利用CSS3的transition属性实现滑动效果
WEB前端开发 发布时间:2015-08-05 18:44:02 作者:佚名  我要评论
我要评论
这篇文章主要介绍了利用CSS3的transition属性实现滑动效果,是CSS3入门学习时的基本应用,需要的朋友可以参考下
首先援引一下w3school上的transition基本知识:
定义和用法
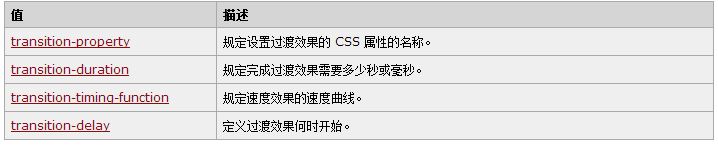
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property
transition-duration
transition-timing-function
transition-delay
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。

语法
CSS Code复制内容到剪贴板
- transition: property duration timing-function delay;
实现滑动效果
只需要一个DIV元素便可实现滑动效果,避免了使用JavaScript为元素的动画(IE浏览器下仅支持IE9以上)
HTML代码
XML/HTML Code复制内容到剪贴板
- <div style="height: 200px; width: 200px; border: 1px solid #ccc;">
- <div class="slider" id="slider">这里是内容</div>
- </div>
- <button onclick="document.getElementById('slider').classList.toggle('closed');">点击看看</button>
CSS代码
CSS Code复制内容到剪贴板
- .slider {
- overflow-y: hidden;
- max-height: 500px;
- /* 最大高度 */
- background: pink;
- height: 200px;
- width: 200px;
- /* Webkit内核浏览器:Safari and Chrome*/
- -webkit-transition-property: all;
- -webkit-transition-duration: .5s;
- -webkit-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
- /* Mozilla内核浏览器:firefox3.5+*/
- -moz-transition-property: all;
- -moz-transition-duration: .5s;
- -moz-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
- /* Opera*/
- -o-transition-property: all;
- -o-transition-duration: .5s;
- -o-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
- /* IE9*/
- -ms-transition-property: all;
- -ms-transition-duration: .5s;
- -ms-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
- }
- .slider.closed {
- max-height: 0;
- }
demo演示地址:http://www.zjgsq.com/example?pid=1166
相关文章
CSS3中动画属性transform、transition和animation属性的区别
最近在项目中用到了CSS3中的动画属性。无奈对于css3几个新加的属性不太熟悉,常常容易搞混。所以从网站研究了点资料,总结一下,方便有需要的朋友们可以参考学习。2016-09-25- 这篇文章主要为大家详细介绍了CSS3中Transition动画属性用法,教大家如何使用Transition动画,感兴趣的小伙伴们可以参考一下2016-07-04
CSS3中的Transition过度与Animation动画属性使用要点
这篇文章主要介绍了CSS3中的Transition过度与Animation动画属性使用要点Transition和Animation能被用来制作基本的页面图片动态效果,当然进一步的控制还是需要JavaScript的2016-05-20- 这篇文章主要为大家介绍了基于css3的属性transition制作菜单导航效果,可实现鼠标滑过菜单项动态改变背景滑块的功能,基于css3的属性transition实现,非常具有实用价值,需要的2015-09-01
- 这篇文章主要介绍了css3的transition属性详解,需要的朋友可以参考下2014-12-15
- W3C标准中对CSS3的transition这是样描述的:“CSS的transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中2014-09-02
CSS3新属性transition-property transform box-shadow实例学习
本文将为大家介绍下CSS3新属性transition-property transform box-shadow的使用,感兴趣的朋友可以参考下哈,希望对你学习css3有所帮助2013-06-06
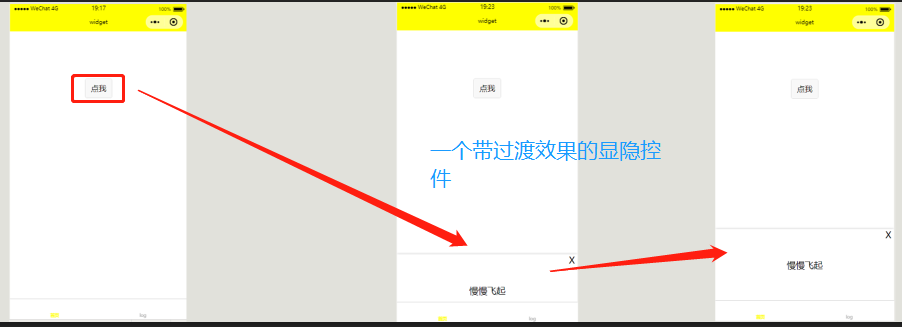
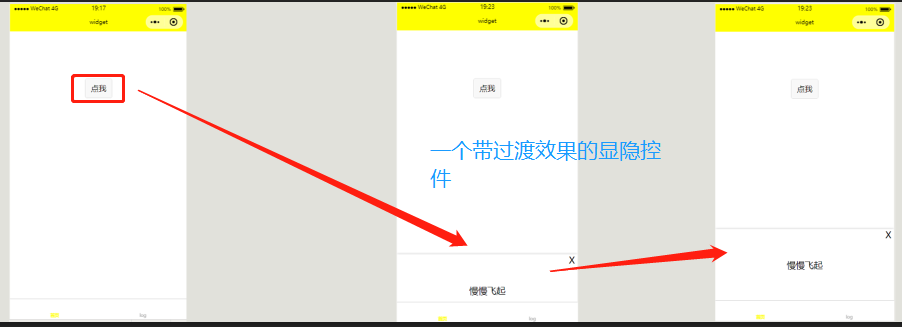
使用css transition属性实现一个带动画显隐的微信小程序部件
这篇文章主要介绍了使用css transition属性实现一个带动画显隐的微信小程序部件的相关资料,需要的朋友可以参考下2018-06-13



最新评论