纯CSS3实现的阴影效果
发布时间:2014-12-24 14:55:39 作者:佚名  我要评论
我要评论
这篇文章主要介绍了纯CSS3实现的阴影效果的方法及示例代码,非常的实用,这里推荐给大家。
早上没事干,感觉字体阴影的效果还是好看的,那么就来一个小demo吧!
1、这是html 简单的有一个标签或者盒子都可以
复制代码
代码如下:<div class="demo11">我爱考试</div>
2、css样式,用css3编写样式,感觉还不错。
复制代码
代码如下:.demo11 {
border: 1px dashed #f2b;
height: 150px;
width: 250px;
text-align: center;
line-height: 150px;
margin: 0 auto;
font-size: 50px;
color: orange;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}
3、附上一张效果图

一个简单的字体阴影效果就是这么出来的,其中还可以定义字体的样式(font-family)效果会更好的哦!
以上呢,这就是字体外阴影的一个小demo;
下面呢,来看一下内阴影吧,
1、html样式
复制代码
代码如下:<div class="block black" style="background-color: #444;">
<span style="color: rgba(0, 0, 0, 0.5);">
I love test
我爱考试
</span>
</div></p> <p><br clear="all"></p> <p><div class="block white">
<span style="color: rgba(128, 128, 128, 0.5);">
I love test
我爱考试
</span>
</div>
2、简单的css样式
复制代码
代码如下:<style>
.block {
font-size: 2em;
font-weight: bold;
margin: 2px;
padding: 2px;
border: solid #AAA 1px;
display: inline-block;
}
.black {
text-shadow: 1px 1px 2px #888, 0 0 0 #000;
}</p> <p>.white {
text-shadow: 1px 1px 2px #FFF, 0 0 0 #000;
}
</style>
都是比较简单的样式,很容易理解吧!
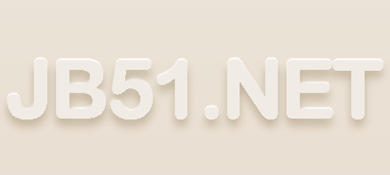
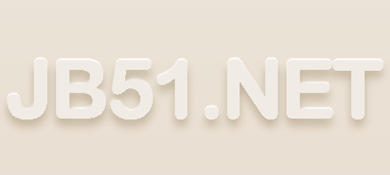
附上小图一张,供参考了!

这样呢,内阴影也就出来了,虽然不是很好看,但是也挺实用的,嘻嘻!
相关文章
- 什么是CSS3缝合效果,可以参考一下相关网站(IT EXPRESS)侧边栏就是用了CSS3的缝合效果做出来的,感兴趣的朋友可以了解下,或许本文对你学习css3有所帮助2013-02-04
 推荐一款国外网站复制过来的类似lightbox弹出界面的效果。需要在支持CSS3属性的浏览器下浏览2013-03-19
推荐一款国外网站复制过来的类似lightbox弹出界面的效果。需要在支持CSS3属性的浏览器下浏览2013-03-19- 3D字体而且还带有阴影,这种效果想必大家只有认为一些高级的作图工具才可以实现的吧,css3的出现让这一切看似不可能的实现成为可能,接下来为大家介绍下3D字体带阴影效果的2013-03-20

CSS3+jQuery实现的超酷动态阴影通过开关控制灯泡照射效果
灯泡可以通过开关控制,并且可以拖动灯泡,灯泡所在位置会被照亮2013-06-05 无需图片和js代码即可实现图片、按钮等元素的阴影效果,完全通过样式控制阴影大小、方向和深度2013-06-20
无需图片和js代码即可实现图片、按钮等元素的阴影效果,完全通过样式控制阴影大小、方向和深度2013-06-20- 在ie下模拟css3中的box-shadow(阴影)可以使用ie的Shadow(阴影)滤镜来实现,需要注意的是该滤镜必须配合background属性一起使用,否则该滤镜失效2013-09-11
 不需要任何图片支持,完全依靠CSS3和JS代码既可以实现动态的3D文字2013-09-24
不需要任何图片支持,完全依靠CSS3和JS代码既可以实现动态的3D文字2013-09-24
CSS3的text-shadow文字阴影属性实现乳白文字效果
一款有效利用css3的text-shadow属性,可以实现很多漂亮的效果2014-03-10- 圆角、阴影、透明的实现方法有很多,之前的获取比较复杂,用CSS3就方便很多了,而且对浏览器的支持性也比较好,下面简单为大家介绍下2014-08-08
 这次小编来分享一款利用纯CSS3实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的2014-10-20
这次小编来分享一款利用纯CSS3实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的2014-10-20








最新评论