纯CSS实现Tab切换标签效果代码
发布时间:2015-09-23 10:19:24 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了纯CSS实现Tab切换标签效果代码,通过css样式设置实现tab标签切换功能,非常简单实用,需要的朋友可以参考下
本文实例讲述了纯CSS实现Tab切换标签效果代码。分享给大家供大家参考。具体如下:
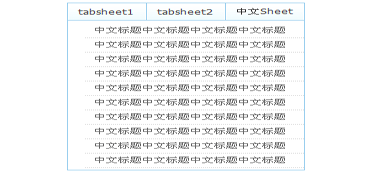
这是一款纯CSS实现的Tab简洁版,很不错的效果,希望大家喜欢。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-tab-bq-style-cha-codes/
具体代码如下:
复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS_Tab简洁版</title>
<style type="text/css">
body{margin:0; font-size:12px; background:#666;}
#box{width:400px; height:300px; margin:100px auto 0;}
#tab_nav{margin:0; padding:0; height:25px; line-height:24px;}
#tab_nav li{float:left; margin:0 3px; list-style:none; border:1px solid #999; border-bottom:none; height:24px; width:60px; text-align:center; background:#FFF;}
a{font:bold 14px/24px "微软雅黑", Verdana, Arial, Helvetica, sans-serif; color:green; text-decoration:none;}
a:hover{color:red;}
#tab_content{width:398px; height:273px; border:1px solid #999; font:bold 4em/273px "微软雅黑", Verdana, Arial, Helvetica, sans-serif; text-align:center; background:#FFF; overflow:hidden;}
#t_1,#t_2,#t_3{width:100%; height:273px;}
</style>
</head>
<body>
<div id="box">
<ul id="tab_nav">
<li><a href="#t_1">tab_1</a></li>
<li><a href="#t_2">tab_2</a></li>
<li><a href="#t_3">tab_3</a></li>
</ul>
<div id="tab_content">
<div id="t_1">tab_壹</div>
<div id="t_2">tab_贰</div>
<div id="t_3">tab_叁</div>
</div>
</div>
</body>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS_Tab简洁版</title>
<style type="text/css">
body{margin:0; font-size:12px; background:#666;}
#box{width:400px; height:300px; margin:100px auto 0;}
#tab_nav{margin:0; padding:0; height:25px; line-height:24px;}
#tab_nav li{float:left; margin:0 3px; list-style:none; border:1px solid #999; border-bottom:none; height:24px; width:60px; text-align:center; background:#FFF;}
a{font:bold 14px/24px "微软雅黑", Verdana, Arial, Helvetica, sans-serif; color:green; text-decoration:none;}
a:hover{color:red;}
#tab_content{width:398px; height:273px; border:1px solid #999; font:bold 4em/273px "微软雅黑", Verdana, Arial, Helvetica, sans-serif; text-align:center; background:#FFF; overflow:hidden;}
#t_1,#t_2,#t_3{width:100%; height:273px;}
</style>
</head>
<body>
<div id="box">
<ul id="tab_nav">
<li><a href="#t_1">tab_1</a></li>
<li><a href="#t_2">tab_2</a></li>
<li><a href="#t_3">tab_3</a></li>
</ul>
<div id="tab_content">
<div id="t_1">tab_壹</div>
<div id="t_2">tab_贰</div>
<div id="t_3">tab_叁</div>
</div>
</div>
</body>
</html>
希望本文所述对大家的css网页设计有所帮助。
相关文章
 Bootstrap+CSS3实现Tabs选项卡切换特效源码是一款通过简单的CSS3代码,将Bootstrap选项卡渲染出非常炫酷的效果。效果非常棒,有需要的朋友可以直接下载使用2016-06-23
Bootstrap+CSS3实现Tabs选项卡切换特效源码是一款通过简单的CSS3代码,将Bootstrap选项卡渲染出非常炫酷的效果。效果非常棒,有需要的朋友可以直接下载使用2016-06-23 本代码是一款使用jQuery和CSS3动画制作的实现炫酷响应式TAB选项卡样式幻灯片特效源码。切换时带有非常炫酷的CSS3动画效果2016-02-02
本代码是一款使用jQuery和CSS3动画制作的实现炫酷响应式TAB选项卡样式幻灯片特效源码。切换时带有非常炫酷的CSS3动画效果2016-02-02 纯CSS3实现的干净清爽tab选项卡切换特效源码,是一段非常常见的TAB选项卡切换代码,此段代码展示效果中的主要亮点就是界面干净、清爽、简单,需要此段代码朋友们可以前来下2014-11-08
纯CSS3实现的干净清爽tab选项卡切换特效源码,是一段非常常见的TAB选项卡切换代码,此段代码展示效果中的主要亮点就是界面干净、清爽、简单,需要此段代码朋友们可以前来下2014-11-08- tab切换效果想必大家都有见到过吧,或许默认它一定是用js脚本实现的,其实不然,本例为大家介绍的这个就是用纯css写的tab切换效果2014-08-10

jQuery+css3实现的超酷无图片圆角tab选项卡切换效果
依靠CSS3实现了Tab选项卡标签的圆角效果,无需图片2013-09-10
CSS3+jQuery实现切换过程中带有动态滑动展示的选项卡Tab效果
选项卡在切换过程中带有动态滑动效果,调用简单,选项卡内可以放图片、文本或者图文混排内容2013-06-12
DOMTab-通过CSS和DOMscripting进行tab标签栏切换效果
DOMTab是一个纯JS实现的tab标签栏切换效果,功能简洁实用,可以通过点击tab标签栏切换,也可以通过JS代码切换2012-10-12 一个纯CSS实现的tab切换效果,可以自定义多个标签栏,鼠标滑过任意标签栏时自动切换,并带有变换效果。2012-08-10
一个纯CSS实现的tab切换效果,可以自定义多个标签栏,鼠标滑过任意标签栏时自动切换,并带有变换效果。2012-08-10
基于JavaScript+CSS的迅雷热播榜排行列表+tab内容切换JavaScript特效
迅雷热播榜右侧的一个排行效果,基于JavaScript与CSS的共同结合来实现。2011-08-26 比较简单的js tab切换效果代码(通过设置css)2011-03-17
比较简单的js tab切换效果代码(通过设置css)2011-03-17











最新评论