css3实现3d旋转动画特效
发布时间:2015-03-10 10:13:29 作者:佚名  我要评论
我要评论
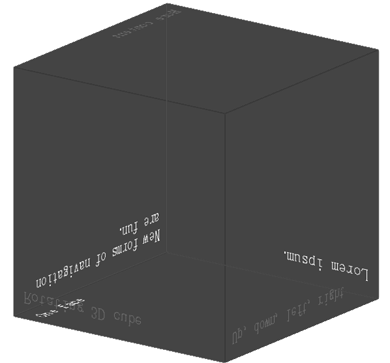
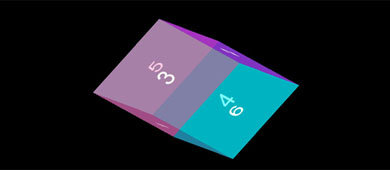
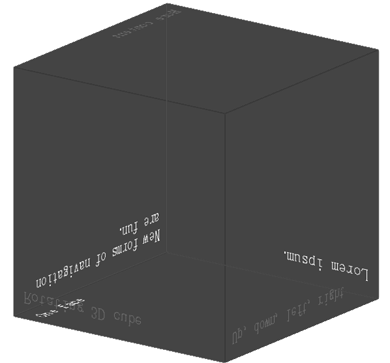
这篇文章主要介绍了css3实现3d旋转动画特效,使用CSS3实现了3d立方体的左旋转,右旋转,上下旋转等效果,十分实用,有需要的小伙伴来参考下吧

复制代码
代码如下:<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css3 3d动画 keyframes</title>
</head>
<body>
<style>/*************** ANIMATIONS ***************/
@-webkit-keyframes spin {
from { -webkit-transform: rotateY(0); }
to { -webkit-transform: rotateY(360deg); }
}
@-ms-keyframes spin {
from { ms-transform: rotateY(0); }
to { ms-transform: rotateY(360deg); }
}
@keyframes spin {
from { transform: rotateY(0); }
to { transform: rotateY(360deg); }
}
@-webkit-keyframes spin-vertical {
from { -webkit-transform: rotateX(0); }
to { -webkit-transform: rotateX(-360deg); }
}
@-ms-keyframes spin-vertical {
from { ms-transform: rotateX(0); }
to { ms-transform: rotateX(-360deg); }
}
@keyframes spin-vertical {
from { transform: rotateX(0); }
to { transform: rotateX(-360deg); }
}
/*************** STANDARD CUBE ***************/
.cube-wrap {
-webkit-perspective: 800px;
-webkit-perspective-origin: 50% 100px;
-moz-perspective: 800px;
-moz-perspective-origin: 50% 100px;
-ms-perspective: 800px;
-ms-perspective-origin: 50% 100px;
perspective: 800px;
perspective-origin: 50% 100px;
}
.cube {
position: relative;
width: 200px;
margin: 0 auto;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 5s infinite linear;
-moz-transform-style: preserve-3d;
-moz-animation: spin 5s infinite linear;
-ms-transform-style: preserve-3d;
-ms-animation: spin 5s infinite linear;
transform-style: preserve-3d;
animation: spin 5s infinite linear;
}
.cube div {
position: absolute;
width: 200px;
height: 200px;
background: rgba(255,255,255,0.1);
box-shadow: inset 0 0 30px rgba(125,125,125,0.8);
font-size: 20px;
text-align: center;
line-height: 200px;
color: rgba(0,0,0,0.5);
font-family: sans-serif;
text-transform: uppercase;
}
/*************** DEPTH CUBE ***************/
.depth div.back-pane {
-webkit-transform: translateZ(-100px) rotateY(180deg);
-moz-transform: translateZ(-100px) rotateY(180deg);
-ms-transform: translateZ(-100px) rotateY(180deg);
transform: translateZ(-100px) rotateY(180deg);
}
.depth div.right-pane {
-webkit-transform:rotateY(-270deg) translateX(100px);
-webkit-transform-origin: top right;
-moz-transform:rotateY(-270deg) translateX(100px);
-moz-transform-origin: top right;
-ms-transform:rotateY(-270deg) translateX(100px);
-ms-transform-origin: top right;
