CSS伪元素before、after设置特殊效果:制作时尚焦点图相框
发布时间:2012-12-12 16:41:53 作者:佚名  我要评论
我要评论
在css选择器中有这样子的写法div:before、div:after,对于before、after来说有部分人是相当陌生的,那么这两个标签是什么呢?有什么用处?本文将详细介绍,需要的朋友可以参考下
在css选择器中有这样子的写法div:before、div:after,对于before、after来说有部分人是相当陌生的,那么这两个标签是什么呢?有什么用处?
:befor、:after是CSS的伪元素,什么是伪元素呢?伪元素用于向某些选择器设置特殊效果。
我们用CSS手册可以查询到其基本的用法:
E:before/E::before 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
E:after/E::after 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
Ie6-7 不支持
既然说到了before、after,那么我们也要大概的了解下content,content用来和:after及:before伪元素一起使用,在对象前或后显示内容。基本的用法如下:
div:after{content:'任意字符串';}
现在我们大概知道before和after的大概用法了,那么我们就可以在元素的内容之前或者之后插入新内容。而插入的内容我们也可以用css样式 来加以控制和美化。也许在平常中这样子的标签用处不大,但是存在即是真理,哈哈,肯定有他的妙用之处,今天就来看看利用before和after制作的一 个的时尚焦点图相框,以后制作这种边框线的时候我们可以完全抛弃图片的做法,而且做出来的非常的精美。不信,就请先看看效果demo吧:
查看预览
制作思路以及方法:
在图片层加多一层div,设置1像素的边框线,边框线有上下左右四条边框,而我们想要的只是每两条边框线组成的类似小三角形的形状,那么我们只要把四条边 框线的中间部分去掉,那不就实现了我们的效果。那我们应该怎么把四条边框线中间部分去掉?或者用什么东西把他盖住,不让他显示出来?解决办法就是,我们知 道before和after伪元素可以在元素之前或者之后添加新的内容,那我们就利用这两个伪元素来盖住四条边框线的中间部分。
我们先去掉左右两边的边框线,在边框层,利用before伪元素,使用css样式的定位,设置白色边框,为什么要白色的边框呢?因为要把之前的左右边框中间部分遮掉,颜色设置成和背景色(本例的背景为白色背景)一致,这样子看起来就相当于中间部分被裁剪掉了。
我们继续祈祷上线两条边框线,方法同上,利用after伪元素,使用css样式的定位,设置为白色边框,遮掉上下边框线的中间部分。这样子一来,基本的形状就出现了
美化步骤,调整我们的细节,边框线调整为虚线。

了解了基本的思路和方法,是不是很简单呢?那我们就开始动手写代码吧。
HTML代码:
<div>
<ul>
<li><a href="http://www.jiawin.com" target="_blank"><img src="jiawin_1.jpg" _fcksavedurl=""jiawin_1.jpg"" alt="CSS伪元素before、after妙用:制作时尚焦点图相框" />
<p></p></a></li>
<li><a href="http://www.jiawin.com" target="_blank"><img src="jiawin_2.jpg" alt="CSS伪元素before、after妙用:制作时尚焦点图相框" />
<p></p></a></li>
<li><a href="http://www.jiawin.com" target="_blank"><img src="jiawin_3.jpg" alt="CSS伪元素before、after妙用:制作时尚焦点图相框" />
<p></p></a></li>
<li id="noborder"><a href="http://www.jiawin.com" target="_blank"><img src="jiawin_4.jpg" alt="CSS伪元素before、after妙用:制作时尚焦点图相框" />
<p></p></a></li>
</ul>
</div>
CSS样式代码
.content {width:788px; margin:auto; height:auto; overflow:hidden; padding:30px; }
.content ul li {float:left; height:176px; border-right:1px solid #DDDDDD; position:relative; padding:10px;}
.focus {background:rgba(250,250,250,0.25); width:174px; height:174px; border:1px dashed #666; position:absolute; left:10px; top:10px; display:none;}
.focus:before {width:174px; height:134px; border-left:1px solid #fff; border-right:1px solid #fff; content:''; position:absolute; left:-1px; top:20px;}
.focus:after {width:134px; height:174px; border-top:1px solid #fff; border-bottom:1px solid #fff; content:''; position:absolute; top:-1px; left:20px;}
.content ul li:hover .focus {display:block;}
#noborder {border-right:0 none;}
通过这个例子是不是很方便的把这个效果做出来了呢?而且看看我们的代码,是不是很简洁呢!哈哈……或许还有更好的方法来实现,我们可以一起探讨。我 个人感觉其实div+css是很好的一门很容易手上但是功能性很强的技术,而且他很好玩很有趣。利用你的奇思妙想, 你可以做出各种意想不到的效果。期待你的作品哦。
:befor、:after是CSS的伪元素,什么是伪元素呢?伪元素用于向某些选择器设置特殊效果。
我们用CSS手册可以查询到其基本的用法:
E:before/E::before 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
E:after/E::after 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
Ie6-7 不支持
既然说到了before、after,那么我们也要大概的了解下content,content用来和:after及:before伪元素一起使用,在对象前或后显示内容。基本的用法如下:
复制代码
代码如下:div:after{content:'任意字符串';}
现在我们大概知道before和after的大概用法了,那么我们就可以在元素的内容之前或者之后插入新内容。而插入的内容我们也可以用css样式 来加以控制和美化。也许在平常中这样子的标签用处不大,但是存在即是真理,哈哈,肯定有他的妙用之处,今天就来看看利用before和after制作的一 个的时尚焦点图相框,以后制作这种边框线的时候我们可以完全抛弃图片的做法,而且做出来的非常的精美。不信,就请先看看效果demo吧:
查看预览
制作思路以及方法:
在图片层加多一层div,设置1像素的边框线,边框线有上下左右四条边框,而我们想要的只是每两条边框线组成的类似小三角形的形状,那么我们只要把四条边 框线的中间部分去掉,那不就实现了我们的效果。那我们应该怎么把四条边框线中间部分去掉?或者用什么东西把他盖住,不让他显示出来?解决办法就是,我们知 道before和after伪元素可以在元素之前或者之后添加新的内容,那我们就利用这两个伪元素来盖住四条边框线的中间部分。
我们先去掉左右两边的边框线,在边框层,利用before伪元素,使用css样式的定位,设置白色边框,为什么要白色的边框呢?因为要把之前的左右边框中间部分遮掉,颜色设置成和背景色(本例的背景为白色背景)一致,这样子看起来就相当于中间部分被裁剪掉了。
我们继续祈祷上线两条边框线,方法同上,利用after伪元素,使用css样式的定位,设置为白色边框,遮掉上下边框线的中间部分。这样子一来,基本的形状就出现了
美化步骤,调整我们的细节,边框线调整为虚线。

