用CSS3写的模仿iPhone中的返回按钮
发布时间:2015-04-04 15:22:03 作者:佚名  我要评论
我要评论
这篇文章主要介绍了用CSS3写出iPhone中的返回按钮,需要的朋友可以参考下
好像写这个有点晚了,iOS已经从拟物化的年代进化到了扁平化的年代,那些圆角+渐变+阴影的年代已经过去,不过在此仍然要去说下古老的iOS返回按钮。
在过去的年代,大家都以iOS的设计元素为自己移动版页面的设计元素;当中自然少不了经典的返回按钮,看着似乎非常简单的一个返回按钮,但是就是没有啥办法能用代码写出来似的,那个讨厌的三角箭头只能让前端工程师无奈的使用一张图片来拼接(如淘宝、天猫、百度、美团都是图片处理方式);或者就根本不用那个按钮(如Yahoo、Google、Facebook根本就不用);当然我也相信已经有大牛有很好的处理方案,只是不像我这样出来得瑟罢了。
好了,不多说那些无用的,来说说我的解决方案:
先看看设计稿(呵呵,就拿我们公司的来说了)

1、确定HTML的结构,用一个标签加伪类其实是不行的,所以我用了两个嵌套的标签
3、左边是一个三角型,但是那个通过border搞的三角不行,幸好CSS只是旋转和变形,搞一个正方形旋转差不多能实现了
这里需要用到下直角等腰三角型求边的公式(长边=短边*根号2),估计很多人不记得了吧:)
因为我们的正方形需要旋转45°,所以其实我们是需要求那条短边,左边那个正方型的宽高就是短变长;27/1.4142≈19.09,取整数19
其实画出正方形后还好做几步处理:
1) 将渐变倾斜-45°
2) 变形基点设置为0,0
3) 将正方形旋转45°
4) 将正方型X轴压缩

4、感觉差不多了,合并;然后修饰下
这里修饰也有几步
1) 将左边的三角型进行绝对定位
2) 去掉按钮的左边框调整左边的两个圆角;并且设置为相对定位,z-index设置为2,这样可以盖住小三角的右半部分
3) 给左边的小三角加上圆角(因为圆角会减少高度,所以可能需要微调高度)

5、最后给出一个成品
这个只能说实现一个不完美的返回按钮,因为有些阴影效果比较难搞定。但是我觉得是一个不错的替代方案,总比几K的图片靠谱(体积变小,没有额外的请求)
演示地址:http://demo.jb51.net/js/2015/ios_back_button.htm (提示用支持html5+css3的浏览器访问才可以看到效果)
在过去的年代,大家都以iOS的设计元素为自己移动版页面的设计元素;当中自然少不了经典的返回按钮,看着似乎非常简单的一个返回按钮,但是就是没有啥办法能用代码写出来似的,那个讨厌的三角箭头只能让前端工程师无奈的使用一张图片来拼接(如淘宝、天猫、百度、美团都是图片处理方式);或者就根本不用那个按钮(如Yahoo、Google、Facebook根本就不用);当然我也相信已经有大牛有很好的处理方案,只是不像我这样出来得瑟罢了。
好了,不多说那些无用的,来说说我的解决方案:
先看看设计稿(呵呵,就拿我们公司的来说了)

1、确定HTML的结构,用一个标签加伪类其实是不行的,所以我用了两个嵌套的标签
<a href="#"> <span>首页</span></a>
2、首先想到的是右边一个标准Button,这个比较秒杀吧,所以不多说了,上图和代码
CSS Code复制内容到剪贴板
- .btn-back span {
- display: inline-block;
- font-size: 13px;
- line-height: 27px;
- height: 27px;
- padding: 0 10px;
- background: -webkit-linear-gradient(top, #5bbfd8, #449fb6);
- background: -moz-linear-gradient(top, #5bbfd8, #449fb6);
- border: 1px solid #2c96b2;
- border-radius: 5px;
- text-shadow: 0 -1px 0 rgba(0, 0, 0, .4);
- }
这里需要用到下直角等腰三角型求边的公式(长边=短边*根号2),估计很多人不记得了吧:)
因为我们的正方形需要旋转45°,所以其实我们是需要求那条短边,左边那个正方型的宽高就是短变长;27/1.4142≈19.09,取整数19
其实画出正方形后还好做几步处理:
1) 将渐变倾斜-45°
2) 变形基点设置为0,0
3) 将正方形旋转45°
4) 将正方型X轴压缩

