css 教学实例 漂亮的搜索框
发布时间:2009-10-13 22:26:32 作者:佚名  我要评论
我要评论
今天让学生实现一个搜索框的效果,死活做不出来.
如图:

我就身教一回,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>css教学(学生:Dream·Sky)</title>
<style type="text/css">
.search{background:url(img/searchbg.jpg);width:250px;height:37px;}
/*这里之所以用两个div是为了解决float:left的时候,margin-left在ie与ff下的不同解析*/
.s_1{float:left;width:12px;}
.s_3{float:left;width:2px;}
.s_2{float:left;width:185px;}
.s_4{float:left;width:25px;}
.txt{width:170px;border:0;margin-top:8px;color:#CCCCCC;}
.btn{margin-top:5px;}
</style>
<script type="text/javascript">
function f(){
alert(document.getElementById("Text1").value);
}
</script>
</head>
<body>
<div class="search">
<div class="s_1"> </div><!--这里需要加空格,否则火狐下无效-->
<div class="s_2">
<input id="Text1" type="text" class="txt" value='搜索我们的产品..' onclick="this.value='';" />
</div>
<div class="s_3"> </div>
<div class="s_4"><input type="image" src="img/btnbg.jpg" class="btn" onclick="f();" /></div>
</div>
</body>
</html>
打包下载

