使用CSS3滤镜的filter:blur属性制作毛玻璃模糊效果的方法
今天在使用icloud的时候看到苹果icloud官网的毛玻璃效果非常赞,仔细研究了一下它的实现方式,是使用js配合background-image: -webkit-canvas的形式绘制出的毛玻璃背景图片。
不过今天又仔细研究了一下css3中的blur方法,可以实现同样的效果。且配合JS可以实现模糊缩放的效果
基础
先来看一下blur属性的表达式:
- filter:blur(add=add,direction,strength=strength)
我们看到blur属性有三个参数:add、direction、strength。
Add参数有两个参数值:true和false。意思是指定图片是否被改变成模糊效果。
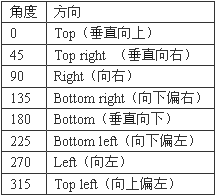
Direction参数用来设置模糊的方向。模糊效果是按照顺时针方向进行的。其中0度代表垂直向上,每45度一个单位,默认值是向左的270度。角度方向的对应关系见下表:
实例
CSS代码
- .blur {
- filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
- -webkit-filter: blur(10px); /* Chrome, Opera */
- -moz-filter: blur(10px);
- -ms-filter: blur(10px);
- filter: blur(10px);
- filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */
- }
HTML部分
- <img src="mm1.jpg" class="blur" />
其中blur(10px)中的大小决定了模糊后的图片大小和模糊程度
相关文章

详解CSS3 filter:drop-shadow滤镜与box-shadow区别与应用
这篇文章主要介绍了详解CSS3 filter:drop-shadow滤镜与box-shadow区别与应用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友2020-08-24
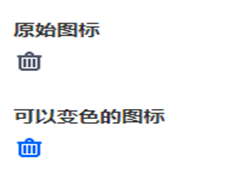
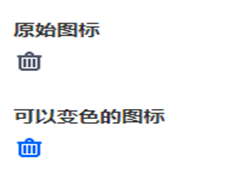
通过css3的filter滤镜改变png图片的颜色的示例代码
本方法是通过CSS3滤镜 filter 中的 drop-shadow 将png图片的非透明部分生成任意颜色的投影,然后将原始图片隐藏起来,从而达到改变图片颜色的目的,代码简单易懂,对CSS改2020-05-06 这篇文章主要介绍了CSS3 中filter(滤镜)属性使用,本文通过实例代码截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-04-07
这篇文章主要介绍了CSS3 中filter(滤镜)属性使用,本文通过实例代码截图给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2020-04-07
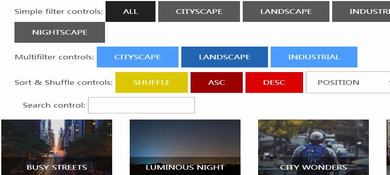
jquery和CSS3图片排序过滤搜索插件Filterizr
Filterizr是一个jquery和CSS3图片排序过滤插件。可对一组图片进行排序,按条件过滤和按关键字搜索,欢迎下载2017-07-19 这篇文章主要介绍了详解CSS3中强大的filter(滤镜)属性的相关资料,需要的朋友可以参考下2017-06-29
这篇文章主要介绍了详解CSS3中强大的filter(滤镜)属性的相关资料,需要的朋友可以参考下2017-06-29使用Filters滤镜弥补CSS3的跨浏览器问题以及兼容低版本IE
跨浏览器兼容性是网页制作永恒的难题,所以在未来一段时间里,样式表里的-moz-,-webkit-,(-ms-,-o-)等等前缀将长期存在,除了考虑各家浏览器之间的兼容性外,我们还有必要2013-01-23css3背景图片透明叠加属性cross-fade简介及用法实例
据说iOS6系统(iPhone5)增加了两个CSS3属性,一个是CSS3 filters – CSS3滤镜另外一个是CSS3 Cross-fade – CSS3交叉淡入淡出,接下来为您介绍cross-fade属性,感兴趣的朋友2013-01-08CSS3 滤镜 webkit-filter详细介绍及使用方法
CSS3 开始也有滤镜(不是 IE 的那种滤镜),这些滤镜效果最初是用于 SVG 的,W3C 将其引入到 CSS3 中,然后制定了 CSS Filter Effects 1.0 的规范,Webkit 率先支持了它,需2012-12-27CSS3 filter(滤镜)实现网页灰色或者黑色模式的代码
这篇文章主要介绍了CSS3 filter(滤镜)实现网页灰色或者黑色模式的代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以2020-11-30






最新评论