CSS Code复制内容到剪贴板
- /*这里用了一个伪类:before*/
- .btn-back:before {
- margin: 50px;
- content: '';
- display: inline-block;
- width: 18px;
- height: 18px;
- background: -webkit-linear-gradient(-45deg, #6eb7c9, #449fb6);/*背景旋转-45°*/
- background: -moz-linear-gradient(-45deg, #6eb7c9, #449fb6);
- border: 1px solid #2c96b2;
- -webkit-transform-origin: 0 0;/*设置基点为0,0*/
- -moz-transform-origin: 0 0;
- -webkit-transform: scaleX(0.8) rotate(45deg);/*X轴压缩,旋转45;后面的属性将被先这执行°*/
- -moz-transform: scaleX(0.8) rotate(45deg);
- }
这里修饰也有几步
1) 将左边的三角型进行绝对定位
2) 去掉按钮的左边框调整左边的两个圆角;并且设置为相对定位,z-index设置为2,这样可以盖住小三角的右半部分
3) 给左边的小三角加上圆角(因为圆角会减少高度,所以可能需要微调高度)

CSS Code复制内容到剪贴板
- .btn-back {
- font: 14px/27px Arial,Helvetica,sans-serif;
- color: #fff;
- text-decoration: none;
- position: relative;
- display: block;
- margin-top: 11px;
- }
- /*按钮主体*/
- .btn-back span {
- display: inline-block;
- font-size: 13px;
- line-height: 27px;
- height: 27px;
- padding: 0 10px 0 5px;
- background: -moz-linear-gradient(top, #5bbfd8, #449fb6);
- background: -webkit-linear-gradient(top, #5bbfd8, #449fb6);
- border: 1px solid #2c96b2;
- border-left: 0;
- border-radius: 2px 5px 5px 2px;
- text-shadow: 0 -1px 0 rgba(0, 0, 0, .4);
- margin-left: 12px;
- position: relative;
- z-index: 2;
- }
- /*左边的小三角*/
- .btn-back:before {
- content: '';
- display: inline-block;
- width: 20px;
- height: 20px;
- background: -moz-linear-gradient(-45deg, #5bbfd8, #449fb6);/*背景旋转-45°*/
- background: -webkit-linear-gradient(-45deg, #5bbfd8, #449fb6);
- border: 1px solid #2c96b2;
