PHPWind7.0风格css样式详解
.btn{cursor:pointer;color:#fff;background:#80d1fb url($imgpath/$stylepath/bg.png) 0 top repeat-x;border-width:1px;padding-left:15px;padding-right:15px;vertical-align:middle}
/* 全局通用按钮设置 */
.btn2{border: 1px solid $tdcolor;background:$forumcolortwo;border-width:1px;padding-left:5px;padding-right:5px;vertical-align:middle;color:#555;}
.btn2:hover{border:1px solid $tablecolor;color:#0070AF;}
.btn3{margin-left:2em;vertical-align:middle;cursor:pointer;text-decoration:underline;}
/*其他类型按钮*/
/*form*/
textarea,input,select{font:12px Arial;padding:1px 3px 0 3px;vertical-align:middle;margin-bottom:1px}
/* 输入框,标题填写,下拉框 综合样式 [可以一起设置,也可以分开在下面的几个表里设置] */
select{border:solid 1px $tdcolor;} /* 下拉框具体设置*/ [ 没必要修改 ]
.input{border: 1px solid; border-color: #c0c0c0 #ededed #ededed #c0c0c0;padding:2px 0px 2px 1px;font-size:1.0em;vertical-align:middle;color:#000;}
/* 标题填写输入框 */
form{display:inline;} /*无修改必要*/
textarea{border: 1px solid; border-color: #c0c0c0 #ededed #ededed #c0c0c0;} /* 大型文本输入框样式 */
/*header*/
#header{width:$mtablewidth;margin:auto;} /*头部宽度样式 [后台风格编辑里的 头部和尾部表格宽度设置之一] */
/*自定义导航*/
#toptool{ padding:.5em 1em; text-align:right; line-height:100%;border-bottom:1px solid #eee;}
.listinline{ padding:0; margin:0; list-style:none;}
.listinline li{ padding:0 .7em; border-right:1px solid #eee; display:inline;}
/*头部导航样式*/
/*banner*/
.banner img{vertical-align:middle;} /*图片居中显示[无修改必要]*/
/*top-logo下导航背景*/
#mainNav{background:url($imgpath/$stylepath/bg.png) 0 -300px repeat-x #0082C1;position:relative;_height:30px}
/* 重要栏目导航 [如 社区服务等] */
/*guide*/
.guide { margin:0; list-style:none; padding:5px 1em 0; float:right}
.guide li{ float: left; margin:0; padding:0}
.guide li a{ float:left; padding:0 .6em; color:#fff; line-height:22px;*line-height:23px; height:25px;*word-wrap:normal;*white-space:nowrap}
.guide li.drop-item a{ padding-right:1.2em; background:url($imgpath/$stylepath/drop-icon.gif) no-repeat right .7em}
.guide li a:hover{ background-color:#4598C6; text-decoration:none; color:#fff}
.guide li.current a{ background-color:#006AAA; font-weight:bold; border:1px solid #4598C6; border-bottom:0}
/* 重要栏目导航连接样式 [如 社区服务等] */
/*top信息开关*/
#one-key {position:absolute;left:.6em; bottom:-1px; _bottom:-2px;width:32px; height:20px; cursor:pointer}
.one-hidden {background:url($imgpath/$stylepath/infobox_13.png) 0 top no-repeat; }
.one-show {background:url($imgpath/$stylepath/infobox_13.png) 0 bottom no-repeat;}
/**头部个人信息开关/
/*top用户名*/
#user-login{ padding-left:50px; color:#fff; padding-bottom:.2em}
#user-login a{margin-right:.5em;}
/*头部个人信息开关右边的用户名 与设置 的样式*/
/*index info*/
#profile-menubar{border:$tdcolor 1px solid;margin-top:-.6em;background:url($imgpath/$stylepath/bg.png) 0 -400px repeat-x #E1F6F9;}
相关文章
css行内元素padding,margin,width,height没有变化
这篇文章主要介绍了css行内元素设置padding,margin,width,height没有变化的解决方法,需要的朋友可以参考下2014-05-07- 本文从语法结构、可能取的值、浏览器兼容问题等方面为大家介绍下padding和margin的异同点另附截图,有想学习的朋友可以参考下哈,希望对大家有所帮助2013-07-28
CSS边距属性定义是用margin还是用padding的两者对比
用CSS做网页时.边距用哪个属于好呢?是margin属性还是padding属性呢.2012-06-12- 关键字描述:注释 大全 样式 默认 模板 定义 margin:0 10px padding:0 下面这个是默认的ZBLOG CSS样式表 里面附带有最全的CSS注释 让你一看就理解了。如果您觉得麻烦2009-06-06
- 网页制作Webjx文章简介:CSS重设就是由于各种浏览器解释CSS样式的初始值有所不同,导致设计师在没有定义某个CSS属性时,不同的浏览器会按照自己的默认值来为没有定义的样式2009-04-02
Css Reset(复位)的简单介绍-CSS教程-网页制作-网页教学网
Css Reset是什么? 有些同行叫 "css复位",有些可能叫 "默认css"..... 相信看完全文您会对Css Reset有个重新的认识 原文地址: http://perishablepre2008-10-17 在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26
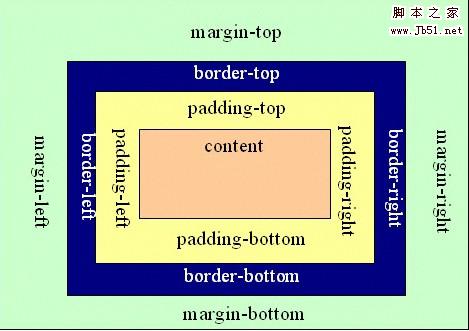
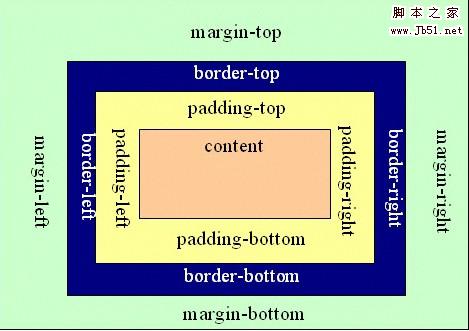
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。下面讲解 pa2017-06-26



最新评论