div+css实现仿猪八戒首页导航菜单效果
发布时间:2015-08-26 11:29:30 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了div+css实现仿猪八戒首页导航菜单效果,涉及css实现鼠标结合动态背景变换效果的实现技巧,非常简单实用,需要的朋友可以参考下
本文实例讲述了div+css实现仿猪八戒首页导航菜单效果。分享给大家供大家参考。具体如下:
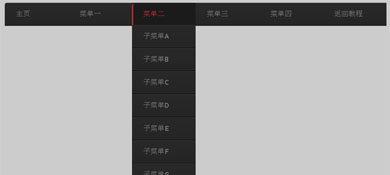
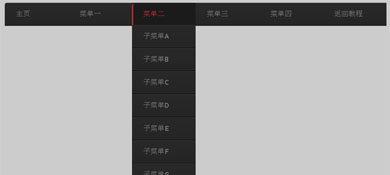
这是一款仿猪八戒2010年首页的网页导航菜单,蓝色风格,非常漂亮大气、简洁专业,在此推荐给大家。菜单上有一个标记,指引当前的位置,也是本菜单的亮点。用CSS究竟是如何实现的呢?那么就请一起看代码吧。
先来看看运行效果截图:

在线演示地址如下:
http://demo.jb51.net/js/2015/div-css-fzbj-web-menu-style-codes/
具体代码如下:
复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>仿2010猪八戒首页导航菜单</title>
<style type="text/css">
<!--
body{font:12px 微软雅黑,Verdana,Tahoma;}
*{padding:0px;margin:0px;}
* li{list-style:none;}
a{text-decoration:none;color:#20537A;}
a:hover{text-decoration:underline;}
.clearfix:after {
content: "\0020";
display: block;
height: 0;
clear: both;
}
.clearfix {
_zoom: 1;
}
*+html .clearfix {
overflow:auto;
}
.menu_navcc{width:970px; margin:0 auto;}
.menu_nav{width:970px;height:48px;background:url(images/nav_bg.gif) repeat-x;float:left;margin-top:18px;}
.menu_nav .nav_content{padding-left:25px;background:url(images/nav_l_bg.gif) no-repeat;float:left;}
.menu_nav .nav_content li{width:88px;height:48px;padding-left:15px;padding-right:13px;background:url(images/nav_li_right.gif) no-repeat right center;float:left;line-height:48px;text-align:center;font-size:14px;font-weight:bold;}
.menu_nav .nav_content li a{color:#fff;width:88px;height:48px;display:block;}
.menu_nav .nav_content li.current{line-height:37px;}
.menu_nav .nav_content li em{background:url(images/bid_new.gif) no-repeat;width:35px;height:21px;display:inline-block;position:absolute;top:-20px;left:40px;}
.menu_nav .nav_content li.current a,.menu_nav .nav_content li a:hover{width:88px;height:37px;background:url(images/nav_li_current.gif) no-repeat;display:block;color:#fff;}
.menu_nav .nav_content li a:hover{background:url(images/nav_li_hover.gif) no-repeat;line-height:37px;text-decoration:none;}
.menu_nav_right{padding-right:20px;background:url(images/nav_r_bg.gif) no-repeat right top;float:right;margin-left:50px;padding-top:13px;height:23px;padding-bottom:12px;}
p{margin-bottom:15px}
-->
</style>
</head>
<body style="text-align:center">
<div style="height:100px;"></div>
<div style="clear:both"></div>
<!--nav,start-->
<div class="menu_navcc">
<div class="menu_nav clearfix">
<ul class="nav_content">
<li class="current"><a href="#" title="首页"><span>网站首页</span></a></li>
<li><a href="#" title="广告代码"><span>广告代码</span></a></li>
<li><a href="#" title="CSS教程"><span>CSS教程</span></a></li>
<li style="position:relative;"><a href="#" title="导航菜单"><span>导航菜单</span></a><em></em></li>
<li><a href="#" title="源码素材"><span>源码素材</span></a></li>
<li><a href="#" title="常用代码"><span>常用代码</span></a></li>
</ul>
<div class="menu_nav_right">
</div>
</div>
</div>
<!--nav,end-->
<p></p>
<p></p>
</body>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>仿2010猪八戒首页导航菜单</title>
<style type="text/css">
<!--
body{font:12px 微软雅黑,Verdana,Tahoma;}
*{padding:0px;margin:0px;}
* li{list-style:none;}
a{text-decoration:none;color:#20537A;}