了解了基本的思路和方法,是不是很简单呢?那我们就开始动手写代码吧。
HTML代码:
复制代码
代码如下:<div>
<ul>
<li><a href="http://www.jiawin.com" target="_blank"><img src="jiawin_1.jpg" _fcksavedurl=""jiawin_1.jpg"" alt="CSS伪元素before、after妙用:制作时尚焦点图相框" />
<p></p></a></li>
<li><a href="http://www.jiawin.com" target="_blank"><img src="jiawin_2.jpg" alt="CSS伪元素before、after妙用:制作时尚焦点图相框" />
<p></p></a></li>
<li><a href="http://www.jiawin.com" target="_blank"><img src="jiawin_3.jpg" alt="CSS伪元素before、after妙用:制作时尚焦点图相框" />
<p></p></a></li>
<li id="noborder"><a href="http://www.jiawin.com" target="_blank"><img src="jiawin_4.jpg" alt="CSS伪元素before、after妙用:制作时尚焦点图相框" />
<p></p></a></li>
</ul>
</div>
CSS样式代码
复制代码
代码如下:.content {width:788px; margin:auto; height:auto; overflow:hidden; padding:30px; }
.content ul li {float:left; height:176px; border-right:1px solid #DDDDDD; position:relative; padding:10px;}
.focus {background:rgba(250,250,250,0.25); width:174px; height:174px; border:1px dashed #666; position:absolute; left:10px; top:10px; display:none;}
.focus:before {width:174px; height:134px; border-left:1px solid #fff; border-right:1px solid #fff; content:''; position:absolute; left:-1px; top:20px;}
.focus:after {width:134px; height:174px; border-top:1px solid #fff; border-bottom:1px solid #fff; content:''; position:absolute; top:-1px; left:20px;}
.content ul li:hover .focus {display:block;}
#noborder {border-right:0 none;}
通过这个例子是不是很方便的把这个效果做出来了呢?而且看看我们的代码,是不是很简洁呢!哈哈……或许还有更好的方法来实现,我们可以一起探讨。我 个人感觉其实div+css是很好的一门很容易手上但是功能性很强的技术,而且他很好玩很有趣。利用你的奇思妙想, 你可以做出各种意想不到的效果。期待你的作品哦。
相关文章
- before 和 after其实就是附着在元素前后的伪元素,说他是伪元素的意思就是,元素不是在DOM中生成的,而是在浏览器渲染引擎渲染CSS的时候画上去的,这篇文章主要给大家介绍2017-09-18
那些你所不知的CSS ::before 和::after 伪元素用法
下面小编就为大家带来一篇那些你所不知的CSS ::before 和::after 伪元素用法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-12- :before和:after伪元素在CSS中除了被用来添加元素、加小标、清浮动等,还有很多妙用之处,接下来我们就来看一两个CSS中:before和:after伪元素使用的奇技淫巧2016-05-20
- 这篇文章主要介绍了CSS中的before和:after伪元素使用详解,包括对一些非文本内容的插入操作使用,需要的朋友可以参考下2015-05-27
CSS伪元素 :before, :after, box-shadow应用
利用CSS伪元素 :before 和 :after 可以在文档前后插入内容而不改变文档原有结构,下面有个不错的示例,大家可以参考下2014-03-04CSS伪元素 CSS:before CSS伪元素(Pseudo Element):after与:before
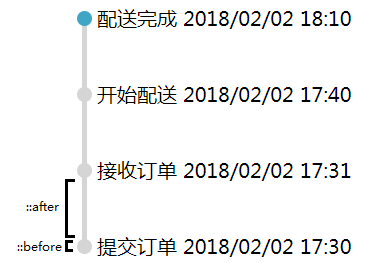
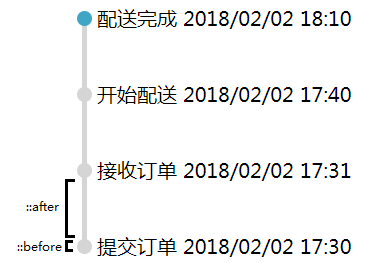
before 伪元素在元素之前添加内容2011-12-04 本篇重点介绍CSS中的:befor、:after创建的伪元素几种使用场景,如填充文本、作为iconfont、进度线、时间线以及几何图形,感兴趣的朋友一起看看吧2018-02-07
本篇重点介绍CSS中的:befor、:after创建的伪元素几种使用场景,如填充文本、作为iconfont、进度线、时间线以及几何图形,感兴趣的朋友一起看看吧2018-02-07



最新评论