css3实现图片遮罩效果鼠标hover以后出现文字
发布时间:2013-11-05 16:30:47 作者:佚名  我要评论
我要评论
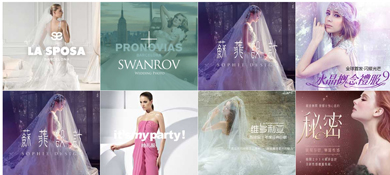
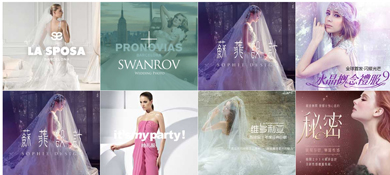
鼠标hover 以后,图片上面出现一个遮罩透明度变化,显示设置好的文字,完全使用css 实现,效果如下,喜欢的朋友可以参考下
鼠标hover 以后。图片上面出现一个遮罩, 透明度变化, 显示设置好的文字的文字,完全使用css 实现,下图是效果

关键代码
.featured-image:hover {
opacity: 0.9;
color: #fff;
background: rgba(0,0,0,0.8);
}
看源码吧
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#content article {
float: left;
margin-right: 4%;
max-width: 236px;
position: relative;
width: 22%;
margin-bottom: 3.5%;
}
#content article:nth-child(4n+4) {
margin-right: 0;
}
.post-format-content {
position: relative;
background: #111;
}
.post-thumbnail {
max-width: 100%;
height: auto;
overflow: hidden;
}
.content-wrap {
padding: 0;
position: absolute;
text-align: center;
width: 100%;
top: 0;
bottom: 0;
display: table-cell;
vertical-align: middle;
overflow: hidden;
}
.content-wrap h1.entry-title {
display: table;
font-size: 110%;
height: 100%;
text-transform: uppercase;
width: 100%;
margin:0;
}
.edit-link {
z-index: 2;
}
.featured-image {
display: table-cell;
position: relative;
transition: opacity .25s ease-in-out, background .25s ease-in-out;
-moz-transition: opacity .25s ease-in-out, background .25s ease-in-out;
-webkit-transition: opacity .25s ease-in-out, background .25s ease-in-out;
vertical-align: middle;
z-index: 1;
color: #fff;
text-decoration: none;
opacity: 0;
padding: 10%;
}
.featured-image:hover {
opacity: 0.9;
color: #fff;
background: rgba(0,0,0,0.8);
}
.post-thumbnail img {
display: block;
}
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<div id="content">
<article class="post-152 post type-post status-publish format-standard hentry category-people category-photos">
<div class="post-format-content">
<div class="post-thumbnail"> <img width="480" height="640" src="assets/img/1.jpg" class="attachment-thumbnail wp-post-image" alt="105694702"> </div>
<div class="content-wrap">
<h1 class="entry-title"><a href="" class="featured-image" rel="bookmark">Music & Fashion</a></h1>
</div>
</div>
</article>
<article class="post-152 post type-post status-publish format-standard hentry category-people category-photos">
<div class="post-format-content">
<div class="post-thumbnail"> <img width="480" height="640" src="assets/img/2.jpg" class="attachment-thumbnail wp-post-image" alt="105694702"> </div>
<div class="content-wrap">
<h1 class="entry-title"><a href="" class="featured-image" title="amp; Fashion" rel="bookmark">Music & Fashion</a></h1>
</div>
</div>
</article>
</div>
</body>
</html>

