div css布局命名时尽量避免下划线
发布时间:2014-06-16 10:34:48 作者:佚名  我要评论
我要评论
用过CSS hack的朋友应该知道,用下划线命名也是一种hack,如使用_style这样的命名,可以让IE外的大部分浏览器忽略这个样式的定义。这篇文章主要为大家介绍了css布局命名时的注意事项,需要的朋友可以参考下
一直习惯了在命名css样式名时使用下划线“_”做为单词的分隔符,这也是在写js时惯用的写法。
用过css hack的朋友应该知道,用下划线命名也是一种hack,如使用“_style”这样的命名,可以让ie外的大部分浏览器忽略这个样式的定义,所以使用“_”做为命名时的分隔符是不规范的。在做css检查时会出现错误提示,因此要避免使用下划线命名。
为此得找一个能代替下划线而又合规范的符号,当然不是一定要用这种分隔符之类的,只是个人习惯问题。
做了个小测试,将下划线分别用了“~”、“$”、“`”、“&”和“-”去代替,结果只有“-”号是可以使用的,而且对js的支持也正常,看下测试:
以下为引用的内容:
css部分:
复制代码
代码如下: .try-a{ color:#00f; }
.try~a{ color:#00f; }
.try`a{ color:#00f; }
.try&a{ color:#00f; }
.try$a{ color:#00f; }
.try-b{ color:#f00; }
.try~b{ color:#f00; }
.try`b{ color:#f00; }
.try&b{ color:#f00; }
.try$b{ color:#f00; }
.try~a{ color:#00f; }
.try`a{ color:#00f; }
.try&a{ color:#00f; }
.try$a{ color:#00f; }
.try-b{ color:#f00; }
.try~b{ color:#f00; }
.try`b{ color:#f00; }
.try&b{ color:#f00; }
.try$b{ color:#f00; }
html部分:
复制代码
代码如下:<div id="a" class="try-a">try1</div>
<div id="b" class="try~a">try2</div>
<div id="c" class="try`a">try3</div>
<div id="d" class="try&a">try4</div>
<div id="e" class="try$a">try5</div></p> <p><input type="button" value="ok" onclick="b();" />
<div id="b" class="try~a">try2</div>
<div id="c" class="try`a">try3</div>
<div id="d" class="try&a">try4</div>
<div id="e" class="try$a">try5</div></p> <p><input type="button" value="ok" onclick="b();" />
js部分:
复制代码
代码如下:function b(){
document.getelementbyid("a").classname="try-b";
document.getelementbyid("b").classname="try~b";
document.getelementbyid("c").classname="try`b";
document.getelementbyid("d").classname="try&b";
document.getelementbyid("e").classname="try$b";
}
document.getelementbyid("a").classname="try-b";
document.getelementbyid("b").classname="try~b";
document.getelementbyid("c").classname="try`b";
document.getelementbyid("d").classname="try&b";
document.getelementbyid("e").classname="try$b";
}
结果是“try1”变成了红色,显示正常。不过在css定义里,经常会用到id选择符,如果在页面中的id命名中使用了“_”,就免不了在css样式里出现下划线“_”了,所以在此还得注意在id的命名上也要避免使用下划线。
相关文章
 这篇文章主要介绍了Css和JS实现下划线动效的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-03
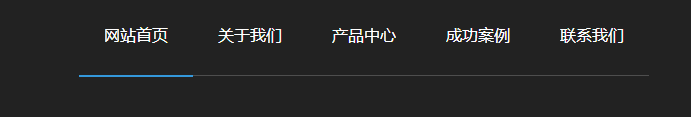
这篇文章主要介绍了Css和JS实现下划线动效的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-03 这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09
这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09 这篇文章主要介绍了纯CSS实现导航栏下划线跟随的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-11
这篇文章主要介绍了纯CSS实现导航栏下划线跟随的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-04-11 这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29
这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29- 这篇文章主要介绍了CSS中的下划线text-decoration属性使用进阶,文章前面则使用摘自w3cschool的基本使用知识进行小回顾,需要的朋友可以参考下2015-08-12
- 下面为大家展示一个实例:未被点击时超链接文字无下划线,显示为蓝色;当鼠标在链接上时有下划线,链接文字显示为红色;当点击链接后,链接无下划线,显示为绿色,感兴趣的2013-06-21
 本文主要介绍了纯CSS实现了下划线的交互动画效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2023-03-06
本文主要介绍了纯CSS实现了下划线的交互动画效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2023-03-06






最新评论