浏览器实现移动端高性能css3动画(开启gpu加速)
高性能移动Web相较PC的场景需要考虑的因素也相对更多更复杂,我们总结为以下几点: 流量、功耗与流畅度。 在PC时代我们更多的是考虑体验上的流畅度,而在Mobile端本身丰富的场景下,需要额外关注对用户基站网络流量使用的情况,设备耗电量的情况。
关于流畅度,主要体现在前端动画中,在现有的前端动画体系中,通常有两种模式:JS动画与CSS3动画。 JS动画是通过JS动态改写样式实现动画能力的一种方案,在PC端兼容低端浏览器中不失为一种推荐方案。 而在移动端,我们选择性能更优浏览器原生实现方案:CSS3动画。
然而,CSS3动画在移动多终端设备场景下,相比PC会面对更多的性能问题,主要体现在动画的卡顿与闪烁。
目前对提升移动端CSS3动画体验的主要方法有几点:
尽可能多的利用硬件能力,如使用3D变形来开启GPU加速
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
如动画过程有闪烁(通常发生在动画开始的时候),可以尝试下面的Hack:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
如下面一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性:
#ball-1 {
transition: -webkit-transform .5s ease;
-webkit-transform: translate3d(0, 0, 0);
}
#ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);
}
#ball-2 {
transition: left .5s ease;
left:0;
}
#ball-2.slidein {
left:500px;
}
注:3D变形会消耗更多的内存与功耗,应确实有性能问题时才去使用它,兼在权衡
尽可能少的使用box-shadows与gradients
box-shadows与gradients往往都是页面的性能杀手,尤其是在一个元素同时都使用了它们,所以拥抱扁平化设计吧。
尽可能的让动画元素不在文档流中,以减少重排
position: fixed;
position: absolute;
优化 DOM layout 性能
我们从实例开始描述这个主题:
var newWidth = aDiv.offsetWidth + 10;
aDiv.style.width = newWidth + 'px';
var newHeight = aDiv.offsetHeight + 10;
aDiv.style.height = newHeight + 'px';
var newWidth = aDiv.offsetWidth + 10;
var newHeight = aDiv.offsetHeight + 10;
aDiv.style.width = newWidth + 'px';
aDiv.style.height = newHeight + 'px';
这是两段能力上完全等同的代码,显式的差异正如我们所见,只有执行顺序的区别。但真是如此吗?下面是加了说明注释的代码版本,很好的阐述了其中的进一步差异:
// 触发两次 layout
var newWidth = aDiv.offsetWidth + 10; // Read
aDiv.style.width = newWidth + 'px'; // Write
var newHeight = aDiv.offsetHeight + 10; // Read
aDiv.style.height = newHeight + 'px'; // Write
// 只触发一次 layout
var newWidth = aDiv.offsetWidth + 10; // Read
var newHeight = aDiv.offsetHeight + 10; // Read
aDiv.style.width = newWidth + 'px'; // Write
aDiv.style.height = newHeight + 'px'; // Write
从注释中可找到规律,连续的读取offsetWidth/Height属性与连续的设置width/height属性,相比分别读取设置单个属性可少触发一次layout。
从结论看似乎与执行队列有关,没错,这是浏览器的优化策略。所有可触发layout的操作都会被暂时放入 layout-queue 中,等到必须更新的时候,再计算整个队列中所有操作影响的结果,如此就可只进行一次的layout,从而提升性能。
关键一,可触发layout的操作,哪些操作下会layout的更新(也称为reflow或者relayout)?