关键代码
复制代码
代码如下:.featured-image:hover {
opacity: 0.9;
color: #fff;
background: rgba(0,0,0,0.8);
}
看源码吧
复制代码
代码如下:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#content article {
float: left;
margin-right: 4%;
max-width: 236px;
position: relative;
width: 22%;
margin-bottom: 3.5%;
}
#content article:nth-child(4n+4) {
margin-right: 0;
}
.post-format-content {
position: relative;
background: #111;
}
.post-thumbnail {
max-width: 100%;
height: auto;
overflow: hidden;
}
.content-wrap {
padding: 0;
position: absolute;
text-align: center;
width: 100%;
top: 0;
bottom: 0;
display: table-cell;
vertical-align: middle;
overflow: hidden;
}
.content-wrap h1.entry-title {
display: table;
font-size: 110%;
height: 100%;
text-transform: uppercase;
width: 100%;
margin:0;
}
.edit-link {
z-index: 2;
}
.featured-image {
display: table-cell;
position: relative;
transition: opacity .25s ease-in-out, background .25s ease-in-out;
-moz-transition: opacity .25s ease-in-out, background .25s ease-in-out;
-webkit-transition: opacity .25s ease-in-out, background .25s ease-in-out;
vertical-align: middle;
z-index: 1;
color: #fff;
text-decoration: none;
opacity: 0;
padding: 10%;
}
.featured-image:hover {
opacity: 0.9;
color: #fff;
background: rgba(0,0,0,0.8);
}
.post-thumbnail img {
display: block;
}
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<div id="content">
<article class="post-152 post type-post status-publish format-standard hentry category-people category-photos">
<div class="post-format-content">
<div class="post-thumbnail"> <img width="480" height="640" src="assets/img/1.jpg" class="attachment-thumbnail wp-post-image" alt="105694702"> </div>
<div class="content-wrap">
<h1 class="entry-title"><a href="" class="featured-image" rel="bookmark">Music & Fashion</a></h1>
</div>
</div>
</article>
<article class="post-152 post type-post status-publish format-standard hentry category-people category-photos">
<div class="post-format-content">
<div class="post-thumbnail"> <img width="480" height="640" src="assets/img/2.jpg" class="attachment-thumbnail wp-post-image" alt="105694702"> </div>
<div class="content-wrap">
<h1 class="entry-title"><a href="" class="featured-image" title="amp; Fashion" rel="bookmark">Music & Fashion</a></h1>
</div>
</div>
</article>
</div>
</body>
</html>
相关文章
- 本篇文章主要介绍了CSS3实现伪类hover离开时平滑过渡效果示例,具有一定的参考价值,有兴趣的可以了解一下2017-08-10
 这是一款使用CSS3制作鼠标hover图片遮罩层动画特效,在鼠标hover图片时,会生成一个不同颜色的遮罩层,并显示文字2017-06-27
这是一款使用CSS3制作鼠标hover图片遮罩层动画特效,在鼠标hover图片时,会生成一个不同颜色的遮罩层,并显示文字2017-06-27 这是一套鼠标hover按钮动画特效代码。5种效果,在结构布局上使用flex来进行布局,并通过css transition来实现动画效果,欢迎下载2017-04-10
这是一套鼠标hover按钮动画特效代码。5种效果,在结构布局上使用flex来进行布局,并通过css transition来实现动画效果,欢迎下载2017-04-10- 本文主要介绍了CSS3制作hover下划线动画的方法步骤。具有很好的参考价值。下面跟着小编一起来看下吧2017-03-27

16种基于css3 Bootstrap图片hover悬停遮罩效果
bootstrap-image-hover是一款基于Bootstrap的css3图片hover效果。共16种特效遮罩,欢迎下载2017-03-13 是一款基于jQuery+css3实现的鼠标经过遮罩图片会出现翻转特效的代码,效果非常大方时尚,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-05-21
是一款基于jQuery+css3实现的鼠标经过遮罩图片会出现翻转特效的代码,效果非常大方时尚,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-05-21 CSS3创意按钮鼠标经过翻转特效是一款分为4种颜色和3种尺寸大小,并且在鼠标滑过按钮时带有炫酷的翻转效果,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用2016-11-14
CSS3创意按钮鼠标经过翻转特效是一款分为4种颜色和3种尺寸大小,并且在鼠标滑过按钮时带有炫酷的翻转效果,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用2016-11-14 纯CSS3 3D魔方翻转动画特效源码是一款使用简单纯CSS3代码实现的魔方特效下载,效果非常棒,本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-08-10
纯CSS3 3D魔方翻转动画特效源码是一款使用简单纯CSS3代码实现的魔方特效下载,效果非常棒,本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-08-10 这是一款基于纯css3实现的鼠标滑过图片左右3d翻转效果源码。鼠标滑过图片可见图片呈现出翻转的效果,该3d翻转效果由纯css3实现,不含任何js元素2016-07-25
这是一款基于纯css3实现的鼠标滑过图片左右3d翻转效果源码。鼠标滑过图片可见图片呈现出翻转的效果,该3d翻转效果由纯css3实现,不含任何js元素2016-07-25 这是一款纯css3实现的3D方块翻转动画特效源码。画面中心的立方体方块自身做翻转运动,方块外围的圆环也随着方块的转动做旋转运动,整体效果流畅自然。该特效动画采用纯css32016-07-22
这是一款纯css3实现的3D方块翻转动画特效源码。画面中心的立方体方块自身做翻转运动,方块外围的圆环也随着方块的转动做旋转运动,整体效果流畅自然。该特效动画采用纯css32016-07-22










最新评论