css实现照片模糊效果类似毛玻璃效果
发布时间:2014-04-08 11:56:05 作者:佚名  我要评论
我要评论
这篇文章主要介绍了css实现照片模糊效果类似毛玻璃效果,需要的朋友可以参考下
复制代码
代码如下:<img class="blur" src="test.jpg" />
css中:
复制代码
代码如下:.blur {
filter: url(blur.svg#blur);
-webkit-filter: blur(3px);
-moz-filter: blur(3px);
-ms-filter: blur(3px);
filter: blur(3px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false);
}
针对css第一行需要引入文件 blur.svg
blur.svg 的内容如下
复制代码
代码如下:<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<filter id="blur">
<feGaussianBlur stdDeviation="3" />
</filter>
</svg>
相关文章

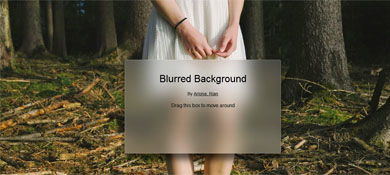
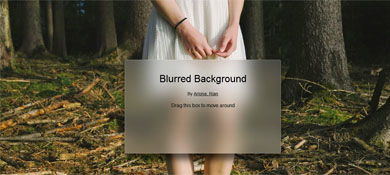
jQuery+CSS3实现带毛玻璃效果的模糊背景遮挡特效源码
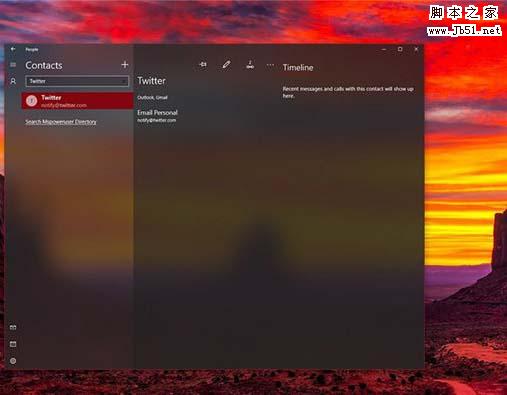
这是一款基于jQuery+CSS3实现带毛玻璃效果的模糊背景遮挡特效源码。带有森林背景的少女半身照前面有一个矩形的毛玻璃状模糊区域,通过鼠标拖动该模糊区域可观察到对应位置2018-05-11 Win10 NEON模糊毛玻璃特效怎么关闭?Win10 NEON模糊毛玻璃特效很多人不喜欢,想要关闭,今天我们就来分享一个快速关闭的技巧,需要的朋友可以参考下2017-05-07
Win10 NEON模糊毛玻璃特效怎么关闭?Win10 NEON模糊毛玻璃特效很多人不喜欢,想要关闭,今天我们就来分享一个快速关闭的技巧,需要的朋友可以参考下2017-05-07使用CSS3滤镜的filter:blur属性制作毛玻璃模糊效果的方法
CSS3的blur属性可以将图片加上模糊滤镜的效果,下面我们就来详细看一下使用CSS3滤镜的filter:blur属性制作毛玻璃模糊效果的方法,需要的朋友可以参考下2016-07-08 jQuery实现花瓣网毛玻璃模糊背景特效源码是一款个性的毛玻璃模糊特效下载。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-07-06
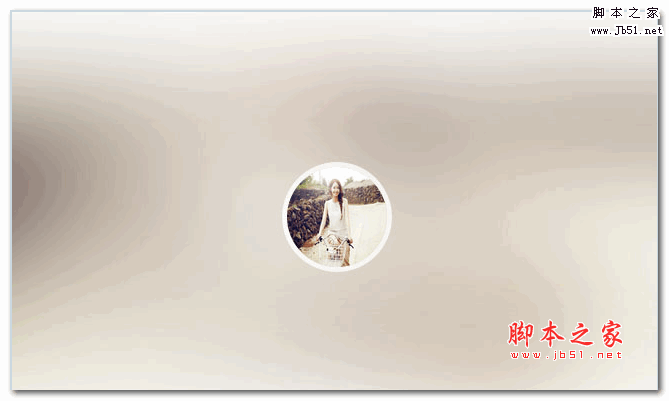
jQuery实现花瓣网毛玻璃模糊背景特效源码是一款个性的毛玻璃模糊特效下载。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-07-06 这是一款基于html5 svg实现的仿花瓣网毛玻璃模糊背景效果源码。背景是图片的模糊显示效果,画面中心则是图片的圆形缩略显示图2016-07-04
这是一款基于html5 svg实现的仿花瓣网毛玻璃模糊背景效果源码。背景是图片的模糊显示效果,画面中心则是图片的圆形缩略显示图2016-07-04 毛玻璃特效其实是对图片的模糊处理,我们经常会在手机app中上拉应用时出现背景图片模糊特效,这就是毛玻璃特效。今天给大家分享源码,需要的朋友前来下载2019-12-12
毛玻璃特效其实是对图片的模糊处理,我们经常会在手机app中上拉应用时出现背景图片模糊特效,这就是毛玻璃特效。今天给大家分享源码,需要的朋友前来下载2019-12-12







最新评论