我们从浏览器的源码实现入手,以开源Webkit/Blink为例, 对layout的更新,Webkit 主要通过 Document::updateLayout 与Document::updateLayoutIgnorePendingStylesheets 两个方法:
void Document::updateLayout()
{
ASSERT(isMainThread());
FrameView* frameView = view();
if (frameView && frameView->isInLayout()) {
ASSERT_NOT_REACHED();
return;
}
if (Element* oe = ownerElement())
oe->document()->updateLayout();
updateStyleIfNeeded();
StackStats::LayoutCheckPoint layoutCheckPoint;
if (frameView && renderer() && (frameView->layoutPending() || renderer()->needsLayout()))
frameView->layout();
if (m_focusedNode && !m_didPostCheckFocusedNodeTask) {
postTask(CheckFocusedNodeTask::create());
m_didPostCheckFocusedNodeTask = true;
}
}
void Document::updateLayoutIgnorePendingStylesheets()
{
bool oldIgnore = m_ignorePendingStylesheets;
if (!haveStylesheetsLoaded()) {
m_ignorePendingStylesheets = true;
HTMLElement* bodyElement = body();
if (bodyElement && !bodyElement->renderer() && m_pendingSheetLayout == NoLayoutWithPendingSheets) {
m_pendingSheetLayout = DidLayoutWithPendingSheets;
styleResolverChanged(RecalcStyleImmediately);
} else if (m_hasNodesWithPlaceholderStyle)
recalcStyle(Force);
}
updateLayout();
m_ignorePendingStylesheets = oldIgnore;
}
从 updateLayoutIgnorePendingStylesheets 方法的内部实现可知,其也是对 updateLayout 方法的扩展,并且在现有的 layout 更新模式中,大部分场景都是调用 updateLayoutIgnorePendingStylesheets 来进行layout的更新。
搜索 Webkit 实现中调用 updateLayoutIgnorePendingStylesheets 方法的代码, 得到以下可导致触发 layout 的操作:
Element: clientHeight, clientLeft, clientTop, clientWidth, focus(), getBoundingClientRect(), getClientRects(), innerText, offsetHeight, offsetLeft, offsetParent, offsetTop, offsetWidth, outerText, scrollByLines(), scrollByPages(), scrollHeight, scrollIntoView(), scrollIntoViewIfNeeded(), scrollLeft, scrollTop, scrollWidth
Frame, HTMLImageElement: height, width
