css3实现超立体3D图片侧翻倾斜效果
发布时间:2014-04-16 16:50:43 作者:佚名  我要评论
我要评论
这篇文章主要介绍了css3实现超立体3D图片侧翻倾斜效果,需要的朋友可以参考下

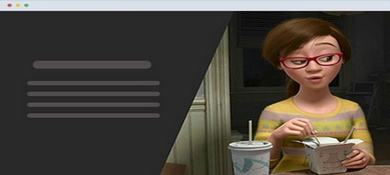
上午的时候我在jQuery论坛上看到网友分享的一款CSS3 3D图片侧翻倾斜特效,觉得效果非常棒,其实话说回来,这玩意儿的实现真的非常简单,主要是创意不错。先来看看效果图。
如何,看上去挺不错吧,倾斜、阴影,让一张很普通的图片变得如此霸气。
另外你也可以在这里查看DEMO演示,鼠标滑过图片时会出现这样的效果。
那么接下来我们分析一下源码吧,显示html代码,非常简单:
复制代码
代码如下:<div onclick="">
<figure>
<figcaption>Autumn, by Lucien Agasse</figcaption>
</figure>
</div>
这里用了HTML5的 figure标签,表示插图,没什么特别。
然后是CSS代码:
复制代码
代码如下:figure {
margin: 0;
width: 100%;
height: 29.5vw;
background: url("winter-hat.jpg");
background-size: 100%;
transform-origin: center bottom;
transform-style: preserve-3d;
transition: 1s transform;
}
figure figcaption {
width: 100%;
background: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),
url("winter-hat.jpg");
background-size: 100%; height: 50px;
background-repeat: no-repeat;
background-position: bottom;
color: #fff;
position: relative; top: 29.5vw;
transform-origin: center top;
transform: rotateX(-89.9deg);
font-size: 1.2vw;
font-family: Montserrat, Arial, sans-serif;
text-align: center;
line-height: 3;
}
figure:before {
content: '';
position: absolute; top: 0; left: 0;
width: 100%; height: 100%;
box-shadow: 0 0 100px 50px rgba(0, 0, 0, 0.1), inset 0 0 250px 250px rgba(0, 0, 0, 0.1);
transition: 1s;
transform: rotateX(95deg) translateZ(-80px) scale(0.75);
transform-origin: inherit;
}
这里我们定义了figure的背景图片,也就是我们要实现3d效果的那张图片。同时还定义了图片的描述信息样式,这样在图片侧翻后更加凸显立体效果。
接下来就是鼠标滑过的动画效果了:
复制代码
代码如下:div:hover figure {
transform: rotateX(75deg) translateZ(5vw);
}
div:hover figure:before {
box-shadow: 0 0 25px 25px rgba(0, 0, 0, 0.5), inset 0 0 250px 250px rgba(0, 0, 0, 0.5);
transform: rotateX(-5deg) translateZ(-80px) scale(1);
}</p> <p>@media screen and (max-width: 800px) {
div { width: 50%; }
figure { height: 45vw; }
figure figcaption {
top: 45vw;
font-size: 2vw;
}
}</p> <p>@media screen and (max-width: 500px) {
div {
width: 80%;
margin-top: 1rem;
}
figure {
height: 70vw;
}
figure figcaption {
top: 70vw;
font-size: 3vw;
}
}
很容易可以看出这里利用了css3的transform属性,其中rotateX来翻转,translateZ来实现Z轴的3D转换,思路都非常清晰。
相关文章
- 这篇文章通过实例代码给大家主要介绍了,如何利用CSS3实现同时执行倾斜和旋转的动画效果,文中给出了完整的实例代码,大家直接运行就可以看到效果,有需要的朋友们可以参考2016-10-27
 这是一款基于纯CSS3实现的鼠标经过文字倾斜线性变换动画特效源码,当鼠标滑过文字时,文字可呈现出倾斜及斜线滑过的效果,且动画过度效果流畅自然2016-06-07
这是一款基于纯CSS3实现的鼠标经过文字倾斜线性变换动画特效源码,当鼠标滑过文字时,文字可呈现出倾斜及斜线滑过的效果,且动画过度效果流畅自然2016-06-07 本特效源码是一款效果非常炫酷的HTML5和CSS3图片运动模糊和倾斜效果的代码。图片产生轻微的运动模糊并倾斜的效果2016-03-24
本特效源码是一款效果非常炫酷的HTML5和CSS3图片运动模糊和倾斜效果的代码。图片产生轻微的运动模糊并倾斜的效果2016-03-24 是一款非常有创意的基于jQuery和CSS3单页倾斜分割布局幻灯片特效的代码。该幻灯片特效将整个屏幕倾斜分割为两个部分,在鼠标向下滚动时,图片部分和文本部分会相互切换2015-11-10
是一款非常有创意的基于jQuery和CSS3单页倾斜分割布局幻灯片特效的代码。该幻灯片特效将整个屏幕倾斜分割为两个部分,在鼠标向下滚动时,图片部分和文本部分会相互切换2015-11-10 今天我们又要来分享一个CSS3动画相册,这款相册的特点是图片可以任意角度的倾斜摆放2015-01-06
今天我们又要来分享一个CSS3动画相册,这款相册的特点是图片可以任意角度的倾斜摆放2015-01-06 这是一款基于CSS3实现的图片特效源码,它可以让网页上的图片倾斜任意的角度,其实在CSS3中实现图片的倾斜非常简单,我们并不需要利用复杂的JS计算各种角度,只要用CSS3的tr2014-08-20
这是一款基于CSS3实现的图片特效源码,它可以让网页上的图片倾斜任意的角度,其实在CSS3中实现图片的倾斜非常简单,我们并不需要利用复杂的JS计算各种角度,只要用CSS3的tr2014-08-20- 利用了css3的 rolate(旋转) 和 skew (倾斜)样式给页面加个半圆形导航条,具体的实现示例如下,感兴趣的朋友不要错过2014-02-10
- 教大家一个方法使用CSS把整个网页倾斜,代码只有在支持CSS3.0的浏览器上有效果。目前只有IE9以上版本及firefox高版本支持,其它浏览器没有测试2014-01-27
- 如何使用CSS3来定位一个倾斜的图片.2009-11-14
 纯CSS3制作图片倾斜45度封页角特效源码是一款常用的图片或者产品列表右上角CSS3标签效果。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-03-07
纯CSS3制作图片倾斜45度封页角特效源码是一款常用的图片或者产品列表右上角CSS3标签效果。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-03-07








最新评论