PHPWind7.0风格css样式详解
body{font-size:9pt; background:url($imgpath/$stylepath/bodybg.gif) repeat-x ; font-family:Verdana; color:#333} /*网页页面定义:依次定义了字体大小,背景,字体样式,字体颜色*/
h1,h2,h3,h4,h5,h6,form,body{padding:0;margin:0} /*设置部分标签的内填充和外边距 [ 没有重定义的必要 ]*/
td,th,div{word-break:break-all;word-wrap:break-word} /*设置td、th和div元素内的文本强行截断单词,此代码仅对ie有用。 [ 没有重定义的必要 ] */
img{border:0} /*默认图片边框初始化*/ [ 没必要修改 ]
h1{font-size:16px;margin:0;} /* 文章浏览页里得标题样式 */ [ 没必要修改 ]
h3,h2{display:inline;font-size:1.0em;}
h3{font-weight:normal}
h3 a{color:#444;margin-right:.5em;}
/*h3 文章列表页文章标题*/
h2 a{color:#000;} /*h2 板块列表页板块名称标题*/
.c{clear:both;height:0px;font:0px/0px Arial;} /* 清除浮动样式 [ 没必要修改 ] */
.b{ font-weight:700} /* 字体加粗 [ 没必要修改 ] */
.w{white-space:nowrap} /* 强制在同一行内显示所有文本 [ 没必要修改 ] */
.tal{text-align:left} /*文本左对齐*/[ 没必要修改 ]
.tac{text-align:center} /*文本中对齐*/ [ 没必要修改 ]
.tar{text-align:right} /*文本右对齐*/ [ 没必要修改 ]
.fr{float:right} /*往左边浮动*/ [ 没必要修改 ]
.fl{float:left} /*往右边浮动*/ [ 没必要修改 ]
/*a link 基本连接颜色*/
a{text-decoration:none;color:$linkcolor} 连接样式[鼠标未移动上去,显示的样式]
a:hover{color:#0070AF; text-decoration:underline} /*鼠标移动上去显示的样式*/
/*字体大小*/ [ 没必要修改 ]
.f9{font-size:10px;}
.f10{font-size:11px;}
.f12{font-size:12px}
.f14{font-size:14px}
.fn,.fn a{font-weight:normal} /*去除粗体字*/ [ 没必要修改 ]
/*span color 数值自定义*/
.s0{color:#333}
.s1{color:#008000;} /*绿色*/
.s2{color:#984B98;} /* 紫色 */
.s3{color:#FA891B;} /*橙色*/
.s4{color:#0033FF;} /* 蓝色 */
.s5{color:#659B28} /* 绿浅色 */
.s7{color:#ff00a2;} /*粉色*/
.s8,.s8 a{color:#006699;} /*深蓝*/
.gray,.gray a{color:#888;} /*次要文字颜色-可定义*/
.gray3{color:#777;}
.gray2{color:#94938c;}
.link5{ color:#006AAA} /*深蓝*/
/*main color 数值自定义*/
.f_one /*首页版块里的第一颜色*/
.f_two /*首页版块里鼠标移动到上面所显示的颜色*/
.t_one /* 主题列表版块里的第一颜色*/
.t_two /* 主题列表版块里鼠标移动到上面所显示的颜色*/
.r_one /* 主题浏览里的主题内容背景*/
.r_two /* 主题浏览里用户信息的背景*/
以上可以分开设置
如
.f_one{background:$forumcolorone;}
.t_one{background:$forumcolorone;}
.r_one{background:$forumcolorone;}
也可以默认设置
.f_one,.t_one,.r_one{background:$forumcolorone;}
/*按钮*/
.abtn{cursor:pointer;border:1px solid $tdcolor;color:$linkcolor;padding:2px 8px 2px; font-family:simsun;background:#fff;margin:2px;}
.abtn:hover{border:1px solid $tablecolor;text-decoration:none;}
/*连接文字按钮*/
相关文章
css行内元素padding,margin,width,height没有变化
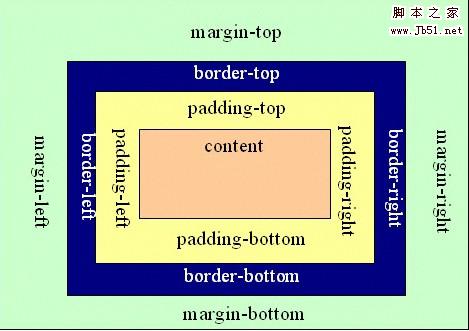
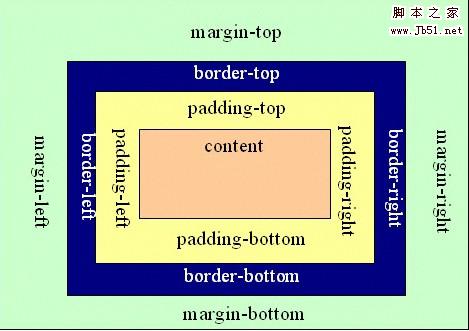
这篇文章主要介绍了css行内元素设置padding,margin,width,height没有变化的解决方法,需要的朋友可以参考下2014-05-07- 本文从语法结构、可能取的值、浏览器兼容问题等方面为大家介绍下padding和margin的异同点另附截图,有想学习的朋友可以参考下哈,希望对大家有所帮助2013-07-28
CSS边距属性定义是用margin还是用padding的两者对比
用CSS做网页时.边距用哪个属于好呢?是margin属性还是padding属性呢.2012-06-12- 关键字描述:注释 大全 样式 默认 模板 定义 margin:0 10px padding:0 下面这个是默认的ZBLOG CSS样式表 里面附带有最全的CSS注释 让你一看就理解了。如果您觉得麻烦2009-06-06
- 网页制作Webjx文章简介:CSS重设就是由于各种浏览器解释CSS样式的初始值有所不同,导致设计师在没有定义某个CSS属性时,不同的浏览器会按照自己的默认值来为没有定义的样式2009-04-02
Css Reset(复位)的简单介绍-CSS教程-网页制作-网页教学网
Css Reset是什么? 有些同行叫 "css复位",有些可能叫 "默认css"..... 相信看完全文您会对Css Reset有个重新的认识 原文地址: http://perishablepre2008-10-17 在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26



最新评论