Z-BLOG模板CSS默认样式注释大全
互联网 发布时间:2009-06-06 15:42:51 作者:jb51  我要评论
我要评论
关键字描述:注释 大全 样式 默认 模板 定义 margin:0 10px padding:0
下面这个是默认的ZBLOG CSS样式表 里面附带有最全的CSS注释 让你一看就理解了。如果您觉得麻烦 可以下载我们提供的样式CSS文件,更加方便您的学习与修改。
下载地址:default.zip
/*------------
关键字描述:注释 大全 样式 默认 模板 定义 margin:0 10px padding:0
/*---------------------------侧栏日历的定义------------------------------------*/
/*----日历的总体定义----*/
#divCalendar{
padding:0 0 0 10px;
text-align:center;
}
/*----日历标题部分进行了隐藏----*/
#divCalendar h3{
display:none;
}
/*----日历div的定义----*/
#divCalendar div{
margin:0 0 0 0;
padding:0 0 5px 4px;
float:left;
}
/*----日历各月份背景图片的定义----*/
#divCalendar div.month1{
background:url("default/month1.gif") no-repeat center 10px;
}
#divCalendar div.month2{
background:url("default/month2.gif") no-repeat center 10px;
}
#divCalendar div.month3{
background:url("default/month3.gif") no-repeat center 10px;
}
#divCalendar div.month4{
background:url("default/month4.gif") no-repeat center 10px;
}
#divCalendar div.month5{
background:url("default/month5.gif") no-repeat center 10px;;
}
#divCalendar div.month6{
background:url("default/month6.gif") no-repeat center 10px;
}
#divCalendar div.month7{
background:url("default/month7.gif") no-repeat center 10px;
}
#divCalendar div.month8{
background:url("default/month8.gif") no-repeat center 10px;
}
#divCalendar div.month9{
background:url("default/month9.gif") no-repeat center 10px;
}
#divCalendar div.month10{
background:url("default/month10.gif") no-repeat center 10px;
}
#divCalendar div.month11{
background:url("default/month11.gif") no-repeat center 10px;
}
#divCalendar div.month12{
background:url("default/month12.gif") no-repeat center 10px;
}
/*----日历各月份背景图片的定义----*/
p.w{
float:left;
width:25px;
height:16px;
margin:4px 0 0 0;
padding:2px 0 1px 0;
text-align:center;
vertical-align :middle;
font-size:9px;
text-decoration : underline;
}
/*----日历年份的定义----*/
p.y{
text-align:center;
height:14px;
margin:2px 0 0 0;
padding:0 0 0 0;
float:left;
width:175px;
font-size:12px;
font-weight:bold;
}
/*----日历日期的定义----*/
p.d{
float:left;
width:25px;
height:18px;
margin:0 0 0 0;
padding:2px 0 0 0;
text-align:center;
vertical-align :middle;
}
/*----有文章的日期的定义----*/
p.yd{
float:left;
width:25px;
height:18px;
margin:0 0 0 0;
padding:2px 0 0 0;
text-align:center;
vertical-align :middle;
font-weight:bolder;
color:#6090c0;
background: url("default/links_r.gif") no-repeat 1px 1px;
}
/*----没有文章的日期的定义----*/
p.nd{
float:left;
width:25px;
height:18px;
margin:0 0 0 0;
padding:2px 0 0 0;
text-align:center;
vertical-align :middle;
}
/*----当日日期的定义----*/
p.cd{
float:left;
width:25px;
height:18px;
margin:0 0 0 0;
padding:2px 0 0 0;
text-align:center;
vertical-align :middle;
font-weight:bold;
}