transform:rotateY(-270deg) translateX(100px);
transform-origin: top right;
}
.depth div.left-pane {
-webkit-transform:rotateY(270deg) translateX(-100px);
-webkit-transform-origin: center left;
-moz-transform:rotateY(270deg) translateX(-100px);
-moz-transform-origin: center left;
-ms-transform:rotateY(270deg) translateX(-100px);
-ms-transform-origin: center left;
transform:rotateY(270deg) translateX(-100px);
transform-origin: center left;
}
.depth div.top-pane {
-webkit-transform:rotateX(-90deg) translateY(-100px);
-webkit-transform-origin: top center;
-moz-transform:rotateX(-90deg) translateY(-100px);
-moz-transform-origin: top center;
-ms-transform:rotateX(-90deg) translateY(-100px);
-ms-transform-origin: top center;
transform:rotateX(-90deg) translateY(-100px);
transform-origin: top center;
}
.depth div.bottom-pane {
-webkit-transform:rotateX(90deg) translateY(100px);
-webkit-transform-origin: bottom center;
-moz-transform:rotateX(90deg) translateY(100px);
-moz-transform-origin: bottom center;
-ms-transform:rotateX(90deg) translateY(100px);
-ms-transform-origin: bottom center;
transform:rotateX(90deg) translateY(100px);
transform-origin: bottom center;
}
.depth div.front-pane {
-webkit-transform: translateZ(100px);
-moz-transform: translateZ(100px);
-ms-transform: translateZ(100px);
transform: translateZ(100px);
}
/*************** VERTICAL SPINNING CUBE ***************/
.cube-wrap.vertical .cube {
-webkit-transform-origin: 0 100px;
-moz-transform-origin: 0 100px;
-ms-transform-origin: 0 100px;
transform-origin: 0 100px;
-webkit-animation: spin-vertical 5s infinite linear;
-moz-animation: spin-vertical 5s infinite linear;
-ms-animation: spin-vertical 5s infinite linear;
animation: spin-vertical 5s infinite linear;
}
.cube-wrap.vertical .depth div.top-pane {
-webkit-transform:rotateX(-270deg) translateY(-100px);
-moz-transform:rotateX(-270deg) translateY(-100px);
-ms-transform:rotateX(-270deg) translateY(-100px);
transform:rotateX(-270deg) translateY(-100px);
}
.cube-wrap.vertical .depth div.back-pane {
-webkit-transform: translateZ(-100px) rotateX(180deg);
-moz-transform: translateZ(-100px) rotateX(180deg);
-ms-transform: translateZ(-100px) rotateX(180deg);
transform: translateZ(-100px) rotateX(180deg);
}
.cube-wrap.vertical .depth div.bottom-pane {
-webkit-transform: rotateX(-90deg) translateY(100px);
-moz-transform: rotateX(-90deg) translateY(100px);
-ms-transform: rotateX(-90deg) translateY(100px);
transform: rotateX(-90deg) translateY(100px);
}
/*************** FLAT SPINNING CUBE ***************/