a:hover{text-decoration:underline;}
.clearfix:after {
content: "\0020";
display: block;
height: 0;
clear: both;
}
.clearfix {
_zoom: 1;
}
*+html .clearfix {
overflow:auto;
}
.menu_navcc{width:970px; margin:0 auto;}
.menu_nav{width:970px;height:48px;background:url(images/nav_bg.gif) repeat-x;float:left;margin-top:18px;}
.menu_nav .nav_content{padding-left:25px;background:url(images/nav_l_bg.gif) no-repeat;float:left;}
.menu_nav .nav_content li{width:88px;height:48px;padding-left:15px;padding-right:13px;background:url(images/nav_li_right.gif) no-repeat right center;float:left;line-height:48px;text-align:center;font-size:14px;font-weight:bold;}
.menu_nav .nav_content li a{color:#fff;width:88px;height:48px;display:block;}
.menu_nav .nav_content li.current{line-height:37px;}
.menu_nav .nav_content li em{background:url(images/bid_new.gif) no-repeat;width:35px;height:21px;display:inline-block;position:absolute;top:-20px;left:40px;}
.menu_nav .nav_content li.current a,.menu_nav .nav_content li a:hover{width:88px;height:37px;background:url(images/nav_li_current.gif) no-repeat;display:block;color:#fff;}
.menu_nav .nav_content li a:hover{background:url(images/nav_li_hover.gif) no-repeat;line-height:37px;text-decoration:none;}
.menu_nav_right{padding-right:20px;background:url(images/nav_r_bg.gif) no-repeat right top;float:right;margin-left:50px;padding-top:13px;height:23px;padding-bottom:12px;}
p{margin-bottom:15px}
-->
</style>
</head>
<body style="text-align:center">
<div style="height:100px;"></div>
<div style="clear:both"></div>
<!--nav,start-->
<div class="menu_navcc">
<div class="menu_nav clearfix">
<ul class="nav_content">
<li class="current"><a href="#" title="首页"><span>网站首页</span></a></li>
<li><a href="#" title="广告代码"><span>广告代码</span></a></li>
<li><a href="#" title="CSS教程"><span>CSS教程</span></a></li>
<li style="position:relative;"><a href="#" title="导航菜单"><span>导航菜单</span></a><em></em></li>
<li><a href="#" title="源码素材"><span>源码素材</span></a></li>
<li><a href="#" title="常用代码"><span>常用代码</span></a></li>
</ul>
<div class="menu_nav_right">
</div>
</div>
</div>
<!--nav,end-->
<p></p>
<p></p>
</body>
</html>
希望本文所述对大家的div+css程序设计有所帮助。
相关文章
DIV CSS制作的个性水平导航菜单实例-CSS教程-网页制作-网页教学网
先看下效果: CSS样式代码: 以下为引用的内容: #pointermenu{ border-top: 7px solid black; /*optio2008-10-17CSS DIV制作梯形状的不规则网站导航-CSS教程-网页制作-网页教学网
前段时间做一个小项目碰到了一个导航制作的方式然后突然想到曾经很久以前看到的梯形状的不规则导航,就尝试做了一下。结果碰到了几个问题,后来在同事的提醒下总算完成了,2008-10-17 DIV+CSS实现的天猫知名商家导航页面效果源码,是一段汇总了天猫所有知名商家店铺网址和名称的代码,并且为各商家分类显示,还具有有效的搜索功能,及真实的店铺网址,有需2014-11-21
DIV+CSS实现的天猫知名商家导航页面效果源码,是一段汇总了天猫所有知名商家店铺网址和名称的代码,并且为各商家分类显示,还具有有效的搜索功能,及真实的店铺网址,有需2014-11-21- 纵向导航在某些情况下还是比较实用的,下面有个不错的示例,其实现纵向导航功能,并为导航添加了超链接,需要的朋友可以参考下2014-02-17
 纯CSS实现的黑色回转下拉二级菜单动态特效源码,是一段纯DIV+CSS实现的动态效果悬浮下拉二级菜单代码,适应于所有网页,需要此段代码的朋友们可以前来下载使用2014-11-20
纯CSS实现的黑色回转下拉二级菜单动态特效源码,是一段纯DIV+CSS实现的动态效果悬浮下拉二级菜单代码,适应于所有网页,需要此段代码的朋友们可以前来下载使用2014-11-20- [html] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <2009-04-01
符合标准的div css制作的弹出菜单-CSS教程-网页制作-网页教学网
本文介绍了五款符合标准的div css制作的弹出菜单,而且不含有js的. NO.1最基本的:二级dropdown弹出菜单 <!2008-10-17




最新评论