- -webkit-transform-origin: 0 0;/*设置基点为0,0*/
- -moz-transform-origin: 0 0;
- -webkit-transform: scaleX(0.8) rotate(45deg);/*X轴压缩,旋转45°*/
- -moz-transform: scaleX(0.8) rotate(45deg);
- border-radius: 3px 2px;
- position: absolute;
- left: 13px;
- top: -1px;
- }
这个只能说实现一个不完美的返回按钮,因为有些阴影效果比较难搞定。但是我觉得是一个不错的替代方案,总比几K的图片靠谱(体积变小,没有额外的请求)
演示地址:http://demo.jb51.net/js/2015/ios_back_button.htm (提示用支持html5+css3的浏览器访问才可以看到效果)
相关文章
 纯CSS3模拟iPhone4界面及滑动解锁,没有过多的使用图片,能做出这种效果的确不错了2012-05-08
纯CSS3模拟iPhone4界面及滑动解锁,没有过多的使用图片,能做出这种效果的确不错了2012-05-08 本特效是一款使用纯CSS3制作的逼真的iphone 6手机模型效果的代码,通过简单HTML代码配合CSS3渐变等效果2016-04-20
本特效是一款使用纯CSS3制作的逼真的iphone 6手机模型效果的代码,通过简单HTML代码配合CSS3渐变等效果2016-04-20 今天要分享的CSS3菜单时模拟iPhone样式的,菜单整体呈现3D立体的视觉效果2015-01-19
今天要分享的CSS3菜单时模拟iPhone样式的,菜单整体呈现3D立体的视觉效果2015-01-19 iPhone 6刚发布不久,今天我们就用纯CSS3来把iPhone 6的外观简单地绘制出来2014-10-20
iPhone 6刚发布不久,今天我们就用纯CSS3来把iPhone 6的外观简单地绘制出来2014-10-20CSS3 重置iphone浏览器按钮input,select等表单元素的默认样式
之前写了一个登录表单页面,再iphone上测试遇到了一些奇怪的问题:表单中的input[type="submit"]按钮在iPhone的safari浏览器下会出现圆角的情况;input[type="text"]文本输2014-10-11 几乎和苹果iphpne自带的搜索框一样,搜索框获取焦点时搜索框会变长2013-09-18
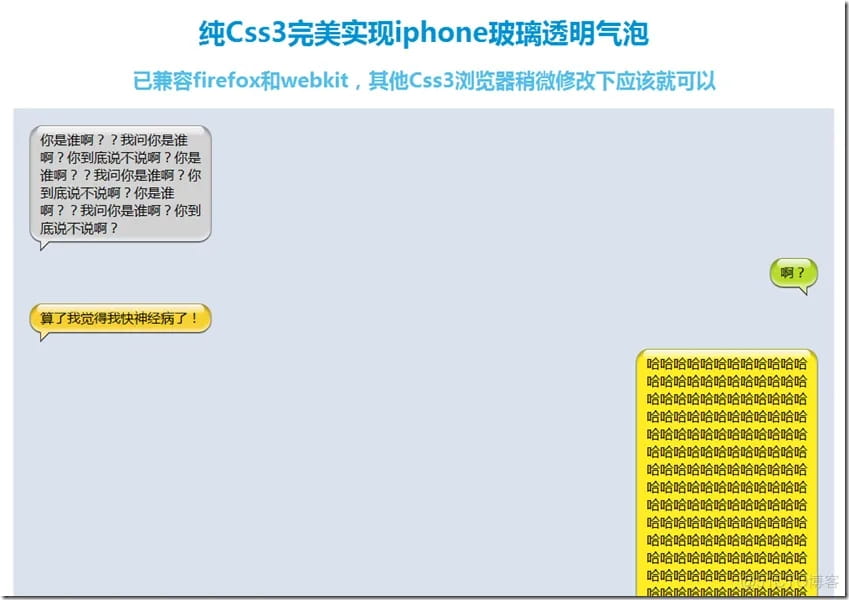
几乎和苹果iphpne自带的搜索框一样,搜索框获取焦点时搜索框会变长2013-09-18 玻璃透明气泡而且还是类似iphone风格的,听起来还不错吧,貌似css3的出现让一切看似不可能的事情变成了可能,接下来为大家介绍下css3实现玻璃透明气泡的写法,感兴趣的朋友2024-04-23
玻璃透明气泡而且还是类似iphone风格的,听起来还不错吧,貌似css3的出现让一切看似不可能的事情变成了可能,接下来为大家介绍下css3实现玻璃透明气泡的写法,感兴趣的朋友2024-04-23- 注册表单而且还是iphone样式的,怎么样心动了吧,学好css3实现这个效果不是问题,接下来为大家详细介绍下css3如何实现注册表单的样式,感兴趣的你们可不要错过了哈2013-03-20
- 这篇文章主要介绍了CSS3实现iPhone滑动解锁功能代码的相关资料,需要的朋友可以参考下2016-07-18







最新评论