css3和jquery实现的可折叠导航菜单适合放在手机网页的导航菜单
发布时间:2014-09-02 17:27:13 作者:佚名  我要评论
我要评论
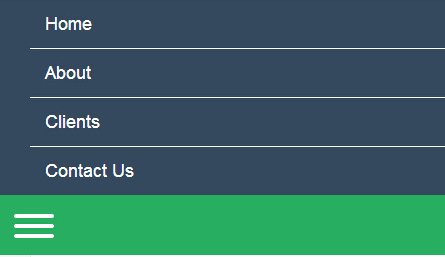
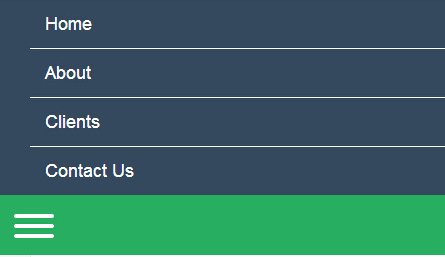
今天为大家在介绍的是一款适合放在手机网页的导航菜单。点击列表图标以下拉式的形式显示菜单,单击关闭,动画关闭。效果相当不错,喜欢的朋友可以学习下
之前为大家介绍了好几款css3导航,今天为大家在介绍的是一款适合放在手机网页的导航菜单。点击列表图标以下拉式的形式显示菜单,单击关闭,动画关闭。效果相当不错。效果图如下:

源码下载
这个实例由css3和依赖于jquery插件。下面是实现代码
html代码:
<nav class="nav" role="navigation" style="height: 195px;">
<ul class="nav-items">
<li><a target=_blank href="http://www.w2bc.com">Home</a></li>
<li><a target=_blank href="http://www.w2bc.com">About</a></li>
<li><a target=_blank href="http://www.w2bc.com">Clients</a></li>
<li><a target=_blank href="http://www.w2bc.com">Contact Us</a></li>
</ul>
</nav>
<header style="-webkit-transform: translate3d(0px, 195px, 0px);">
<button class="menu-button-target active" data-ic-class="button-trigger">
<span class="menu-button"></span>
</button>
Example Header
</header>
<section>
<article>
</article>
<article>
</article>
<article>
</article>
<article>
</article>
<article>
</article>
</section>
css3代码:
*
{
box-sizing: border-box;
}
body
{
font-family: "HelveticaNeue-Light" , "Helvetica Neue Light" , "Helvetica Neue" , Helvetica, Arial, "Lucida Grande" , sans-serif;
font-weight: 300;
}
nav
{
position: fixed;
-webkit-transform: translate3d(0, 0, 0);
left: 0;
transition: all 0.4s ease;
width: 100%;
background: #34495e;
height: 0;
overflow: hidden;
transition-delay: 0.25s;
}
.active nav
{
transition-delay: 0s;
}
nav ul
{
width: 95%;
margin: 0 auto;
}
nav ul li
{
padding: 5px;
border-bottom: 1px solid white;
}
nav ul li:nth-child(1) a
{
transition-delay: 0.1s;
}
nav ul li:nth-child(2) a
{
transition-delay: 0.15s;
}
nav ul li:nth-child(3) a
{
transition-delay: 0.2s;
}
nav ul li:nth-child(4) a
{
transition-delay: 0.25s;
}
nav ul li:last-child
{
border: none;
}
nav ul li a
{
transition: all 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
position: relative;
display: block;
text-decoration: none;
color: white;
font-size: 18px;
padding: 10px;
-webkit-transform: translate3d(100px, 0, 0);
opacity: 0;
}
.active nav ul li a
{
-webkit-transform: translateX(0);
opacity: 1;
}
header
{
transition: all 0.4s ease;
-webkit-transform: translate3d(0, 0, 0);
left: 0;
width: 100%;
position: fixed;
background: #27ae60;
color: white;
padding: 20px;
text-align: center;
font-size: 20px;
transition-delay: 0.25s;
}
.active header
{
transition-delay: .08s;
}
section
{
background: #f5f5f5;
padding-top: 80px;
}
article
{
background: white;
height: 500px;
width: 95%;
border-radius: 3px;
margin: 0 auto 20px auto;
border: 1px solid #e4e4e4;
}
.menu-button-target
{
background: transparent;
border: none;
outline: none;
cursor: pointer;
position: absolute;
z-index: 200;
left: 10px;
height: 50px;
top: 50%;
margin-top: -23px;
webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.menu-button-target.active .menu-button
{
transition: background .2s ease;
background-color: transparent;
}
.menu-button-target.active .menu-button:before, .menu-button-target.active .menu-button:after
{
transition: top .3s ease, -webkit-transform .3s .2s ease;
}
.menu-button-target.active .menu-button:before
{
top: 0;
-webkit-transform: rotate(45deg);
}
.menu-button-target.active .menu-button:after
{
top: 0;
-webkit-transform: rotate(-45deg);
}
.menu-button
{
position: relative;
top: 50%;
left: 0;
display: block;
width: 40px;
height: 4px;
margin-top: -2px;
background-color: white;
border-radius: 10px;
