CSS3中的Opacity多浏览器透明度兼容性问题
用来设定元素透明度的 Opacity 是CSS 3里的一个属性。当然现在还只有少部分浏览器支持。不过各个浏览器都有自己的私有属性来支持,其中包括老版本的Mozilla和Safari:
IE: filter:alpha(opacity)
Mozilla: -moz-opacity
Safari: -khtml-opacity
很不幸的是,你没看见Opera,老版本的Opera并没有什么私有属性可以代替opacity。(新版Opera已经支持opacity)
所以以前用CSS设定一个元素半透明的话,可能会这样写:
- .opacity{
- filter:alpha(opacity=50); /* IE */
- -moz-opacity:0.5; /* 老版Mozilla */
- -khtml-opacity:0.5; /* 老版Safari */
- opacity: 0.5; /* 支持opacity的浏览器*/
- }
用javascript来设定一个元素为半透明:
- object.filter = "alpha(opacity=" + opacity + ")"; /* IE */
- object.MozOpacity = (opacity / 100); /* 老版Mozilla */
- object.KhtmlOpacity = (opacity / 100); /* 老版Safari */
- object.opacity = (opacity / 100); /* 支持opacity的浏览器*/
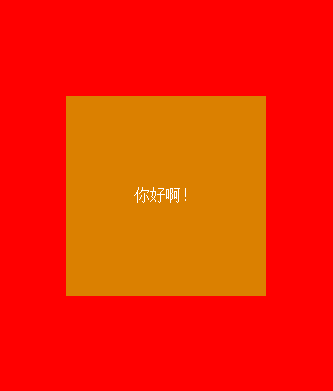
下面给大家介绍css透明度的设置 (兼容所有浏览器)
一句话搞定透明背景!
- .transparent_class {
- filter:alpha(opacity=50);
- -moz-opacity:0.5;
- -khtml-opacity: 0.5;
- opacity: 0.5;
- }
UPDATE: I wanted to pull this post out of the archives and update it a bit because it there seems to be a good amount of interest in this subject.
Here is what each of those CSS properties is for:
opacity: 0.5; This is the “most important” one because it is the current standard in CSS. This will work in most versions of Firefox, Safari, and Opera. This would be all you need if all browsers supported current standards. Which, of course, they don’t.
filter:alpha(opacity=50); This one you need for IE.
-moz-opacity:0.5; You need this one to support way old school versions of the Mozilla browsers like Netscape Navigator.
-khtml-opacity: 0.5; This is for way old versions of Safari (1.x) when the rendering engine it was using was still referred to as KTHML, as opposed to the current WebKit .
相关文章
- 这篇文章主要介绍了通过css3动画和opacity透明度实现呼吸灯效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编2019-08-09
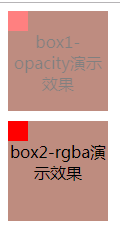
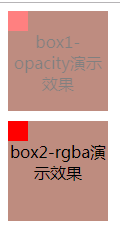
 对于设置透明度,我们有两个可以选的css3属性:rgba 和 opacity。这篇文章主要介绍了详解css透明度之rgba和opacity的区别及兼容,感兴趣的可以一起跟随小编来了解一下2019-01-10
对于设置透明度,我们有两个可以选的css3属性:rgba 和 opacity。这篇文章主要介绍了详解css透明度之rgba和opacity的区别及兼容,感兴趣的可以一起跟随小编来了解一下2019-01-10
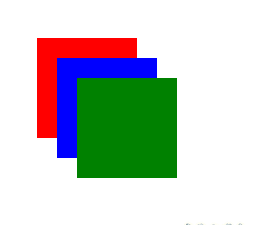
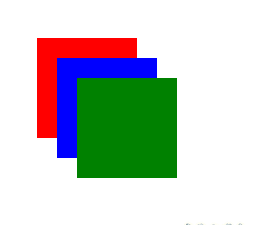
CSS中 opacity的设置影响了index(层数)的改变的问题总结(推荐)
这篇文章主要介绍了CSS中 opacity的设置影响了index(层数)的改变的问题,通过各种情况出现的问题进行了总结并附上了代码,具体操作步骤大家可查看下文的详细讲解,感兴趣2017-08-17
css中使用rgba和opacity设置透明度的区别(附图)
这篇文章主要介绍了css中使用rgba和opacity设置透明度的两种方法,通过实例演示解释了两者之间的差别,需要的朋友可以参考下2017-08-14详解CSS透明opacity和IE各版本透明度滤镜filter的最准确用法
CSS3的透明度属性opacity想必大家都已经用的无处不在了。而对于不支持CSS3的浏览器如何进行透明处理,保持浏览器效果的一致,本篇文章主要介绍了详解CSS透明opacity和IE各版2016-12-20- 这篇文章主要介绍了解决CSS3的opacity属性带来的层叠顺序问题的方法,主要针对opacity的属性值小于1的层会覆盖在其他层之上的问题,需要的朋友可以参考下2016-05-09
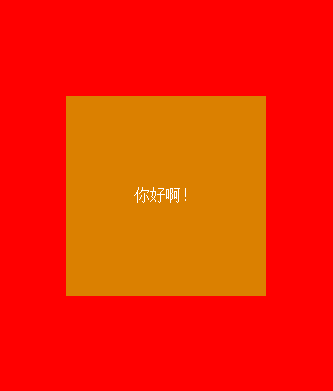
- 这篇文章主要介绍了详解CSS3的opacity属性设置透明效果的用法,同时还讲到了opacity透明度带有的继承性影响子集元素的问题,值得初学者注意,需要的朋友可以参考下2016-05-09
- 这篇文章主要介绍了CSS3中的opacity属性使用教程,主要用来设置透明效果,需要的朋友可以参考下2015-08-19
- CSS 图像透明度opacity想必大家并不陌生吧,使其可以让图片或者页面拥有透明效果,下面为大家讲解下CSS opacity的使用及其兼容性,感兴趣的朋友可以参考下2013-09-08
CSS Alpha透明相关知识学习-CSS教程-网页制作-网页教学网
图片的透明效果是网页中需要用到的一种特殊形式,虽然不是非常的常用,但是遇到这样的需求往往有点措手不及,在webjx.com的文章中虽然有这方面的CSS实例,但还没有系统2008-10-17





最新评论