详情介绍
无懈可击的Web设计(第3版)将指导您采用标准设计策略来满足以各种方式浏览网页的各类用户的需要。每章首先列举一个沿用传统HTML技术的实例,然后指出该实例的局限性,并利用XHTML和CSS对其进行重构。从中您将学会如何用简洁高效的HTML标记和CSS来取代臃肿的代码,从而创建加载速度极快、能供所有用户使用的网站。本书最后将前面各章讨论的所有页面组件珠联璧合地结合在一起,制作了一个页面模板。这一版全面润色和更新了上一版本,介绍了CSS 3和HTML 5方法,并重新设计了“新响应设计”等多个案例。
目录
第1章 灵活的文字1
11 常见的方法3
12 为什么这样设计不是无懈可击的4
13 权衡我们的选择6
131 长度单位6
132 表示“相对大小”的关键字6
133 百分比值7
134 表示“绝对大小”的关键字7
14 无懈可击的方法7
141 关键字8
142 放弃像素级别的精确度8
15 为什么这样设计是无懈可击的9
16 接下来的操作9
161 设置基准值9
162 使用百分比值来获取不同的尺寸10
17 结合使用关键字和百分比值13
171 设定一个中间的关键字基准值13
172 慎用嵌套百分比值15
173 百分比值的一致性试验17
18 通过em实现灵活的文字18
19 rem单位19
110 本章小结21
第2章 可伸缩的导航栏23
21 常见的方法24
211 功能强大的选项卡25
目 录
X 无懈可击的Web设计——使用HTML 5和CSS 3提高网站的灵活性与适应性(第3版)
212 通常的翻转效果 26
22 为什么这样设计不是无懈可击的 26
221 堆积如山的代码 26
222 不方便使用 27
223 可伸缩性的问题 27
224 不够灵活 27
23 无懈可击的方法 27
231 无样式的导航列表 29
232 两幅小图片 29
233 应用样式 30
234 采用浮动来解决问题 31
235 为选项卡定形 32
236 对齐背景图片 32
237 增加底边 34
238 悬停变换 35
239 选中状态35
24 为什么这样设计是无懈可击的 36
25 使用CSS 3渐变而不使用图片实现 37
26 通过em来实现 40
27 其他示例 42
271 MOZILLAORG 42
272 斜杠 43
273 ESPNCOM的搜索栏 43
28 本章小结 45
第3章 可扩展的行47
31 常见的方法 48
32 为什么这样设计不是无懈可击的 50
321 非必要的图片 50
322 固定的行高 50
323 臃肿的代码 51
33 无懈可击的方法 51
331 HTML 代码结构 51
目 录XI
332 标识出各部分 52
333 没有添加样式时的情形 53
334 添加背景 54
335 安排内容的位置 54
336 消失的背景 55
337 添加更多细节 56
338 四个圆角 58
339 文本和链接的细节 60
3310 最后一步 62
3311 针对IE7进行的修改63
34 为什么这样设计是无懈可击的 64
341 代码结构与设计效果的分离 65
342 不再有固定不变的高度 65
35 通过border-radius实现 66
36 另一个自适应扩展例子 68
361 HTML 代码 69
362 创建两幅图片 69
363 添加 CSS 70
364 自动扩展 71
37 本章小结 72
第4章 巧妙的浮动效果73
41 常见的方法 75
42 为什么这样设计不是无懈可击的 76
43 无懈可击的方法 77
431 对HTML代码无止境的抉择 77
432 使用定义列表 78
433 HTML代码结构 79
434 没有添加样式时的情形 80
435 为外围容器添加样式 80
436 标识图片 81
437 应用基本的样式 82
438 给图片定位 86
XII 无懈可击的Web设计——使用HTML 5和CSS 3提高网站的灵活性与适应性(第3版)
439 反向浮动 86
4310 为任意长度的说明文字做准备 89
4311 浮动自清除 90
4312 尾声 92
4313 切换浮动方向 94
4314 表格效果 96
4315 更换背景图片 99
4316 应用box-shadow 101
4317 其他清除浮动元素的方法 103
4318 通过生成的内容进行清除 104
44 为什么这样设计是无懈可击的 107
45 本章小结 108
第5章 牢固的方框109
51 常见的方法 111
52 为什么这样设计不是无懈可击的 113
53 无懈可击的方法 114
531 HTML 代码结构 115
532 图片策略 115
533 应用样式 117
54 为什么这样设计是无懈可击的 119
55 通过CSS 3实现 120
56 其他圆角实现技术 124
57 框提示 132
571 单圆角 132
572 圆角提示 135
573 无懈可击的箭头 136
574 CSS 中的限制孕育了技术上的创新 137
58 本章小结 138
第6章 页面在缺失图片或CSS的情况下仍然易读139
61 常见的方法 140
62 为什么这样设计不是无懈可击的 143
目 录XIII
63 无懈可击的方法 144
64 为什么这样设计是无懈可击的 146
65 使用样式或禁用样式 148
66 常见的方法 149
67 无懈可击的方法 150
68 Dig Dug 测试 152
69 无懈可击的工具 153
691 Favelet 154
692 Web Developer Extension 156
693 Web Accessibility 工具栏 158
694 Firebug 158
695 将验证作为一种工具 159
610 本章小结 162
第7章 可转换的表格 163
71 常见的方法 164
72 为什么这样设计不是无懈可击的 166
73 无懈可击的方法 167
731 HTML 代码结构 168
732 应用样式 174
74 为什么这样设计是无懈可击的 186
75 本章小结 187
第8章 流动布局和弹性布局 189
81 常见的方法 190
82 为什么这样设计不是无懈可击的 192
821 大量的代码 192
822 噩梦般的维护工作 193
823 并非最佳的内容顺序 193
83 无懈可击的方法 194
831 HTML 代码结构 194
832 创建栏:浮动与定位 195
833 应用样式 197
XIV 无懈可击的Web设计——使用HTML 5和CSS 3提高网站的灵活性与适应性(第3版)
834 gutter 201
835 栏的内边距 203
836 设置宽度的最大值和最小值 209
837 滑动人造栏 213
838 三栏布局 216
84 为什么这样设计是无懈可击的 223
85 基于em的布局 224
851 一个弹性布局的例子 224
852 HTML 代码 226
853 CSS 228
854 一致性是最理想的 230
855 注意滚动条 230
86 本章小结 231
第9章 构成一个整体 233
91 目标 234
92 为什么这样设计是无懈可击的 235
921 流动的布局 236
922 灵活的文字 237
923 即使没有图片和CSS也可以使用页面 238
924 国际化 240
93 构建过程 240
931 HTML 代码结构 241
932 基本样式 242
933 布局结构 242
934 灵活的网格 244
935 设置max-width 244
936 页头 247
937 灵活的图片 249
938 侧边栏 251
939 CSS 3的多栏布局 255
9310 媒体查询的魔力 256
94 本章小结 264附录D Excel快捷键 745
下载地址
人气书籍

