使用css3和jquery实现可伸缩搜索框
发布时间:2014-02-12 10:41:42 作者:佚名  我要评论
我要评论
结合实例给大家介绍一下如何使用CSS3和jQuery来实现一个可伸缩功能的搜索条。
在实例中,我们只展示一个搜索按钮,当点击搜索按钮时,输入框由右向左滑动展开,输入搜索内容后,点击搜索按钮则跳到搜索结果页,搜索输入框收起
HTML
在需要放置搜索条的页面中放置如下html代码,搜索条#search_bar包含一个form#myform表单,表单中放置一个搜索输入框#search,一个搜索按钮.search_btn以及搜索按钮图标.search_ico。
复制代码
代码如下:<div id="search_bar" class="search_bar">
<form id="myform">
<input class="input" placeholder="想搜点什么呢..." type="text" name="key" id="search">
<input class="search_btn" type="submit" value="">
<span class="search_ico"></span>
</form>
</div>
CSS
我们通过CSS来将整个搜索条布局美化,其中我们使用了CSS3代码。
复制代码
代码如下:.search_bar{position: relative;margin-top: 10px;
width: 0%;min-width: 60px;height: 60px;
float: right;overflow: hidden;
-webkit-transition: width 0.3s;
-moz-transition: width 0.3s;
transition: width 0.3s;
-webkit-backface-visibility: hidden;
background:#162934;
}
.input{
position: absolute;top: 0;right: 0;
border: none;outline: none;
width: 98%;height: 60px; line-height:60px;z-index: 10;
font-size: 20px;color: #f9f9f9;background:transparent
}
.search_ico,.search_btn {
width: 60px;height: 60px;display: block;
position: absolute;right: 0;top: 0;
padding: 0;margin: 0;line-height: 60px;cursor: pointer;
}
.search_ico{background: #e67e22 url(icon.png) no-repeat 18px 20px;z-index:90;}
.search_open{width: 100% !important; z-index:1002}
#show{position:absolute; padding:20px}
上述代码中关键的是transition: width 0.3s可以实现CSS3的动画效果,width由0变成100%,具体大家可以去看下CSS3手册相关介绍,这里不多描述,你可以直接复制和修改代码应用到你的项目中去。
jQuery
当点击搜索按钮时,搜索条.search_bar通过toggleClass()切换样式.search_open,这就实现了搜索条收缩和伸展功能。另外我们还需要判断输入情况,当输入满足条件时,提交搜索表单实现搜索功能,请看代码:
复制代码
代码如下:$(function(){
$(".search_ico").click(function(){
$(".search_bar").toggleClass('search_open');
var keys = $("#search").val();
if(keys.length>2){
$("#search").val('');
$("#myform").submit();
}else{
return false;
}
});
});
该效果可以运用到移动端项目中,当然你也可以添加手动滑动效果。
相关文章
 一款非常实用的搜索框文字标题查询2014-05-05
一款非常实用的搜索框文字标题查询2014-05-05 一款jQuery仿腾讯首页搜索框样式代码2014-04-10
一款jQuery仿腾讯首页搜索框样式代码2014-04-10
jquery仿360点击搜索框下拉提示热门关键词减少用户输入麻烦
仿360网址搜索框下拉显示热门关键词效果,当点击搜索框准备输入的时候,搜索框会为下拉出一些热门搜索内容等你使用2013-06-04 鼠标点击搜索框后,底部弹出下拉菜单,显示当前关键词搜索量最高的前十名,并在右侧响应显示搜索次数2013-03-25
鼠标点击搜索框后,底部弹出下拉菜单,显示当前关键词搜索量最高的前十名,并在右侧响应显示搜索次数2013-03-25 jquery实现的超酷搜索框效果,当搜索框获得焦点后会弹出一个下拉过滤框,用选择要搜索项目的类别。2012-08-10
jquery实现的超酷搜索框效果,当搜索框获得焦点后会弹出一个下拉过滤框,用选择要搜索项目的类别。2012-08-10- jSuggest 基于jQuery的搜索框下拉提示小插件,类似插件已经不少了,请大家根据自己的程序需要选择使用,这里不用多说了,就是完成输入时候弹出下拉框提示,一百度搜2009-09-15
- 又一个jQuery 搜索框提示,很好用,至于功能不用多介绍了吧,百度、Google搜索首页都在用,类似Windows的自动完成功能,可以提示下拉框输入的内容。 注意:2009-07-28
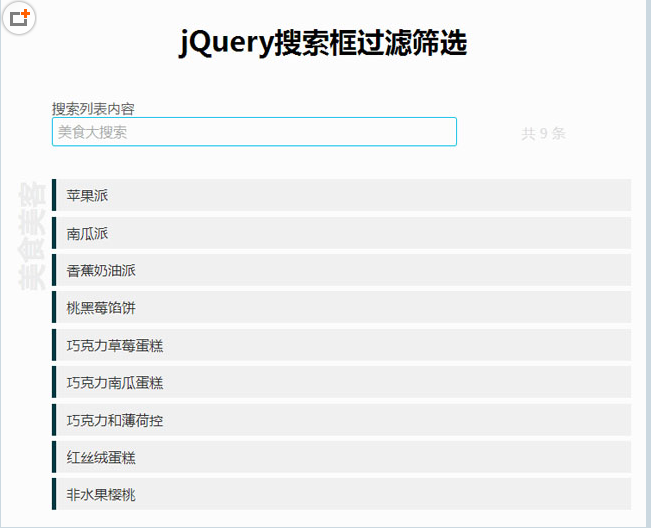
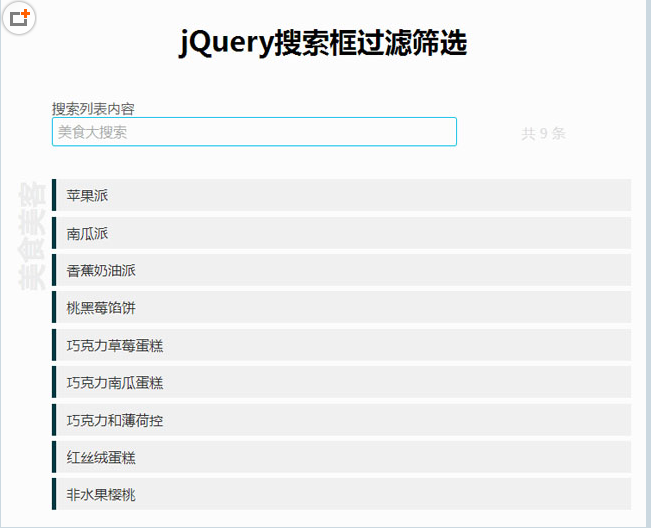
 jQuery实现搜索框输入文字过滤筛选特效源码是一款搜索框显示列表总数,输入关键词进行过滤筛选列表数量代码。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-10-20
jQuery实现搜索框输入文字过滤筛选特效源码是一款搜索框显示列表总数,输入关键词进行过滤筛选列表数量代码。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-10-20








最新评论