Range: getBoundingClientRect(), getClientRects()
SVGLocatable: computeCTM(), getBBox()
SVGTextContent: getCharNumAtPosition(), getComputedTextLength(), getEndPositionOfChar(), getExtentOfChar(), getNumberOfChars(), getRotationOfChar(), getStartPositionOfChar(), getSubStringLength(), selectSubString()
SVGUse: instanceRoot
window: getComputedStyle(), scrollBy(), scrollTo(), scrollX, scrollY, webkitConvertPointFromNodeToPage(), webkitConvertPointFromPageToNode()
相关文章

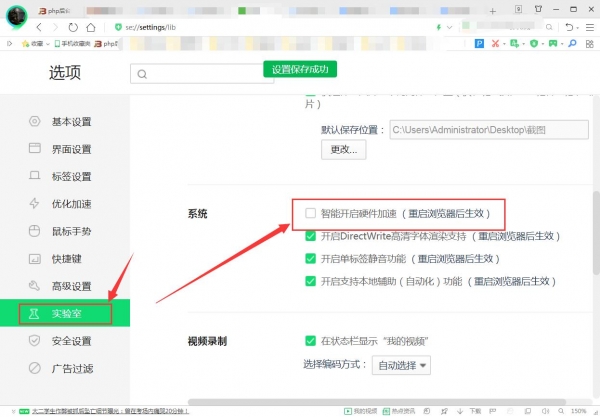
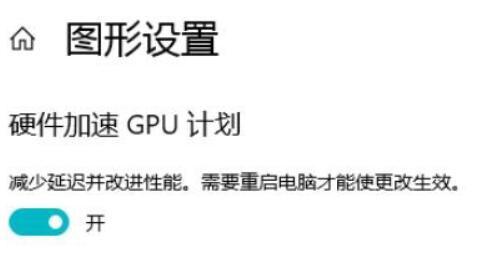
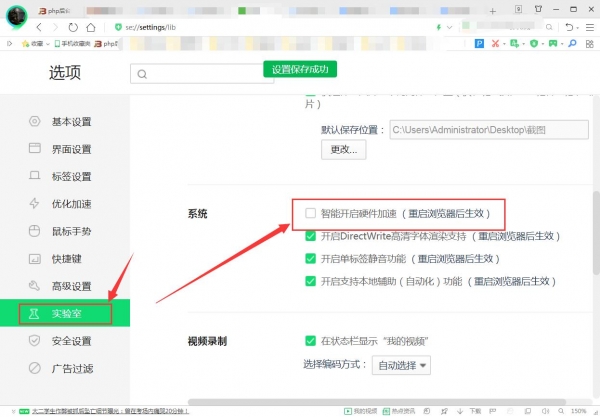
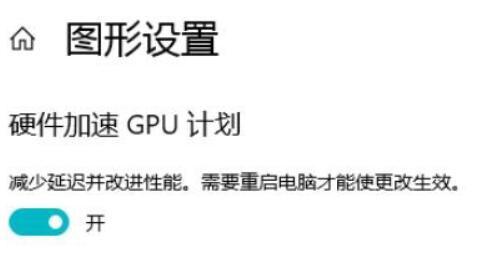
怎么开启GPU加速 QQ浏览器和360浏览器开启GPU加速的方法步骤
怎么爱win10系统上开启GPU加速?QQ浏览器和360浏览器开启GPU加速的方法步骤,需要的朋友不要错过哦2020-06-10
很吓人的黑科技 余承东公布华为革命性图形处理加速技术GPU Turbo
华为消费者业务CEO余承东今天下午不仅出现在北京首都体育学院举办的荣耀突破性技术暨荣耀Play新品发布会上,还为我们带来了传言中“很吓人的技术”——GPU Turbo!赶紧看看2018-06-07
edge浏览器内置flash如何设置硬件加速?Edge浏览器硬件加速GPU的方法
加快网页打开速度,又能减轻CPU负担,降低浏览网页时的系统资源占用,一些使用win10操作系统的朋友想要设置edge浏览器内置flash的硬件加速,但是又不知道该如何设置,接下2018-05-16- 如何享受酣畅淋漓的上网体验?开启GPU硬件加速,真正享受电脑软件、图形处理和一些网站增强的用户体验,下面就为大家分享GPU硬件加速的开启方法2016-04-27
win8系统如何关闭IE浏览器硬件加速功能?win8系统关闭IE浏览器GPU加速
有win8用户反映使用IE浏览器在线观看视频,有时我们会遇到播放视频异常现象,比如图像不显示、出现黑屏、白屏或只有声音没有图像等情况,这是怎么回事呢?这种情况怎么办呢2016-03-31Win8下打不开ATI显卡的软件及在photoshop中无法使用gpu加速功能
Win8系统不需要手动安装驱动程序,但在Win8系统下打不开ATI显卡的软件以及在photoshop中无法使用gpu加速功能,关于这个问题的解决方法如下2014-10-29- 没有独立显卡的老电脑用IE11观看在线视频时,会自动关闭,该怎么办?可以下载播放器的插件或者设置IE11浏览器把GPU加速的选项关闭就可以了,下面本文将讲述如何设置IE11浏2014-09-30
- IE9出现蓝屏或死机的情况目前有两个解决方法:删除KB2670838更新及禁用IE9 GPU硬件加速,两者的具体操作过程如下,有类似问题的朋友可以参考下哈,希望对大家有所帮助2013-07-08
Internet Explorer 9找不到“加速的图形 - 使用软件呈现而不使用 GPU
WIN7系统下---Internet Explorer 9 浏览器,打开“Internet选项〉高级”的时候,却找不到“加速的图形 - 使用软件呈现而不使用 GPU 呈现”这个选项呢?2012-05-09
win10 2004怎么才能开启硬件GPU加速 GPU加速设置教程
win10 2004怎么才能开启硬件GPU加速呢?硬件GPU加速需要什么条件呢?下面就和脚本之家小编一起了解下吧2020-06-10






最新评论