CSS3 transform的skew属性值图文详解
发布时间:2014-07-21 17:19:52 作者:佚名  我要评论
我要评论
skew(...)的括号里放的是坐标轴旋转的角度,那么就可以知道y轴顺时针转为正,X轴逆时针转为正,需要的朋友可以参考下
我刚刚接触transform的skew属性值时一头雾水,根本不知道种东西到底是咋变的。上网查,各个网站上也只说这个使用来做扭曲变换的,具体是咋变的就是不说。。。。无奈我只好自己研究了,现把研究结果共享一下。
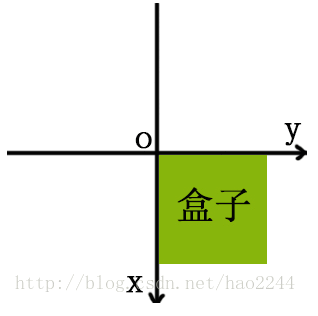
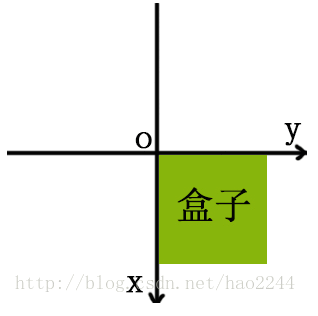
首先说变换的时候坐标系是咋建的,如下图(transform-origin:0px 0px;)。

既然skew(...)的括号里放的是坐标轴旋转的角度,那么接下来说一下旋转正方向的问题。y轴顺时针转为正,X轴逆时针转为正。
之后图形就可以确定了,因为两轴的位置确定了,然后用仿射变换即可确定。
首先说变换的时候坐标系是咋建的,如下图(transform-origin:0px 0px;)。

既然skew(...)的括号里放的是坐标轴旋转的角度,那么接下来说一下旋转正方向的问题。y轴顺时针转为正,X轴逆时针转为正。
之后图形就可以确定了,因为两轴的位置确定了,然后用仿射变换即可确定。
相关文章
- 近来HTML5+CSS3,以及相关的游戏开发都很火啊,本人也得跟上时代的脚步,做了一个CSS3的小Demo供大家指点。2011-09-21

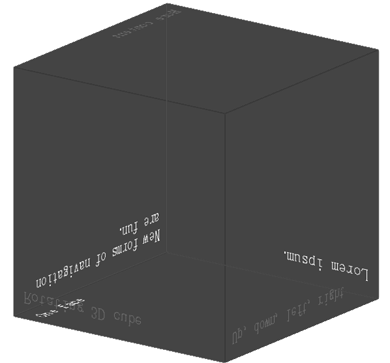
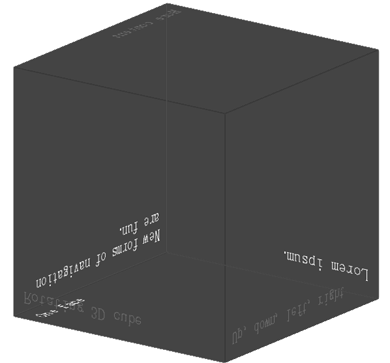
css3 transform 3d 使用html5+css3创建动态旋转的3d立方体
今天向大家介绍如何使用css3创建3d的立方体,操作方法为:上下左右键,实现立方体的翻转旋转效果2013-01-06css3 transform 3d 使用css3创建动态3d立方体(html5实践)
在今天的课程中,我将向大家介绍如何使用css3创建3d的立方体,操作方法为:上下左右键,实现立方体的翻转旋转效果,特酷,本人看后,目瞪口呆,值得收藏于参考2013-01-06- css3的到来,让css技术进一步提高了,以前在css2不能实现的功能,现在都可以实现了,例如: 圆角,文字阴影,透明度,渐变,转换,过渡,动画等等。这些功能使用起来很方便2023-04-27
CSS3新属性transition-property transform box-shadow实例学习
本文将为大家介绍下CSS3新属性transition-property transform box-shadow的使用,感兴趣的朋友可以参考下哈,希望对你学习css3有所帮助2013-06-06- transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。2014-09-30
- 这篇文章主要介绍了css3的transform造成z-index无效解决方案,需要的朋友可以参考下2014-12-04



最新评论