纯css3实现的鼠标悬停动画按钮
发布时间:2014-12-23 15:26:39 作者:佚名  我要评论
我要评论
这篇文章主要介绍了纯css3实现的鼠标悬停动画按钮,需要的朋友可以参考下
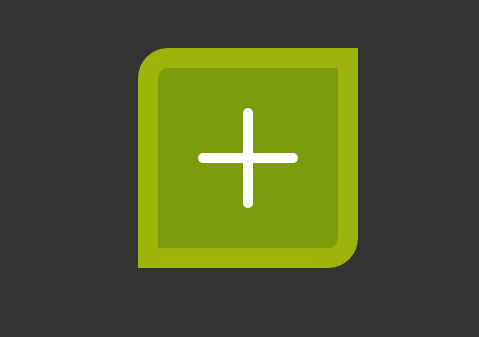
今天给大家带来一款纯css3实现的鼠标悬停动画按钮。这款按钮鼠标经过前以正方形的形式,当鼠标经过的时候以动画的形式变成圆形。效果图如下:

实现的代码。
html代码:
复制代码
代码如下:<div>
<span></span>
</div>
css3代码:
复制代码
代码如下:body
{
background-color: #333;
}
div
{
width: 200px;
height: 200px;
margin: 0 auto;
}
span
{
position: relative;
width: 180px;
height: 180px;
display: block;
margin: auto;
top: 25px;
border: 20px solid rgba(255, 255, 0, .25);
background-color: rgba(124,155,13,1);
-webkit-transition: .5s;
-moz-transition: .5s;
-ms-transition: .5s;
transition: .5s;
border-radius: 30px 0px 30px 0px;
}
span:before, span:after
{
position: absolute;
display: block;
background-color: #fff;
border-radius: 10px;
margin: auto;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
}
span:before
{
width: 100px;
height: 10px;
content: "";
}
span:after
{
width: 10px;
height: 100px;
content: "";
}
div:hover span
{
-webkit-transform: scale(.5) rotate(45deg);
-moz-transform: scale(.5) rotate(45deg);
-ms-transform: scale(.5) rotate(45deg);
transform: scale(.5) rotate(45deg);
border-radius: 110px;
background-color: rgba(112,18,255,1);
}
非常棒的鼠标悬停特效吧,最重要的是完全是纯CSS3来实现的,小伙伴们自由发挥下,用到自己的项目中去吧
相关文章
 是一款将鼠标放在图标上时,该图标会立即产生旋转动画效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-06-10
是一款将鼠标放在图标上时,该图标会立即产生旋转动画效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-06-10 今天的这款纯css3实现的鼠标悬停背景翻转动画导航特效源码,鼠标悬停背景图片翻转,无需js,只要一部分的css3代码即可,其他的都是普通的css2代码2015-02-03
今天的这款纯css3实现的鼠标悬停背景翻转动画导航特效源码,鼠标悬停背景图片翻转,无需js,只要一部分的css3代码即可,其他的都是普通的css2代码2015-02-03 这次要分享的也是一款不错的CSS3动画按钮,当我们将鼠标滑过按钮时,按钮会展现不同方式的动画效果,大家可以具体看看演示2015-02-03
这次要分享的也是一款不错的CSS3动画按钮,当我们将鼠标滑过按钮时,按钮会展现不同方式的动画效果,大家可以具体看看演示2015-02-03 今天要给给位分享一款基于CSS3的鼠标悬停动画菜单按钮,这款菜单是由一个个小按钮组成,当我们将鼠标滑过菜单项时,按钮上的图标将出现悬浮的动画特效2015-02-02
今天要给给位分享一款基于CSS3的鼠标悬停动画菜单按钮,这款菜单是由一个个小按钮组成,当我们将鼠标滑过菜单项时,按钮上的图标将出现悬浮的动画特效2015-02-02- 之前介绍过很多款css3实现的鼠标悬停特效,今天再和大家分享一款纯css3实现的鼠标悬停动画按钮。这款按钮鼠标经过前以正方形的形式,当鼠标经过的时候以动画的形式变成圆形2014-12-29

一款基于CSS3实现的鼠标悬停图片动画及多种文字动画效果源码
这是一款基于CSS3的图片鼠标悬停动画,这款CSS3应用的特点是当鼠标移动至图片上方时,在图片上将会出现自定义的动画,可以是文字动画、图标动画等2014-12-08 今天小编为大家带来的是31款纯css3实现的鼠标悬停动画效果源码,总共有31种不同的动画效果,包括放大、缩小、阴影、各个方向旋转、翻转、等等2014-12-01
今天小编为大家带来的是31款纯css3实现的鼠标悬停动画效果源码,总共有31种不同的动画效果,包括放大、缩小、阴影、各个方向旋转、翻转、等等2014-12-01 纯CSS3实现的鼠标悬停图片文字动画效果源码是使用css3来实现的,加载速度更快,内存占用更低,使用更加简便。并且不支持低版本浏览器2014-11-21
纯CSS3实现的鼠标悬停图片文字动画效果源码是使用css3来实现的,加载速度更快,内存占用更低,使用更加简便。并且不支持低版本浏览器2014-11-21 CSS3鼠标悬停动画显示文字特效源码,鼠标移动到图片上面的时候滑动显示出标题文字信息。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-08-11
CSS3鼠标悬停动画显示文字特效源码,鼠标移动到图片上面的时候滑动显示出标题文字信息。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-08-11










最新评论