纯CSS实现导航栏下划线跟随的示例代码
发布时间:2018-04-11 16:01:57 作者:hester灬  我要评论
我要评论
这篇文章主要介绍了纯CSS实现导航栏下划线跟随的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
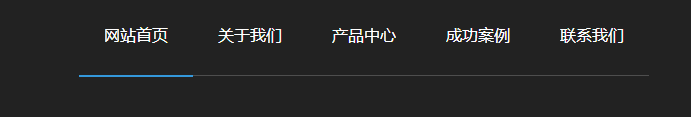
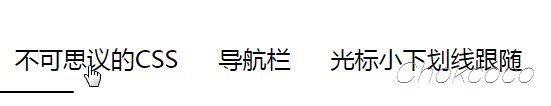
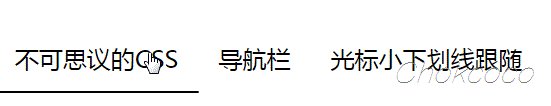
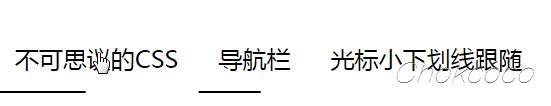
本篇文章主要介绍了纯CSS实现导航栏下划线跟随的示例代码,分享给大家,具体如下:
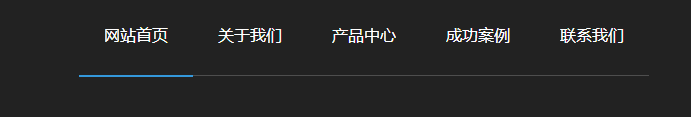
效果:

代码:
html:
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | ul { padding:0; margin:0; font-size:0;}li { font-size:20px; padding:5px 15px 5px 15px; display: inline-block; position:relative; cursor: pointer; transition: all 0.5s;}li::before { content:''; display:block; position:absolute; width:0%; bottom:0; left:100%; border-bottom: 2px solid #999; transition: all 0.5s;}li:hover::before { left:0; width:100%;}li:hover ~ li::before { left:0;} |
关键部分:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了Css和JS实现下划线动效的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-03
这篇文章主要介绍了Css和JS实现下划线动效的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-02-03 这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09
这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09 这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29
这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29- 这篇文章主要介绍了CSS中的下划线text-decoration属性使用进阶,文章前面则使用摘自w3cschool的基本使用知识进行小回顾,需要的朋友可以参考下2015-08-12
- 用过CSS hack的朋友应该知道,用下划线命名也是一种hack,如使用_style这样的命名,可以让IE外的大部分浏览器忽略这个样式的定义。这篇文章主要为大家介绍了css布局命名时2014-06-16
- 下面为大家展示一个实例:未被点击时超链接文字无下划线,显示为蓝色;当鼠标在链接上时有下划线,链接文字显示为红色;当点击链接后,链接无下划线,显示为绿色,感兴趣的2013-06-21
 本文主要介绍了纯CSS实现了下划线的交互动画效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2023-03-06
本文主要介绍了纯CSS实现了下划线的交互动画效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2023-03-06





























最新评论