.cube-wrap.flat {
-webkit-perspective: none;
-webkit-perspective-origin: 0 0;
-moz-perspective: none;
-moz-perspective-origin: 0 0;
-ms-perspective: none;
-ms-perspective-origin: 0 0;
perspective: none;
perspective-origin: 0 0;
}</style>
<div style="height: 300px; margin-top: 45px; float:left; width:400px;">
<div class="cube-wrap">
<div class="cube depth">
<div class="front-pane">前</div>
<div class="back-pane">后</div>
<div class="top-pane">上</div>
<div class="bottom-pane">bottom</div>
<div class="left-pane">左</div>
<div class="right-pane">右</div>
</div>
</div>
</div>
<div style="height: 300px; margin-top: 60px;float:left;width:400px;">
<div class="cube-wrap vertical">
<div class="cube depth">
<div class="front-pane">前</div>
<div class="back-pane">后</div>
<div class="top-pane">上</div>
<div class="bottom-pane">bottom</div>
<div class="left-pane">左</div>
<div class="right-pane">右</div>
</div>
</div>
</div>
<div style="height: 300px; margin-top: 60px;float:left;width:400px;">
<div class="cube-wrap flat">
<div class="cube depth">
<div class="front-pane">前</div>
<div class="back-pane">后</div>
<div class="top-pane">上</div>
<div class="bottom-pane">bottom</div>
<div class="left-pane">左</div>
<div class="right-pane">右</div>
</div>
</div>
</div>
</body>
</html>
本CSS3特效主要使用的是Transform属性实现,它是“变型”的意思,值主要包括:旋转rotate,扭曲skew,缩放scale,移动translate以及矩阵变形matrix 。通过这个实例,你将会学会如何使用它实现css3 3D动画。希望大家能够喜欢。
相关文章
 CSS3实现3D立方体旋转动画特效是一款纯CSS3制作的3d旋转动画效果2015-01-09
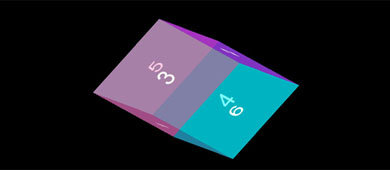
CSS3实现3D立方体旋转动画特效是一款纯CSS3制作的3d旋转动画效果2015-01-09 这是一款带有3D动画特效的CSS3菜单,该菜单有以下几个特点:首先是菜单时基于CSS3的,因此浏览器兼容性都还可以2015-01-05
这是一款带有3D动画特效的CSS3菜单,该菜单有以下几个特点:首先是菜单时基于CSS3的,因此浏览器兼容性都还可以2015-01-05 这次我要向大家分享一款很有创意的HTML5/CSS3动画特效,它是一个可以旋转的3D陀螺动画。这个动画和之前分享的HTML5动画类似,主要也是利用了CSS3的transform属性,让物体旋2014-11-22
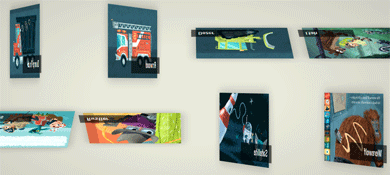
这次我要向大家分享一款很有创意的HTML5/CSS3动画特效,它是一个可以旋转的3D陀螺动画。这个动画和之前分享的HTML5动画类似,主要也是利用了CSS3的transform属性,让物体旋2014-11-22 今天我们要分享一款基于HTML5/CSS3的3D环形图片墙,该HTML5图片特效是一面3D立体的墙,墙上贴着一些图片,墙体在不停的旋转移动。并且在屏幕上四处走动,当鼠标滑过图片时2014-11-04
今天我们要分享一款基于HTML5/CSS3的3D环形图片墙,该HTML5图片特效是一面3D立体的墙,墙上贴着一些图片,墙体在不停的旋转移动。并且在屏幕上四处走动,当鼠标滑过图片时2014-11-04 一款迷人的HTML5+CSS3实现的3D旋转动画,这款3D动画的主角是一根根小木条2014-05-06
一款迷人的HTML5+CSS3实现的3D旋转动画,这款3D动画的主角是一根根小木条2014-05-06
jquery+css3实现图像三维旋转效果类似风扇转动的3D效果
今天给大家推荐一种切换效果类似风扇转动一样的3D效果,点击底部阿拉伯数字的时候,图片会做响应的反转特效,随机反转震动效果2013-03-14
css3 transform 3d 使用html5+css3创建动态旋转的3d立方体
今天向大家介绍如何使用css3创建3d的立方体,操作方法为:上下左右键,实现立方体的翻转旋转效果2013-01-06- 有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示2016-03-21









最新评论