/*---------------------------相关文章和引用的定义------------------------------------*/
ul.msg{
width:548px;
margin:10px 0 40px 10px;
padding:0 0 0 0;
text-align:left;
list-style-position : outside;
}
li.msgname{
padding:2px 0 2px 5px;
margin:0px;
border-bottom:1px dashed #D0D0D0;
}
li.tbname{
padding:0 0 0 5px;
margin:0px;
border-bottom:1px dashed #D0D0D0;
}
li.msgurl{
text-align:right;
padding:2px 10px 2px 10px;
margin:0;
border-left:1px dashed #D0D0D0;
border-right:1px dashed #D0D0D0;
}
li.msgarticle{
list-style-position : outside;
padding:15px 10px 15px 10px;
margin:0;
line-height:150%;
border-left:1px dashed #D0D0D0;
border-right:1px dashed #D0D0D0;
}
/*----发表时间的定义----*/
li.msgtime{
text-align:right;
padding:2px 5px 0 10px;
margin:0 0 0 0;
border-bottom:1px dashed #D0D0D0;
border-left:1px dashed #D0D0D0;
border-right:1px dashed #D0D0D0;
}
/*----引用的列表名字----*/
ul.trackback li.tbname{
border-bottom:none;
background: url("default/pointblue.gif") no-repeat 0 center;
padding:3px 0 2px 12px;
margin:0px;
}
/*----引用的定义----*/
ul.trackback{
margin:5px 0 10px 10px;
}
/*----相关文章的定义----*/
ul.mutuality{
margin:5px 0 10px 10px;
border-bottom:1px dashed #D0D0D0;
}
/*----相关文章名称的定义----*/
ul.mutuality li.tbname{
background: url("default/pointblue.gif") no-repeat 0 center;
padding:3px 0 2px 12px;
margin:0px;
border:none;
}
/*----相关文章的列表----*/
ul.mutuality li.msgarticle{
background:#ffffff;
padding:0 10px 10px 16px;
border:none;
}
/*-------------------留言回复的定义------------------------------*/
li.msgarticle div.quote{
padding:10px;
background:#f0f0f0;
}
li.msgarticle div.quote-title{
margin:2px;
padding:3px;
font-size:120%;
border-bottom:1px #f8f8f8 solid;
}
/*--------------------------导航栏的定义-------------------------------------*/
/*----导航栏的大小、背景总体定义----*/
#divNavBar{
float:left;
width:778px;
border-bottom:1px solid #C0C0C0;
background:url("default/navbg.gif") repeat-x 0 0;
height:24px;
}
#divNavBar h3{
display:none;
}
#divNavBar ul{
margin:0;
padding:0;
}
/*----导航栏项目列表的定义----*/
#divNavBar li{
float:left;
padding:0 0 0 0;
margin:0 0 0 0;
font-family:"宋体","黑体";
background:url("default/navbg2.gif") no-repeat right 0;
}
/*----以下为导航栏小项目的链接变换样式----*/
#divNavBar a{
float:left;
margin:0;
padding:6px 10px 4px 10px;
height:14px;
text-decoration: none;
}
#divNavBar a:link {
color: black;
}
#divNavBar a:visited {
color: black;
}
#divNavBar a:hover {
color: white;
background:#DC143C;
}
#divNavBar a:active {
color: white;
background:#DC143C;
}
/*---------------------------侧栏日历的定义------------------------------------*/
/*----日历的总体定义----*/
#divCalendar{
padding:0 0 0 10px;
text-align:center;
}
/*----日历标题部分进行了隐藏----*/
#divCalendar h3{
display:none;
}
/*----日历div的定义----*/
#divCalendar div{
margin:0 0 0 0;
padding:0 0 5px 4px;
