css设置矢量图字体图标的方法(图解)
发布时间:2013-10-29 16:28:52 作者:佚名  我要评论
我要评论
矢量图字体图标 通过插入指定的标签 生成不同的矢量图,其有很多的好处,首先这些矢量图好控制大了小了都不会出现马赛克、肯定比图节省性能而且颜色都可以自定义等等,感兴趣的朋友可以了解下
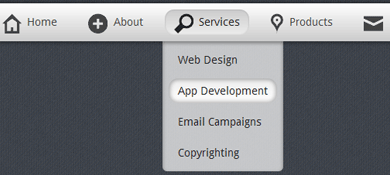
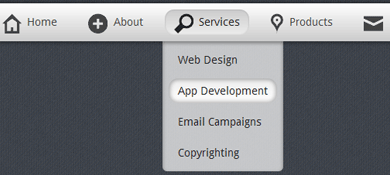
最近做项目 写页面 看到很多网站 的文字前面的图标 是用这么写的 content: "\f083";

后来查了很多资料 才知道是 矢量图字体图标 通过插入指定的标签 生成不同的矢量图
比传统的图片 做背景 有很多好处
首先 这些矢量图好控制 大了小了都不会出现马赛克
而且肯定比图节省性能
而且 颜色都可以自定义
可以看下 做的比较成熟的这个 矢量图字体图标插件 http://fontawesome.io/examples/
一般 首先你 CSS要先引入几个字体文件

然后 就可以设置不同的标签实现不同的矢量图了


后来查了很多资料 才知道是 矢量图字体图标 通过插入指定的标签 生成不同的矢量图
比传统的图片 做背景 有很多好处
首先 这些矢量图好控制 大了小了都不会出现马赛克
而且肯定比图节省性能
而且 颜色都可以自定义
可以看下 做的比较成熟的这个 矢量图字体图标插件 http://fontawesome.io/examples/
一般 首先你 CSS要先引入几个字体文件

然后 就可以设置不同的标签实现不同的矢量图了

相关文章
 这篇文章主要介绍了CSS实现精灵图与字体图标的相关知识,非常不错,具有参考借鉴价值,需要的朋友参考下吧2018-05-08
这篇文章主要介绍了CSS实现精灵图与字体图标的相关知识,非常不错,具有参考借鉴价值,需要的朋友参考下吧2018-05-08 一款带有字体图标效果的CSS3网站导航菜单2014-01-22
一款带有字体图标效果的CSS3网站导航菜单2014-01-22 这篇文章主要介绍了让我来教你使用css中的字体图标的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-17
这篇文章主要介绍了让我来教你使用css中的字体图标的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-17





最新评论