transition: background .2s .2s;
}
.menu-button:before, .menu-button:after
{
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
left: 0;
background-color: white;
transition: top .3s .2s ease, -webkit-transform .3s ease;
border-radius: 10px;
-webkit-transform-origin: 50% 50%;
}
.menu-button:before
{
top: -10px;
-webkit-transform: rotate(0deg);
}
.menu-button:after
{
top: 10px;
-webkit-transform: rotate(0deg);
}
js代码:
var $menuTrigger = $('[data-ic-class="button-trigger"]'),
$menuOverlay = $('[data-ic-class="overlay"]'),
$menuItem = $('.menu-item'),
activeClass = 'active',
$nav = $('nav'),
$navULHeight = $('.nav-items').outerHeight(),
navOpen = false,
$header = $('header');
var isTouch = false;
if ($('html').hasClass('touch')) {
isTouch = true;
}
function menuFunction() {
$menuTrigger.toggleClass(activeClass);
if (!navOpen) {
$nav.height($navULHeight);
navOpen = true;
$('body').addClass('active');
$header.css('transform', 'translate3d(0, ' + $navULHeight + 'px, 0)');
} else {
$nav.height(0);
$header.css('transform', 'translate3d(0, 0, 0)');
navOpen = false;
$('body').removeClass('active');
}
}
if (isTouch) {
$menuTrigger.on('touchstart', function () {
menuFunction();
});
}
if (!isTouch) {
$menuTrigger.on('click', function () {
menuFunction();
});
}

源码下载
这个实例由css3和依赖于jquery插件。下面是实现代码
html代码:
复制代码
代码如下:<nav class="nav" role="navigation" style="height: 195px;">
<ul class="nav-items">
<li><a target=_blank href="http://www.w2bc.com">Home</a></li>
<li><a target=_blank href="http://www.w2bc.com">About</a></li>
<li><a target=_blank href="http://www.w2bc.com">Clients</a></li>
<li><a target=_blank href="http://www.w2bc.com">Contact Us</a></li>
</ul>
</nav>
<header style="-webkit-transform: translate3d(0px, 195px, 0px);">
<button class="menu-button-target active" data-ic-class="button-trigger">
<span class="menu-button"></span>
</button>
Example Header
</header>
<section>
<article>
</article>
<article>
</article>
<article>
</article>
<article>
</article>
<article>
</article>
</section>
css3代码:
复制代码
代码如下:*
{
box-sizing: border-box;
}
body
{
font-family: "HelveticaNeue-Light" , "Helvetica Neue Light" , "Helvetica Neue" , Helvetica, Arial, "Lucida Grande" , sans-serif;
font-weight: 300;
}
nav
{
position: fixed;
-webkit-transform: translate3d(0, 0, 0);
left: 0;
transition: all 0.4s ease;
width: 100%;
background: #34495e;
height: 0;
overflow: hidden;
transition-delay: 0.25s;
}
.active nav
{
transition-delay: 0s;
}
nav ul
{
width: 95%;
margin: 0 auto;
}
nav ul li
{
padding: 5px;
border-bottom: 1px solid white;
}
nav ul li:nth-child(1) a
{
transition-delay: 0.1s;
}
nav ul li:nth-child(2) a
{
transition-delay: 0.15s;
}
nav ul li:nth-child(3) a
{
transition-delay: 0.2s;
}
nav ul li:nth-child(4) a
{
transition-delay: 0.25s;
}
nav ul li:last-child
{
border: none;
}
nav ul li a
{
transition: all 0.2s cubic-bezier(0.455, 0.03, 0.515, 0.955);
position: relative;
display: block;
text-decoration: none;
color: white;
font-size: 18px;
padding: 10px;
-webkit-transform: translate3d(100px, 0, 0);
opacity: 0;
}
.active nav ul li a
{
-webkit-transform: translateX(0);
opacity: 1;
}
header
{
transition: all 0.4s ease;
-webkit-transform: translate3d(0, 0, 0);
left: 0;
width: 100%;
position: fixed;
background: #27ae60;
color: white;
padding: 20px;
text-align: center;
font-size: 20px;
transition-delay: 0.25s;
}
.active header
{
transition-delay: .08s;
}
section
{
background: #f5f5f5;
padding-top: 80px;
}
