CSS3绘制圆角矩形的简单示例
一起CSS 发布时间:2015-09-28 10:27:22 作者:佚名  我要评论
我要评论
这篇文章主要介绍了CSS3绘制圆角矩形的简单示例,注意一下各浏览器对CSS3的兼容性,需要的朋友可以参考下
随着网络的发展,CSS 也在不断的完善,充分吸取多年来 Web 发展的需求,提出了很多新颖的 CSS 特性,例如很受欢迎的圆角矩形 border-radius 属性,但很可惜,此属性目前没有得到任何浏览器的支持。
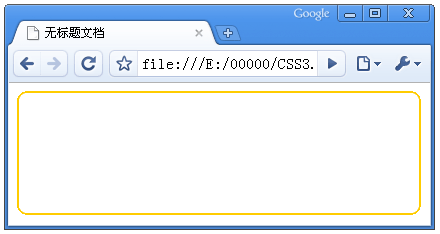
对于一些浏览器,它们有其私有的圆角属性。如 FF 的 -moz-border-radius ,Safari 和 Chrome 的 -webkit-border-radius 。效果见下图:
FF 的圆角
Safari 和 Chrome 的圆角(Safari 和 Chrome 使用的是同一种内核,这里就只附 Chrome 的效果了)
IE 和 Opera 就没有私有的圆角属性了,如果有的话,那制作圆角应该就简单多了,把各自的私有属性全部写上,让各个浏览器“对号入座”,就达到了“兼容”的效果。
下面给出一个百度有啊CSS圆角方案的示例:
XML/HTML Code复制内容到剪贴板
- <div class="box1">
- <span class="tl"></span><span class="tr"></span>
- <div class="cc">
- <p>圆角一</p>
- </div>
- <span class="bl"></span><span class="br"></span>
- </div>
CSS 代码:
JavaScript Code复制内容到剪贴板
- .box1 {
- background:url(images/bg1.gif) repeat-x #1d6cb7;
- margin-top:1em;
- position:relative;
- zoom:1;
- width:778px;
- }
- .box1 .tl, .box1 .tr, .box1 .bl, .box1 .br {
- width:5px;
- height:5px;
- position:absolute;
- background:url(images/bg3.gif) no-repeat;
- overflow:hidden;
- }
- .box1 .cc {
- height:40px;
- padding:5px;
- }
- .box1 .tl {
- left:0;
- top:0;
- }
- .box1 .tr {
- right:0;
- top:0;
- background-position:0 -5px;
- }
- .box1 .bl {
- left:0;
- bottom:0;
- background-position:0 -10px;
- }
- .box1 .br {
- right:0;
- bottom:0;
- background-position:0 -15px;
- }
相关文章
- 这篇文章主要教大家CSS3制作圆角图片和椭圆形图片的具体实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-07-08
- 本篇文章给大家介绍基于css3来实现边框圆角效果,实现此效果当然border-radius要在firefox或Safari 和 Chrome才能实现哦。对css3圆角边框制作代码感兴趣的朋友参考下吧2015-11-18
- 这篇文章主要介绍了CSS的一些圆角图形实例分享,包括带有3D效果的CSS圆角实现,需要的朋友可以参考下2015-09-28
- 这篇文章主要介绍了使用css实现圆角图形绘制,文中也提到了相关的锯齿问题,需要的朋友可以参考下2015-07-22
- 这篇文章主要为大家介绍了纯CSS实现圆角折叠菜单的方法,通过多个宽度渐进变化的页面元素堆加模拟圆角效果,具有一定参考借鉴价值,需要的朋友可以参考下2015-05-19
 这篇文章主要介绍了CSS实现反方向圆角的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-10-12
这篇文章主要介绍了CSS实现反方向圆角的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-10-12



最新评论