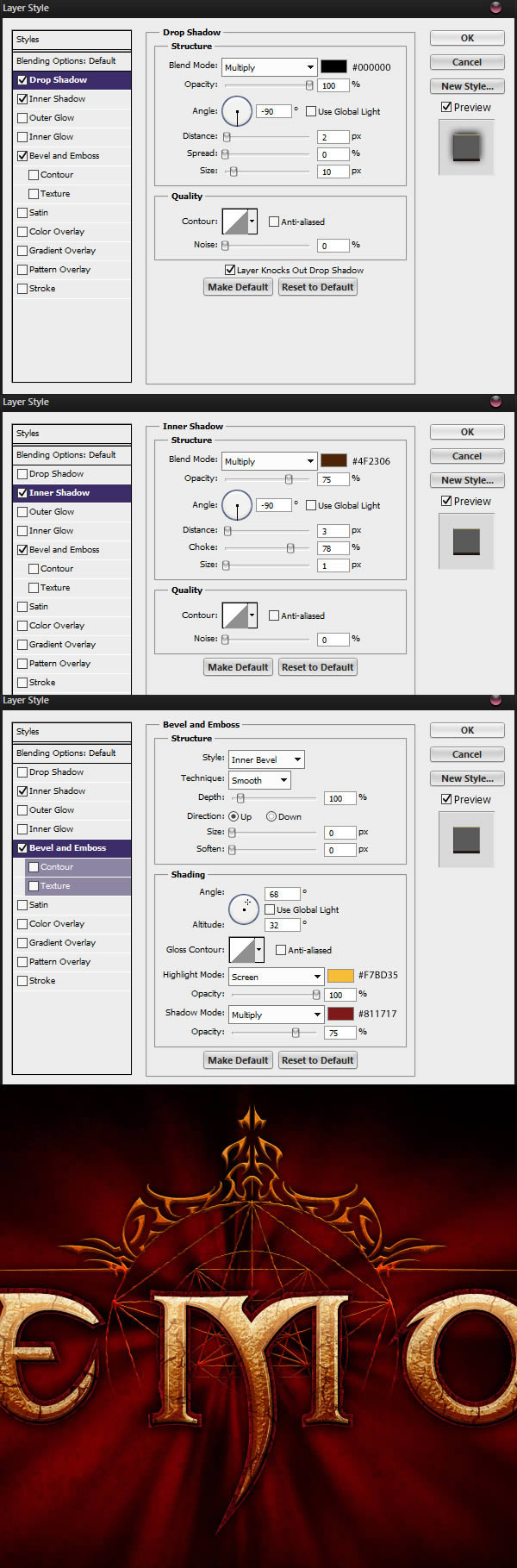
创作过程基本接近尾声,我们进行最后的润色工作让设计更加完美。首先,新建图层命名为”阴影”,将图层置于背景图层之上。用黑色的软笔刷在文本的后面画上黑色的阴影。





相关文章
- PS制作绚丽的闪光粒子字体特效,步骤很简单,喜欢的朋友可以一起来学习2014-01-21
- photoshop使用图层样式制作超酷质感金属游戏字体,教程不算复杂,喜欢的朋友可以看看2013-10-11
- 我们本次使用破损的纸张形状和纸张纹理来创作这个纸质文字效果,看上去像个有皮套的笔记本。最终结果将是一个矢量形状,这样你可以随意拉伸到任意大小而不至于失真。希望这2013-08-17
- 现在市面上有许多教材里面都有会有一些燃烧效果的例子,其中讲得最多的可能就是“燃烧字”。过程相当简单,结果也很粗糙2013-04-10
- 本教程的字体效果也是用多图层叠加制作的。制作之前先打上自己需要的文字,然后复制几层,复制后的图层填充度都为0,再用不同的图层样式做出所需的浮雕及纹理等效果,后期2013-04-08
 PS教程将跟大家介绍如何使用Photoshop打造金属质感字体特效2013-03-08
PS教程将跟大家介绍如何使用Photoshop打造金属质感字体特效2013-03-08 本教程主要使用Photoshop制作哥特风格的立体字教程,效果图非常的漂亮,喜欢的朋友可以跟着教程一起来学习吧2013-02-05
本教程主要使用Photoshop制作哥特风格的立体字教程,效果图非常的漂亮,喜欢的朋友可以跟着教程一起来学习吧2013-02-05 很酷的了种冰霜结晶字体效果,从背景到字体效果都是作者用PS“一笔一划”的制作出来的,实属不易,作者提供了素材图,有兴趣的同学可以拿来练习一下。2013-02-03
很酷的了种冰霜结晶字体效果,从背景到字体效果都是作者用PS“一笔一划”的制作出来的,实属不易,作者提供了素材图,有兴趣的同学可以拿来练习一下。2013-02-03- 本例中我们用Illustrator来做一种活泼的字体,水汪汪、胖乎乎的,而且还冒着气泡。2013-01-07
- 用几种图层样式配合后制作出很逼真的怀旧黄金字体效果。2012-11-21





最新评论