CSS3简单实现照片墙
发布时间:2014-12-12 14:54:03 作者:佚名  我要评论
我要评论
本文给大家推荐的是使用CSS3简单实现照片墙效果的代码,非常简单,也很实用,需要的朋友可以参考下
HTML
复制代码
代码如下:<body>
<h2>照片墙制作</h2>
<div class="container">
<img class="img1" src="img/img (1).jpg" height="150" width="150" alt="">
<img class="img2" src="img/img (2).jpg" height="160" width="200" alt="">
<img class="img3" src="img/img (3).jpg" height="170" width="200" alt="">
<img class="img4" src="img/img (4).jpg" height="240" width="200" alt="">
<img class="img5" src="img/img (5).jpg" height="300" width="300" alt="">
</div>
</body>
CSS(此处省略了浏览器私有属性前缀!)
复制代码
代码如下:<style>
* {margin:0; padding:0;}
body { background-color: #eee; padding-top: 50px;}
h2 { text-align: center;}
.container { position: relative; width:1000px; height:700px; margin:0px auto; }
img { position: absolute; top:50px; left:100px; cursor: pointer;
padding:10px 10px 25px; background-color: #fff; border:1px solid #ddd;
transition:0.5s; box-shadow: 3px 3px 3px #ccc;
}
.img1 { left:40px; top:20px; transform:rotate(30deg); z-index: 1;}
.img2 { left:156px; top:156px; transform:rotate(-30deg); z-index: 1;}
.img3 { left:381px; top:60px; transform:rotate(30deg); z-index: 1;}
.img4 { left:458px; top:256px; transform:rotate(30deg); z-index: 1;}
.img5 { left:684px; top:110px; transform:rotate(-40deg); z-index: 1;}
img:hover { transform:rotate(0deg); transform:scale(1.5); box-shadow: 6px 6px 6px #656565; z-index: 2;}
</style>
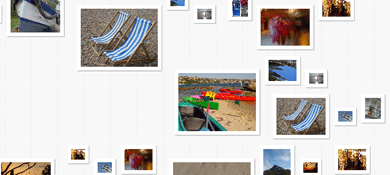
效果图:

相关文章
 这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-11-13
这篇文章主要介绍了纯css实现照片墙3D效果的示例代码,可以实现鼠标经过图片实现改变,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-11-13- 下面小编就为大家带来一篇CSS3制作漂亮的照片墙的实现代码。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-08
- 这篇文章主要为大家详细介绍了CSS3制作漂亮的照片墙的具体步骤,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-06-07
- 下面小编就为大家带来一篇CSS3实现漂亮的照片墙效果的简单实例(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-03
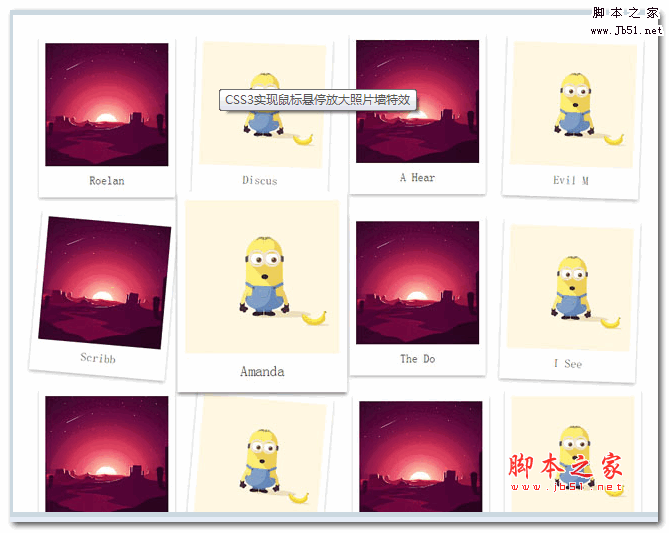
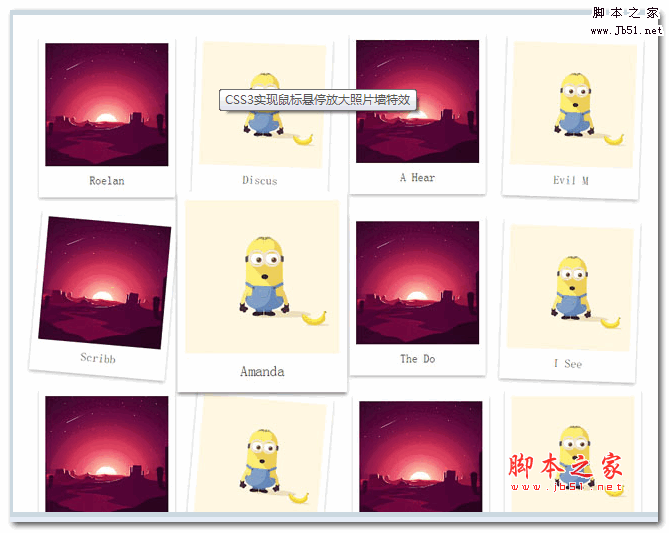
 CSS3实现鼠标悬停照片墙放大特效源码是一款图片默认3行4列排列,鼠标经过突出方法显示图片。大家对此效果非常心动不妨前来下载使用2016-04-13
CSS3实现鼠标悬停照片墙放大特效源码是一款图片默认3行4列排列,鼠标经过突出方法显示图片。大家对此效果非常心动不妨前来下载使用2016-04-13- 这篇文章主要介绍了纯css3实现照片墙效果,鼠标悬浮时旋转放大并摆正,主要使用到的css3属性有:transition、transform(scale、rotateZ)、box-shadow以及z-index,推荐给2014-12-26
 这是一款基于CSS3实现的悬挂照片墙效果源码,是一款基于CSS3 transform 属性制作悬挂的照片墙效果代码2014-09-03
这是一款基于CSS3实现的悬挂照片墙效果源码,是一款基于CSS3 transform 属性制作悬挂的照片墙效果代码2014-09-03 一款效果非常酷的照片墙作品,展示相片的效果非常大气2014-03-05
一款效果非常酷的照片墙作品,展示相片的效果非常大气2014-03-05 这篇文章主要介绍了利用css制作3D照片墙效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-10-29
这篇文章主要介绍了利用css制作3D照片墙效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-10-29







最新评论