我就身教一回,代码如下:
复制代码
代码如下:<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>css教学(学生:Dream·Sky)</title>
<style type="text/css">
.search{background:url(img/searchbg.jpg);width:250px;height:37px;}
/*这里之所以用两个div是为了解决float:left的时候,margin-left在ie与ff下的不同解析*/
.s_1{float:left;width:12px;}
.s_3{float:left;width:2px;}
.s_2{float:left;width:185px;}
.s_4{float:left;width:25px;}
.txt{width:170px;border:0;margin-top:8px;color:#CCCCCC;}
.btn{margin-top:5px;}
</style>
<script type="text/javascript">
function f(){
alert(document.getElementById("Text1").value);
}
</script>
</head>
<body>
<div class="search">
<div class="s_1"> </div><!--这里需要加空格,否则火狐下无效-->
<div class="s_2">
<input id="Text1" type="text" class="txt" value='搜索我们的产品..' onclick="this.value='';" />
</div>
<div class="s_3"> </div>
<div class="s_4"><input type="image" src="img/btnbg.jpg" class="btn" onclick="f();" /></div>
</div>
</body>
</html>
打包下载
相关文章
- 这篇文章主要介绍了HTML实现移动端固定悬浮半透明搜索框的相关资料,需要的朋友可以参考下2017-10-17
 一款html5+css3实现的超酷绿色发光搜索表单2014-04-22
一款html5+css3实现的超酷绿色发光搜索表单2014-04-22- 作为一个专业的淘宝控,不知道从什么时候开始发现淘宝上居然还有语音搜索,好吧,因为好奇心作祟还是想一探究竟,不过我想仔细一点的人,都会发现在只有在webkit内核的浏览2014-03-18
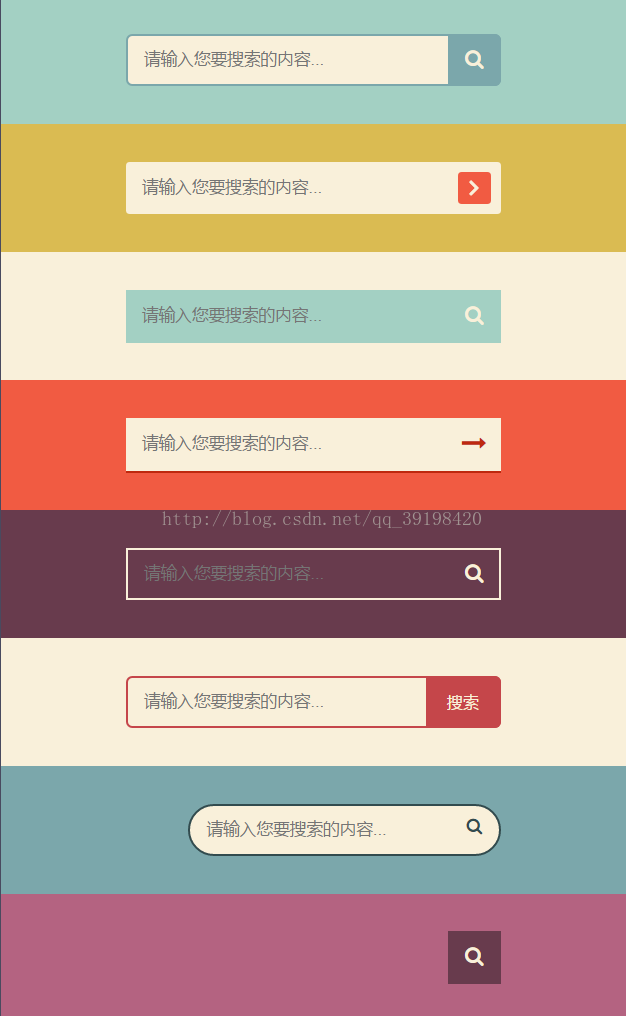
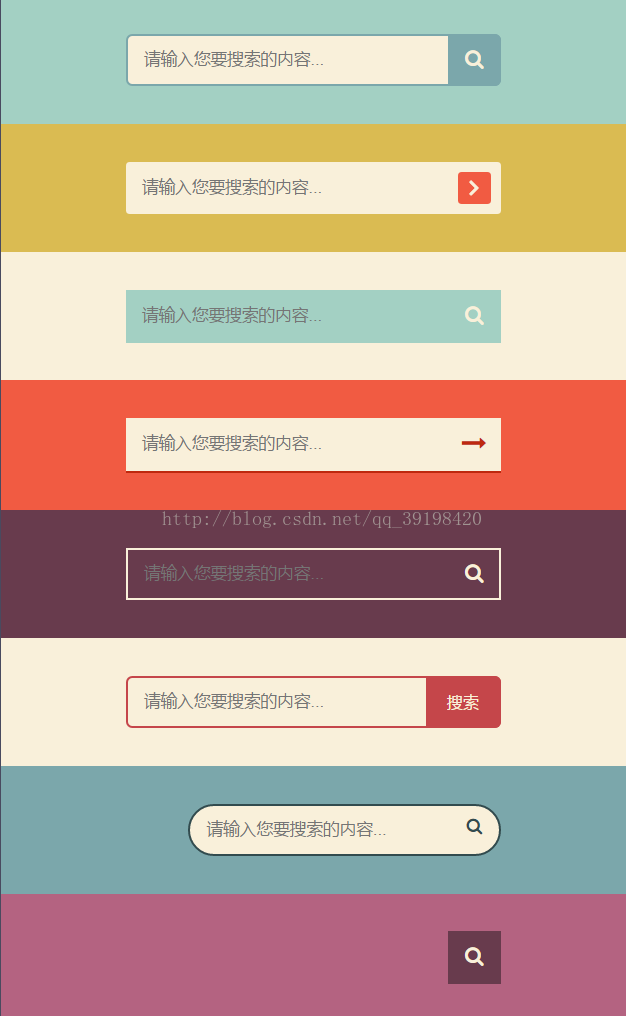
 本文通过实例代码给大家分享8款纯CSS3实现的搜索框功能,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧2017-09-14
本文通过实例代码给大家分享8款纯CSS3实现的搜索框功能,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧2017-09-14 本范例仅仅使用了CSS3实现,无需js代码,可惜的是不能在ie下使用2013-05-02
本范例仅仅使用了CSS3实现,无需js代码,可惜的是不能在ie下使用2013-05-02- 搜索框是我们经常见到的网站功能,它的美观直接影响着网站舒适度,一般我们都会下功夫美化搜索框。2009-12-03
 这篇文章主要介绍了基于html css实现带搜索图标的搜索框功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-10-09
这篇文章主要介绍了基于html css实现带搜索图标的搜索框功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-10-09






最新评论