CSS伪元素 :before, :after, box-shadow应用
发布时间:2014-03-04 10:20:55 作者:佚名  我要评论
我要评论
利用CSS伪元素 :before 和 :after 可以在文档前后插入内容而不改变文档原有结构,下面有个不错的示例,大家可以参考下
利用CSS伪元素 :before 和 :after 可以在文档前后插入内容而不改变文档原有结构,再配合 box-shadow 可以实现很炫的效果,
下面就展示三个例子:
1、利用 :before 和 :after 添加背景,比如给一段文字前后打引号;
2、利用 :before, :after, box-shadow 实现3D阴影效果;
3、利用 :before, :after, box-shadow 实现照片叠加效果.
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>Pseudo Demo</title>
<style>
body{background-color:#ccd3d7;padding:40px;}
h2{display:block;border-bottom:1px solid #ddd;padding:15px;}
p.myquote{padding:1em;font-size:16px;margin:8px 1em;position:relative;color:blue;line-height:1.7em;}
p.myquote:before,p.myquote:after{font-size:40px;position:absolute;padding:0;margin:0;color:green;}
p.myquote:hover:before,p.myquote:hover:after{color:red;font-size:50px;}
p.myquote:before{content:"“";left:0;left:-10px;}
p.myquote:after{content:"”";padding-left:15px;bottom:4px;}
.shbox{
background:#fff;
padding:10px;
width:90%;
margin:40px auto;
height:auto;
margin:40px auto;
}
.sh-down-lr{position:relative;}
.sh-down-lr:before,.sh-down-lr:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.sh-down-lr:after{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right:10px;
left:auto;
}
.stackone {
border: 6px solid #fff;
width: 400px;
height:225px;
margin: 50px;
position: relative;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
}
.stackone img{width:100%;heigth:100%;}
.stackone:before,.stackone:after {
content: "";
width: 400px;
height:225px;
background: #aaa;
border: 6px solid #fff;
position:absolute;
z-index:-1;
top:0;
left:-10px;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.stackone:after {
top:5px;
left:0;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
</style>
</head>
<body>
<div class="shbox sh-down-lr">
<h2>CSS Demo :before, :after, box-shadow</h2>
<p class="myquote">人最宝贵的是生命。生命属于人只有一次。人的一生应当这样度过:当回忆往事的时候,他不会因为虚度年华而悔恨,也不会因为碌碌无为而羞愧.</p>
<p class='myquote'>钢是在烈火里燃烧、高度冷却中炼成的,因此它很坚固。我们这一代人也是在斗争中和艰苦考验中锻炼出来的,并且学会了在生活中从不灰心丧气。</p>
</div>
<div class="shbox" style="background:none;">
<div class="stackone">
<img src="http://photos.tuchong.com/392707/f/6512410.jpg" />
<div>
</div>
</body>
</html>
实现效果:

下面就展示三个例子:
1、利用 :before 和 :after 添加背景,比如给一段文字前后打引号;
2、利用 :before, :after, box-shadow 实现3D阴影效果;
3、利用 :before, :after, box-shadow 实现照片叠加效果.
复制代码
代码如下:<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>Pseudo Demo</title>
<style>
body{background-color:#ccd3d7;padding:40px;}
h2{display:block;border-bottom:1px solid #ddd;padding:15px;}
p.myquote{padding:1em;font-size:16px;margin:8px 1em;position:relative;color:blue;line-height:1.7em;}
p.myquote:before,p.myquote:after{font-size:40px;position:absolute;padding:0;margin:0;color:green;}
p.myquote:hover:before,p.myquote:hover:after{color:red;font-size:50px;}
p.myquote:before{content:"“";left:0;left:-10px;}
p.myquote:after{content:"”";padding-left:15px;bottom:4px;}
.shbox{
background:#fff;
padding:10px;
width:90%;
margin:40px auto;
height:auto;
margin:40px auto;
}
.sh-down-lr{position:relative;}
.sh-down-lr:before,.sh-down-lr:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.sh-down-lr:after{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right:10px;
left:auto;
}
.stackone {
border: 6px solid #fff;
width: 400px;
height:225px;
margin: 50px;
position: relative;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
}
.stackone img{width:100%;heigth:100%;}
.stackone:before,.stackone:after {
content: "";
width: 400px;
height:225px;
background: #aaa;
border: 6px solid #fff;
position:absolute;
z-index:-1;
top:0;
left:-10px;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.stackone:after {
top:5px;
left:0;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
</style>
</head>
<body>
<div class="shbox sh-down-lr">
<h2>CSS Demo :before, :after, box-shadow</h2>
<p class="myquote">人最宝贵的是生命。生命属于人只有一次。人的一生应当这样度过:当回忆往事的时候,他不会因为虚度年华而悔恨,也不会因为碌碌无为而羞愧.</p>
<p class='myquote'>钢是在烈火里燃烧、高度冷却中炼成的,因此它很坚固。我们这一代人也是在斗争中和艰苦考验中锻炼出来的,并且学会了在生活中从不灰心丧气。</p>
</div>
<div class="shbox" style="background:none;">
<div class="stackone">
<img src="http://photos.tuchong.com/392707/f/6512410.jpg" />
<div>
</div>
</body>
</html>
实现效果:

相关文章
- before 和 after其实就是附着在元素前后的伪元素,说他是伪元素的意思就是,元素不是在DOM中生成的,而是在浏览器渲染引擎渲染CSS的时候画上去的,这篇文章主要给大家介绍2017-09-18
那些你所不知的CSS ::before 和::after 伪元素用法
下面小编就为大家带来一篇那些你所不知的CSS ::before 和::after 伪元素用法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-12- :before和:after伪元素在CSS中除了被用来添加元素、加小标、清浮动等,还有很多妙用之处,接下来我们就来看一两个CSS中:before和:after伪元素使用的奇技淫巧2016-05-20
- 这篇文章主要介绍了CSS中的before和:after伪元素使用详解,包括对一些非文本内容的插入操作使用,需要的朋友可以参考下2015-05-27
CSS伪元素before、after设置特殊效果:制作时尚焦点图相框
在css选择器中有这样子的写法div:before、div:after,对于before、after来说有部分人是相当陌生的,那么这两个标签是什么呢?有什么用处?本文将详细介绍,需要的朋友可以参2012-12-12CSS伪元素 CSS:before CSS伪元素(Pseudo Element):after与:before
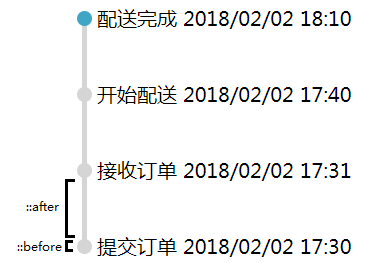
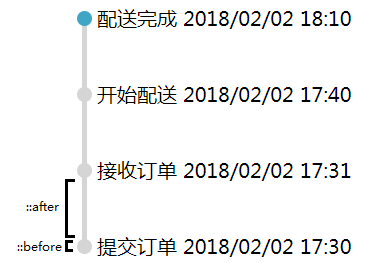
before 伪元素在元素之前添加内容2011-12-04 本篇重点介绍CSS中的:befor、:after创建的伪元素几种使用场景,如填充文本、作为iconfont、进度线、时间线以及几何图形,感兴趣的朋友一起看看吧2018-02-07
本篇重点介绍CSS中的:befor、:after创建的伪元素几种使用场景,如填充文本、作为iconfont、进度线、时间线以及几何图形,感兴趣的朋友一起看看吧2018-02-07



最新评论