CSS实现div不设高度完全居中
发布时间:2021-02-04 11:44:42 作者:谭峰  我要评论
我要评论
这篇文章主要介绍了CSS实现div不设高度完全居中,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
要求
- body下div垂直居中
- div内文字垂直居中
- div宽度和高度均为body宽度的一半
分析
- div居中不难,考虑
margin或者left/top配合translate属性实现 - 关键点在于div高度等于body一半,由于body没有高度,设置div
height: 50%;得到的结果是div的高度为0 - 即使通过对body进行绝对定位的手段使得body高度为100vh,div高度设置50%也只能是body高度的一半,而不是宽度的一半
- 此时要借助于
padding,因为padding设置百分比时,参考便是父容器的宽度
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
padding: 0;
margin: 0;
}
#box{
width: 50%;
/* div处置居中 */
position: relative;
transform: translate(50%, 25%);
/* */
/* 此处解决div高度为body宽度的一半,并且文字垂直居中 */
padding-top: 25%;
padding-bottom: 25%;
line-height: 0;
text-align: center;
/* */
background-color: #111;
color: #fff;
}
</style>
</head>
<body>
<div id="box">
box123
</div>
</body>
</html>
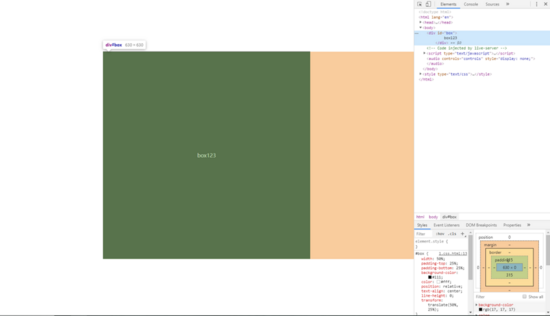
效果

到此这篇关于CSS实现div不设高度完全居中的文章就介绍到这了,更多相关CSS div不设高度完全居中内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 这篇文章主要介绍了纯Css实现Div高度根据自适应宽度(百分比)调整,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2020-07-16
这篇文章主要介绍了纯Css实现Div高度根据自适应宽度(百分比)调整,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2020-07-16
CSS设置盒子容器(div)高度(height)始终为100%
这篇文章主要介绍了CSS设置盒子容器(div)高度(height)始终为100%,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2020-07-14- 下面小编就为大家带来一篇CSS控制div宽度最大宽度/高度和最小宽度/高度的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-10-12
- 这里我们来看一下在不固定宽度和高度的情况下CSS调整div居中的方法总结,考虑到了老IE的兼容性,同时也有CSS3的translate属性解决方法介绍,需要的朋友可以参考下2016-06-14
div+css最小高度的设置方法兼容各浏览器ie6+/Firefox
只有一行字,内容部分就变的很小,直接设置一个高度的话,当内容很多时又会溢出,下面与大家分享下兼容各浏览器设置DIV最小高度的方法2014-09-04IE6 div最小高度去除方法以及IE6div垂直居中css样式
使用CSS定义DIV的高度的时候经常遇到这个问题,就是当DIV的最小高度小于一定的值以后,就会发现Div的高度会固定在一个值不再发生变动,下面有个不错的示例感兴趣的朋友不要2013-11-14div+css最小高度的实现代码(兼容ie6/ie7/ie8/firefox)
今天研究了一下兼容各浏览器设置DIV最小高度的方法,拿来分享2013-05-31- 假如div里有内容,即有元素,那么div默认有一个最小高度,如果div没有设置属性font-size:10px; ,那么该div最小的高度则是浏览器默认文本高度,反之,则是以font-size为准2013-04-15
CSS min-height IE6、IE7、FF下DIV自适应高度
IE6、IE7、FF下DIV自适应高度2010-05-13- IE6下默认的字体尺寸大致在 12 – 14px 之间,当你试图定义一个高度小于这个默认值的 div 的时候, IE 会固执的认为这个层的高度不应该小于字体的行高。2009-12-08


最新评论