CSS3中box-shadow的用法介绍
segmentfault 发布时间:2015-07-15 18:03:08 作者:MockingBird  我要评论
我要评论
这篇文章主要介绍了CSS3中box-shadow的用法,改方法即是作一个盒装区域的阴影效果,需要的朋友可以参考下
一般我们通过box-shadow来设置盒阴影,但是有些属性我们一般没有用到,这篇文章将对box-shadow属性进行逐个分析。
语法
CSS Code复制内容到剪贴板
- E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}
即:
对象选择器 {box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}
inset 投影方式
此参数是一个可选值,如果不设值,其默认的投影方式是外阴影;如果取其唯一值“inset”, 其投影就是内阴影;
x-offset
水平方向的偏移量;
y-offset
垂直方向的偏移量;
blur-radius模糊半径
可选,只能为整数,值越大阴影就越模糊;
spead-radius扩展半径
可选,可以为正数或者负数,如果为负数,整个阴影将会缩小;
color阴影颜色
可选,如果不设定值,浏览器将会采用其默认色,默认色一般是黑色。
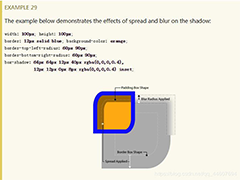
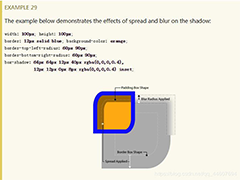
一般我们很少用到inset和spead-radius这两个属性,如果运用好这两个属性可以制作出非常酷炫的效果。
相关文章

CSS3阴影效果样式库box-shadows.css 53种
box-shadows.css是一套集成了的CSS3阴影效果的CSS样式库,共有53种效果,只需要在元素上添加相应的class类,既可以快速的生成相应的阴影效果2018-06-13
css3 box-shadow阴影(外阴影与外发光)图示讲解
这篇文章主要介绍了css3 box-shadow阴影(外阴影与外发光),通过五个测试通过图片展示了阴影的不同位置不同效果,需要的朋友可以参考下2017-08-11- 这篇文章主要介绍了详解CSS3阴影 box-shadow的使用和技巧总结 ,具有一定的参考价值,有需要的可以了解一下。2016-12-03
- CSS3的box-shadow用来制作多重边框真的比较给力,这也是本文CSS3实现多重边框的方法总结的重点,不过在此之前我们还是先来看一下兼容性较好的传统方式:2016-05-31
详解CSS3的box-shadow属性制作边框阴影效果的方法
这篇文章主要介绍了CSS3的box-shadow属性制作边框阴影效果的方法,box-shadow属性还是十分强大的,能设定阴影的水平或垂直位置,以及阴影的颜色和尺寸等,需要的朋友可以参考下2016-05-10 这篇文章主要介绍了CSS3 box-shadow属性实例详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-19
这篇文章主要介绍了CSS3 box-shadow属性实例详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-06-19





最新评论