CSS3的一个简单导航栏实现
淡忘~浅思 发布时间:2015-08-03 18:59:39 作者: dwqs  我要评论
我要评论
这篇文章主要介绍了CSS3的一个简单导航栏实现,无需用到JavaScript,文章最后附有demo,需要的朋友可以参考下

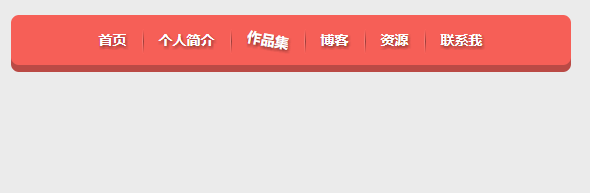
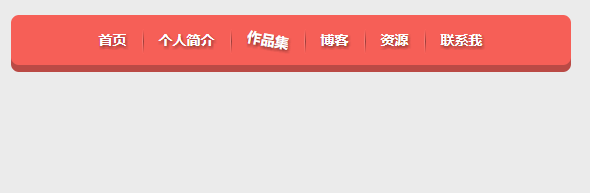
上面是一个效果图,代码在下面:
html
XML/HTML Code复制内容到剪贴板
- <nav>
- <ul class="nav-ul">
- <li>
- <a href="/">首页</a>
- </li>
- <li>
- <a href="/category/frontend">Web前端</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/category/frontend/javascript">JavaScript</a>
- </li>
- <li class="nav-effect-2">
- <a href="/category/frontend/jq">JQuery</a>
- </li>
- <li class="nav-effect-3">
- <a href="/category/frontend/style">CSS</a>
- </li>
- <li class="nav-effect-4">
- <a href="/category/frontend/html">HTML</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="/category/end">后端</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/category/end/python-end">Python</a>
- </li>
- <li class="nav-effect-2">
- <a href="category/end/php">PHP</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="/category/trivial">琐碎杂类</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/category/trivial/linux">Linux</a>
- </li>
- <li class="nav-effect-2">
- <a href="/category/trivial/ajax">Ajax</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="/category/life">我的生活</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/category/life/college">College</a>
- </li>
- <li class="nav-effect-2">
- <a href="/category/life/review">Review</a>
- </li>
- <li class="nav-effect-3">
- <a href="/category/life/sentiment">Sentiment</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="#">关于我</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/contribute">友情链接</a>
- </li>
- <li class="nav-effect-2">
- <a href="/message">留言板</a>
- </li>
- </ul>
- </li>
- </ul>
- </nav>
css:
CSS Code复制内容到剪贴板
- *{
- margin:0 auto;
- }
- body{
- background-color: #EEEEEE;
- font-family: Microsoft Yahei,Arial,sans-serif;
- }
- nav{
- width: 100%;
- background-color: #455552;
- position: relative;
- width: 650px;
- margin-top: 100px;
- }
- .nav-ul{
- list-style: none;
- }
- .nav-ul>li{
- display: inline-block;
- position: relative;
- }
- .nav-ul a{
- text-decoration: none;
- color: #FFF;
- display: inline-block;
- padding: 10px 20px;
- }
- .nav-ul a:hover{
- background-color: #1ABC9C;
- }
- .nav-ul a:hover+ul li{
- opacity:1;
- -webkit-transform: rotateY(0deg);
- transform: rotateY(0deg);
- }
- .nav-ul a+ul{
- list-style: none;
- position: absolute;
- transition: opacity 0.5s;
- -webkit-perspective: 800;
- -webkit-transform-style: preserve-3d;
- }
- .nav-ul a+ul:hover li{
- opacity: 1;
- -webkit-transform: rotateY(0deg);
- transform: rotateY(0deg);
- }
- .nav-ul a+ul li{
- position: relative;
- left: -40px;
- opacity: 0;
- width: 150px;
- transition: transform 1.5s,opacity 0.8s;
- }
- .nav-ul a+ul a{
- display: inline-block;
- width: 75%;
- background-color: rgba(26,188, 156, 0.75);
- }
- .nav-effect-1{
- transform: rotateY(90deg) translateX(10px);
- }
- .nav-effect-2{
- transform: rotateY(120deg) translateX(20px);
- }
- .nav-effect-3{
- transform: rotateY(150deg) translateX(30px);
- }
- .nav-effect-4{
- transform: rotateY(180deg) translateX(40px);
- }
- .nav-ul a+ul a:hover{
- background-color: rgba(69,85, 82, 0.75);
- }
查看demo:demo
相关文章
 这篇文章主要介绍了html+css+js实现导航栏滚动渐变效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-28
这篇文章主要介绍了html+css+js实现导航栏滚动渐变效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-28 这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09
这篇文章主要介绍了纯CSS实现导航栏下划线跟随效果,本文图文并茂实例代码详解,给大家介绍的非常详细,需要的朋友参考下吧2019-12-09- 这篇文章主要介绍了基于html+css 实现简易导航栏功能,主要就是css(级联样式表)对html的内容做格式化。具体内容详情大家跟随小编一起通过本文学习吧2021-04-07
 这篇文章主要介绍了CSS中的导航栏和下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18
这篇文章主要介绍了CSS中的导航栏和下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18 这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29
这篇文章主要介绍了纯CSS实现导航栏下划线跟随滑动效果,需要的朋友可以参考下2018-03-29 这篇文章主要介绍了使用CSS制作立体导航栏的相关资料,需要的朋友可以参考下2017-10-16
这篇文章主要介绍了使用CSS制作立体导航栏的相关资料,需要的朋友可以参考下2017-10-16- 本文主要介绍了制作漂亮美观的带箭头的面包屑导航栏的示例代码。具有很好的参考价值。下面跟着小编一起来看下吧2017-04-06
- 本篇文章主要介绍了CSS导航栏及弹窗示例代码,导航栏和弹窗是在web中应用很广泛的,非常具有实用价值,需要的朋友可以参考下。2017-01-10
- CSS 的强大之处有的时候超乎我们的想象,Tab 切换,常规而言确实需要用到一定的脚本才能实现。下面看看如何使用纯CSS实现导航栏Tab切换效果2016-10-13
- 这篇文章主要介绍了CSS利用伪元素实现导航栏斜线分隔的相关资料2016-03-14







最新评论