详情介绍
一个网站,无论视觉上多么美观,内容多么丰富,如果不能面向最广泛的用户群,那它就不算是真正成功的网站。本书是web标准设计领域的公认专家dan cederholm的倾力之作,向您描述了基于web标准的设计策略,以适应各种各样的用户浏览方式。书中每一章的开头都绐出了一个基于传统html技术的实例,然后对它进行重构,指出它的局限性,并利用xhtml矛pcss对它进行改造。让您了解到怎样用整洁的html和css来取代那些臃肿冗余的代码,从而创建加载速度快、适应性强的网站。最后,本书将各章中讨论的所有页面组件综合在一起制作了一个单页模板。与第1版相比,新版将内容更新为与microsoft internet explorer 7同步,并且添加了几个使用em的例子,包括弹性布局。
本书主要内容
·使用关键字、百分比、em来设定页面文字的大小,提高用户的可控性
·提供能够适应任意字体大小或任意数量内容的站点导航栏..
·规划水平方向的页面组件如何纵向扩展
·通过浮动实现栏式效果
·确保页面内容在图片或css缺失的情况下仍然易读
·把外观从数据表格中剥离出来,再用css重新定义
·页面布局可以自由缩放,不受窗口大小和字体的影响...
目录:
第1章 灵活的文字.
1.1 常见的方法
1.2 权衡我们的选择
1.3 无懈可击的方法
1.4 为什么说它是无懈可击的
1.5 接下来的操作
1.6 结合使用关键字和百分比值
1.7 通过em实现灵活的文字
1.8 本章小结
第2章 可伸缩的导航栏
2.1 常见的方法
2.2 为什么这样做不是无懈可击的
2.3 无懈可击的方法
2.4 为什么这样做是无懈可击的
2.5 通过em来实现
2.6 其他示例
2.7 本章小结
第3章 可扩展的行
3.1 常见的方法
3.2 为什么这样做不是无懈可击的
.3.3 无懈可击的方法
3.4 为什么这样做是无懈可击的
3.5 自适应扩展的另一个例子
3.6 本章小结
第4章 巧妙的浮动
4.1 常见的方法
4.2 为什么这么做不是无懈可击的
4.3 无懈可击的方法
4.4 为什么这样做是无懈可击的
4.5 本章小结
第5章 牢固的方框
5.1 常见的方法
5.2 为什么这样做不是无懈可击的
5.3 无懈可击的方法..
5.4 为什么这样做是无懈可击的
5.5 其他圆角实现技术
5.6 提示框
5.7 本章小结
第6章 页面在缺失图片或css的情况下仍然易读
6.1 常见的方法
6.2 为什么这样做不是无懈可击的
6.3 无懈可击的方法
6.4 为什么这样做是无懈可击的
6.5 使用样式或禁用样式
6.6 dig dug测试
6.7 无懈可击的工具
6.8 本章小结
第7章 可转换的表格
7.1 常见的方法
7.2 为什么这样做不是无懈可击的
7.3 无懈可击的方法
7.4 为什么这样做是无懈可击的
7.5 本章小结
第8章 流动布局和弹性布局
8.1 常见的方法
8.2 为什么这样做不是无懈可击的
8.3 无懈可击的方法
8.4 为什么这样做是无懈可击的
8.5 基于em的布局
8.6 本章小结
第9章构成一个整体
9.1 目标
9.2 为什么这样做是无懈可击的
9.3 构建过程
9.4 针对ie的css调整
9.5 本章小结
网友评论精选...
下载地址
人气书籍

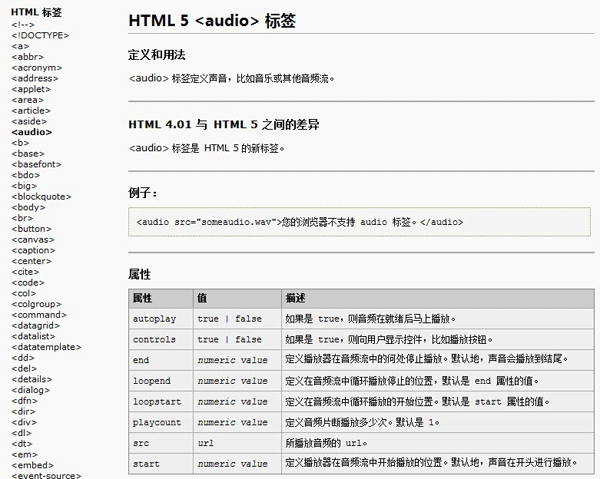
HTML5+CSS3中文参考手册(3手册) chm版中文参考手册打包
W3C html5 API 中文手册 chm版
HTML+CSS网页设计与布局从入门到精通 pdf 附随书源码![jQuery权威指南 中文 PDF版 [19.6M] jQuery权威指南 中文 PDF版 [19.6M]](//img.jbzj.com/do/uploads/litimg/121016/1F033162955.jpg)
jQuery权威指南 中文 PDF版 [19.6M]
响应式Web设计:HTML5和CSS3实战 pdf版![HTML5与CSS3基础教程(第8版) PDF扫描版[33MB] HTML5与CSS3基础教程(第8版) PDF扫描版[33MB]](//img.jbzj.com/do/uploads/litimg/150226/145FHY5B.jpg)
HTML5与CSS3基础教程(第8版) PDF扫描版[33MB]
Web编程入门经典 HTML、XHTML和CSS 中文pdf扫描版 第二版
W3school2020离线手册 全套教程 最新中文chm格式![Head First HTML与CSS(第2版) 中文pdf扫描版[175MB] Head First HTML与CSS(第2版) 中文pdf扫描版[175MB]](//img.jbzj.com/do/uploads/litimg/160707/1626312H960.jpg)
Head First HTML与CSS(第2版) 中文pdf扫描版[175MB]
深入浅出-HTML5编程(Head First HTML5 Programming) PDF 影印版[
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的无懈可击的WEB设计(第2版) 中文PDF扫描版资源来源互联网,版权归该下载资源的合法拥有者所有。





![案例学WEB前端开发(全彩版) 明日科技 中文pdf高清版[161MB]](http://img.jbzj.com/do/uploads/litimg/190809/1J1232JO8.jpg)
![网页UI与用户体验设计5要素 高清pdf完整版[67MB]](http://img.jbzj.com/file_images/article/201910/20191015163110911.jpg)
![HTML5 App应用开发教程 中文pdf扫描版[485MB]](http://img.jbzj.com/file_images/article/201911/20191122170733155.jpg)










![jQuery权威指南 中文 PDF版 [19.6M] jQuery权威指南 中文 PDF版 [19.6M]](http://img.jbzj.com/do/uploads/litimg/121016/1F033162955.jpg)

![HTML5与CSS3基础教程(第8版) PDF扫描版[33MB] HTML5与CSS3基础教程(第8版) PDF扫描版[33MB]](http://img.jbzj.com/do/uploads/litimg/150226/145FHY5B.jpg)


![Head First HTML与CSS(第2版) 中文pdf扫描版[175MB] Head First HTML与CSS(第2版) 中文pdf扫描版[175MB]](http://img.jbzj.com/do/uploads/litimg/160707/1626312H960.jpg)