区别div和span、relative和absolute、display和visibility
发布时间:2009-12-17 00:11:02 作者:佚名  我要评论
我要评论
div和span、relative和absolute、display和visibility是很容易混淆和弄错的HTML标签与CSS属性,今天52CSS.com简单的罗列出它们的区别与使用要点,供大家参考。
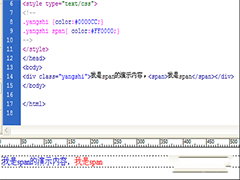
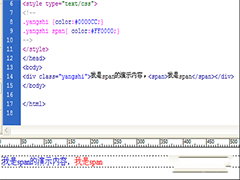
一、div和span的区别
div是一个块级元素,可以包含段落,表格等内容,用于放置不同的内容。一般我们在网页通过div来布局定位网页中的每个区块。
span是一个内联元素,没有实际意义,它的存在纯粹是为了应用样式,给一段内容加上<span></span>标记可以通过在span上定义样式来设定其内容的样式。
二、relative和absolute的区别
relative,CSS中的写法是:position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,加盟网默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
三、display和visibility的区别
display:none和visibility:hidden都可以隐藏一个元素
但visibility:hidden只是隐藏了元素的内容,但其使用的位置空间仍然被保留。
而display:none则相当把元素从页面中去除,其占用位置也将被删除。
div是一个块级元素,可以包含段落,表格等内容,用于放置不同的内容。一般我们在网页通过div来布局定位网页中的每个区块。
span是一个内联元素,没有实际意义,它的存在纯粹是为了应用样式,给一段内容加上<span></span>标记可以通过在span上定义样式来设定其内容的样式。
二、relative和absolute的区别
relative,CSS中的写法是:position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,加盟网默认依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
三、display和visibility的区别
display:none和visibility:hidden都可以隐藏一个元素
但visibility:hidden只是隐藏了元素的内容,但其使用的位置空间仍然被保留。
而display:none则相当把元素从页面中去除,其占用位置也将被删除。
相关文章
- DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染。主要用于应用样式表。两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素)。2014-04-03
 新手在使用web标准(div css)开发网页的时候,遇到第一个问题是div与span有什么区别,什么时候用div,什么时候用span标签。下面小编就通过本文给大家讲解下,感兴趣的朋友2021-11-30
新手在使用web标准(div css)开发网页的时候,遇到第一个问题是div与span有什么区别,什么时候用div,什么时候用span标签。下面小编就通过本文给大家讲解下,感兴趣的朋友2021-11-30



最新评论