article
{
background: white;
height: 500px;
width: 95%;
border-radius: 3px;
margin: 0 auto 20px auto;
border: 1px solid #e4e4e4;
}
.menu-button-target
{
background: transparent;
border: none;
outline: none;
cursor: pointer;
position: absolute;
z-index: 200;
left: 10px;
height: 50px;
top: 50%;
margin-top: -23px;
webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.menu-button-target.active .menu-button
{
transition: background .2s ease;
background-color: transparent;
}
.menu-button-target.active .menu-button:before, .menu-button-target.active .menu-button:after
{
transition: top .3s ease, -webkit-transform .3s .2s ease;
}
.menu-button-target.active .menu-button:before
{
top: 0;
-webkit-transform: rotate(45deg);
}
.menu-button-target.active .menu-button:after
{
top: 0;
-webkit-transform: rotate(-45deg);
}
.menu-button
{
position: relative;
top: 50%;
left: 0;
display: block;
width: 40px;
height: 4px;
margin-top: -2px;
background-color: white;
border-radius: 10px;
transition: background .2s .2s;
}
.menu-button:before, .menu-button:after
{
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
left: 0;
background-color: white;
transition: top .3s .2s ease, -webkit-transform .3s ease;
border-radius: 10px;
-webkit-transform-origin: 50% 50%;
}
.menu-button:before
{
top: -10px;
-webkit-transform: rotate(0deg);
}
.menu-button:after
{
top: 10px;
-webkit-transform: rotate(0deg);
}
js代码:
复制代码
代码如下:var $menuTrigger = $('[data-ic-class="button-trigger"]'),
$menuOverlay = $('[data-ic-class="overlay"]'),
$menuItem = $('.menu-item'),
activeClass = 'active',
$nav = $('nav'),
$navULHeight = $('.nav-items').outerHeight(),
navOpen = false,
$header = $('header');
var isTouch = false;
if ($('html').hasClass('touch')) {
isTouch = true;
}
function menuFunction() {
$menuTrigger.toggleClass(activeClass);
if (!navOpen) {
$nav.height($navULHeight);
navOpen = true;
$('body').addClass('active');
$header.css('transform', 'translate3d(0, ' + $navULHeight + 'px, 0)');
} else {
$nav.height(0);
$header.css('transform', 'translate3d(0, 0, 0)');
navOpen = false;
$('body').removeClass('active');
}
}
if (isTouch) {
$menuTrigger.on('touchstart', function () {
menuFunction();
});
}
if (!isTouch) {
$menuTrigger.on('click', function () {
menuFunction();
});
}
相关文章
- 这篇文章主要介绍了纯CSS制作的响应式折叠菜单分享,请看文章开头的示例,并不要用到JavaScript代码~需要的朋友可以参考下2015-07-20
- 这篇文章主要为大家介绍了纯CSS实现圆角折叠菜单的方法,通过多个宽度渐进变化的页面元素堆加模拟圆角效果,具有一定参考借鉴价值,需要的朋友可以参考下2015-05-19
 今天开始我们要来分享一些各种样式的手风琴菜单,这次分享的CSS3手风琴菜单可以同时折叠展开多个菜单项2014-10-24
今天开始我们要来分享一些各种样式的手风琴菜单,这次分享的CSS3手风琴菜单可以同时折叠展开多个菜单项2014-10-24 这是一款基于CSS3实现的垂直手风琴折叠菜单特效源码,这款CSS3手风琴菜单的每一个菜单项都有小图标,而且只能有一项展开,更有意思的是,在菜单折叠和展开式右侧的箭头也会2014-09-30
这是一款基于CSS3实现的垂直手风琴折叠菜单特效源码,这款CSS3手风琴菜单的每一个菜单项都有小图标,而且只能有一项展开,更有意思的是,在菜单折叠和展开式右侧的箭头也会2014-09-30 这是一款非常优秀的jQuery菜单插件源码,这款菜单插件是可折叠的侧边栏菜单,其菜单特点是点击按钮可以实现展开和折叠菜单,并伴随动画效果。而且每一个菜单项都有一个小图2014-09-01
这是一款非常优秀的jQuery菜单插件源码,这款菜单插件是可折叠的侧边栏菜单,其菜单特点是点击按钮可以实现展开和折叠菜单,并伴随动画效果。而且每一个菜单项都有一个小图2014-09-01 这是一款基于CSS3实现的菜单,与之前几款不同的是,这款CSS3菜单有3D的动画效果,当下拉菜单展开和折叠时,将会出现3D的效果,当然这种3D的效果非常简单,使用时只需要设置2014-08-20
这是一款基于CSS3实现的菜单,与之前几款不同的是,这款CSS3菜单有3D的动画效果,当下拉菜单展开和折叠时,将会出现3D的效果,当然这种3D的效果非常简单,使用时只需要设置2014-08-20
基于jquery+css3实现左右摇摆可滑动展开折叠圆形导航菜单
CSS3实现的一些菜单导航效果,在不支持CSS3属性的浏览器下效果较差一些,展开效果后会看到文字、搜索框等等2013-02-20 这篇文章主要介绍了纯css实现多级折叠菜单折叠树效果,运用checkbox的checked值来判断下级栏目是否展开,通过css3选择器提供的checked伪类来实现此效果,感兴趣的朋友参考2018-03-29
这篇文章主要介绍了纯css实现多级折叠菜单折叠树效果,运用checkbox的checked值来判断下级栏目是否展开,通过css3选择器提供的checked伪类来实现此效果,感兴趣的朋友参考2018-03-29








最新评论