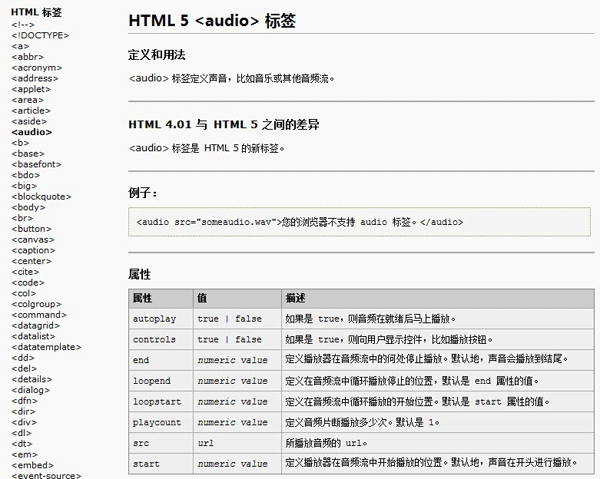
HTML5+CSS3中文参考手册(3手册) chm版中文参考手册打包
W3C html5 API 中文手册 chm版
HTML+CSS网页设计与布局从入门到精通 pdf 附随书源码![jQuery权威指南 中文 PDF版 [19.6M] jQuery权威指南 中文 PDF版 [19.6M]](//img.jbzj.com/do/uploads/litimg/121016/1F033162955.jpg)
jQuery权威指南 中文 PDF版 [19.6M]
响应式Web设计:HTML5和CSS3实战 pdf版![HTML5与CSS3基础教程(第8版) PDF扫描版[33MB] HTML5与CSS3基础教程(第8版) PDF扫描版[33MB]](//img.jbzj.com/do/uploads/litimg/150226/145FHY5B.jpg)
HTML5与CSS3基础教程(第8版) PDF扫描版[33MB]
Web编程入门经典 HTML、XHTML和CSS 中文pdf扫描版 第二版
W3school2020离线手册 全套教程 最新中文chm格式![Head First HTML与CSS(第2版) 中文pdf扫描版[175MB] Head First HTML与CSS(第2版) 中文pdf扫描版[175MB]](//img.jbzj.com/do/uploads/litimg/160707/1626312H960.jpg)
Head First HTML与CSS(第2版) 中文pdf扫描版[175MB]
深入浅出-HTML5编程(Head First HTML5 Programming) PDF 影印版[
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的无懈可击的Web设计(第3版) 带目录书签完整pdf[80MB] 资源来源互联网,版权归该下载资源的合法拥有者所有。


![无懈可击的Web设计(第3版) 带目录书签完整pdf[80MB]](http://img.jbzj.com/file_images/article/201805/2018525163148786.jpg?2018425163214)


![案例学WEB前端开发(全彩版) 明日科技 中文pdf高清版[161MB]](http://img.jbzj.com/do/uploads/litimg/190809/1J1232JO8.jpg)
![网页UI与用户体验设计5要素 高清pdf完整版[67MB]](http://img.jbzj.com/file_images/article/201910/20191015163110911.jpg)
![HTML5 App应用开发教程 中文pdf扫描版[485MB]](http://img.jbzj.com/file_images/article/201911/20191122170733155.jpg)










![jQuery权威指南 中文 PDF版 [19.6M] jQuery权威指南 中文 PDF版 [19.6M]](http://img.jbzj.com/do/uploads/litimg/121016/1F033162955.jpg)

![HTML5与CSS3基础教程(第8版) PDF扫描版[33MB] HTML5与CSS3基础教程(第8版) PDF扫描版[33MB]](http://img.jbzj.com/do/uploads/litimg/150226/145FHY5B.jpg)


![Head First HTML与CSS(第2版) 中文pdf扫描版[175MB] Head First HTML与CSS(第2版) 中文pdf扫描版[175MB]](http://img.jbzj.com/do/uploads/litimg/160707/1626312H960.jpg)