float:left;
}
/*----日历各月份背景图片的定义----*/
#divCalendar div.month1{
background:url("default/month1.gif") no-repeat center 10px;
}
#divCalendar div.month2{
background:url("default/month2.gif") no-repeat center 10px;
}
#divCalendar div.month3{
background:url("default/month3.gif") no-repeat center 10px;
}
#divCalendar div.month4{
background:url("default/month4.gif") no-repeat center 10px;
}
#divCalendar div.month5{
background:url("default/month5.gif") no-repeat center 10px;;
}
#divCalendar div.month6{
background:url("default/month6.gif") no-repeat center 10px;
}
#divCalendar div.month7{
background:url("default/month7.gif") no-repeat center 10px;
}
#divCalendar div.month8{
background:url("default/month8.gif") no-repeat center 10px;
}
#divCalendar div.month9{
background:url("default/month9.gif") no-repeat center 10px;
}
#divCalendar div.month10{
background:url("default/month10.gif") no-repeat center 10px;
}
#divCalendar div.month11{
background:url("default/month11.gif") no-repeat center 10px;
}
#divCalendar div.month12{
background:url("default/month12.gif") no-repeat center 10px;
}
/*----日历各月份背景图片的定义----*/
p.w{
float:left;
width:25px;
height:16px;
margin:4px 0 0 0;
padding:2px 0 1px 0;
text-align:center;
vertical-align :middle;
font-size:9px;
text-decoration : underline;
}
/*----日历年份的定义----*/
p.y{
text-align:center;
height:14px;
margin:2px 0 0 0;
padding:0 0 0 0;
float:left;
width:175px;
font-size:12px;
font-weight:bold;
}
/*----日历日期的定义----*/
p.d{
float:left;
width:25px;
height:18px;
margin:0 0 0 0;
padding:2px 0 0 0;
text-align:center;
vertical-align :middle;
}
/*----有文章的日期的定义----*/
p.yd{
float:left;
width:25px;
height:18px;
margin:0 0 0 0;
padding:2px 0 0 0;
text-align:center;
vertical-align :middle;
font-weight:bolder;
color:#6090c0;
background: url("default/links_r.gif") no-repeat 1px 1px;
}
/*----没有文章的日期的定义----*/
p.nd{
float:left;
width:25px;
height:18px;
margin:0 0 0 0;
padding:2px 0 0 0;
text-align:center;
vertical-align :middle;
}
/*----当日日期的定义----*/
p.cd{
float:left;
width:25px;
height:18px;
margin:0 0 0 0;
padding:2px 0 0 0;
text-align:center;
vertical-align :middle;
font-weight:bold;
}
/*---------------------------相关文章和引用的定义------------------------------------*/
ul.msg{
width:548px;
margin:10px 0 40px 10px;
padding:0 0 0 0;
text-align:left;
list-style-position : outside;
}
li.msgname{
padding:2px 0 2px 5px;
margin:0px;
border-bottom:1px dashed #D0D0D0;
}
li.tbname{
padding:0 0 0 5px;
margin:0px;
border-bottom:1px dashed #D0D0D0;
}
li.msgurl{
text-align:right;
padding:2px 10px 2px 10px;
margin:0;
border-left:1px dashed #D0D0D0;
border-right:1px dashed #D0D0D0;
}
li.msgarticle{
list-style-position : outside;
padding:15px 10px 15px 10px;
margin:0;
line-height:150%;
border-left:1px dashed #D0D0D0;
border-right:1px dashed #D0D0D0;
}
/*----发表时间的定义----*/
li.msgtime{
text-align:right;
padding:2px 5px 0 10px;
margin:0 0 0 0;
border-bottom:1px dashed #D0D0D0;
border-left:1px dashed #D0D0D0;
border-right:1px dashed #D0D0D0;
}
/*----引用的列表名字----*/
ul.trackback li.tbname{
border-bottom:none;
background: url("default/pointblue.gif") no-repeat 0 center;
padding:3px 0 2px 12px;
margin:0px;
}
/*----引用的定义----*/
ul.trackback{
margin:5px 0 10px 10px;
}
/*----相关文章的定义----*/
ul.mutuality{
margin:5px 0 10px 10px;
border-bottom:1px dashed #D0D0D0;
}
/*----相关文章名称的定义----*/
ul.mutuality li.tbname{
background: url("default/pointblue.gif") no-repeat 0 center;
padding:3px 0 2px 12px;
margin:0px;
border:none;
}
/*----相关文章的列表----*/
ul.mutuality li.msgarticle{
background:#ffffff;
padding:0 10px 10px 16px;
border:none;
}
/*-------------------留言回复的定义------------------------------*/
li.msgarticle div.quote{
padding:10px;
background:#f0f0f0;
}
li.msgarticle div.quote-title{
margin:2px;
padding:3px;
font-size:120%;
border-bottom:1px #f8f8f8 solid;
}
/*--------------------------导航栏的定义-------------------------------------*/
/*----导航栏的大小、背景总体定义----*/
#divNavBar{
float:left;
width:778px;
border-bottom:1px solid #C0C0C0;
background:url("default/navbg.gif") repeat-x 0 0;
height:24px;
}
#divNavBar h3{
display:none;
}
#divNavBar ul{
margin:0;
padding:0;
}
/*----导航栏项目列表的定义----*/
#divNavBar li{
float:left;
padding:0 0 0 0;
margin:0 0 0 0;
font-family:"宋体","黑体";
background:url("default/navbg2.gif") no-repeat right 0;
}
/*----以下为导航栏小项目的链接变换样式----*/
#divNavBar a{
float:left;
margin:0;
padding:6px 10px 4px 10px;
height:14px;
text-decoration: none;
}
#divNavBar a:link {
color: black;
}
#divNavBar a:visited {
color: black;
}
#divNavBar a:hover {
color: white;
background:#DC143C;
}
#divNavBar a:active {
color: white;
background:#DC143C;
}
相关文章
css行内元素padding,margin,width,height没有变化
这篇文章主要介绍了css行内元素设置padding,margin,width,height没有变化的解决方法,需要的朋友可以参考下2014-05-07- 本文从语法结构、可能取的值、浏览器兼容问题等方面为大家介绍下padding和margin的异同点另附截图,有想学习的朋友可以参考下哈,希望对大家有所帮助2013-07-28
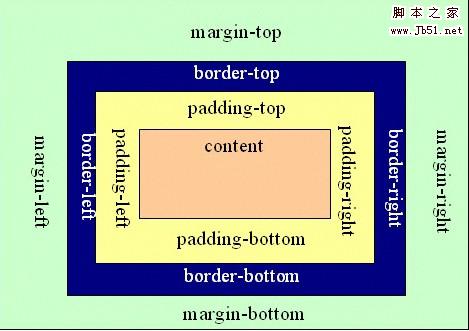
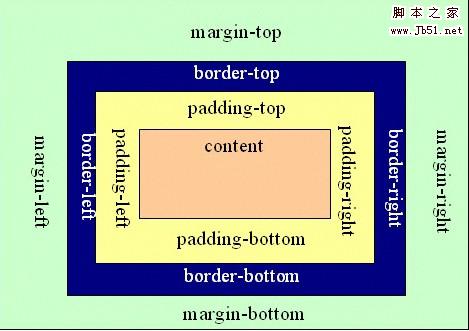
CSS边距属性定义是用margin还是用padding的两者对比
用CSS做网页时.边距用哪个属于好呢?是margin属性还是padding属性呢.2012-06-12- 关键字描述:详解 样式 风格 solid 必要 修改 padding:0 margin:0 body{font-size:9pt; background:url($imgpath/$stylepath/bodybg.gif) repeat-x ; font-famil2009-06-06
- 网页制作Webjx文章简介:CSS重设就是由于各种浏览器解释CSS样式的初始值有所不同,导致设计师在没有定义某个CSS属性时,不同的浏览器会按照自己的默认值来为没有定义的样式2009-04-02
Css Reset(复位)的简单介绍-CSS教程-网页制作-网页教学网
Css Reset是什么? 有些同行叫 "css复位",有些可能叫 "默认css"..... 相信看完全文您会对Css Reset有个重新的认识 原文地址: http://perishablepre2008-10-17 在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26



最新评论