基于CSS3实现图片模糊过滤效果
发布时间:2015-11-19 15:59:08 作者:佚名  我要评论
我要评论
本文给大家介绍基于css3实现的图片模糊过滤效果,当鼠标放上后其它图片模糊,鼠标所在位置的图片清晰,很好的分辨出当前的图片,对css3代码实现模糊过滤效果感兴趣的朋友一起学习吧
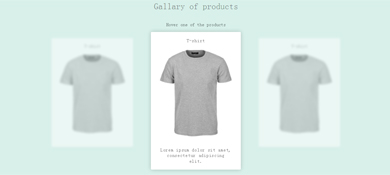
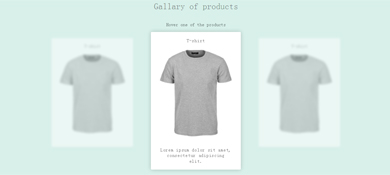
先给大家展示下效果图,如果和你想象的效果一样请继续往下看。

css3图片过滤效果,鼠标放上后其它图片模糊,鼠标所在位置的图片是清淅的,有效索引出当前的图片,对图片的模糊处理是本特效的亮点,你完全可以将模糊的效果应用于其它的图片特效中,你同样也可借此代码研究一下HTML5中的CSS3技术。
代码如下所示:
CSS Code复制内容到剪贴板
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>css3图片模糊过滤特效-柯乐义</title>
- <style>
- .keleyi img{ width:200px; height:200px;}
- .keleyi{
- list-style: none;
- margin: 10px auto; padding: 0;
- width: 642px; /* (200+10+4)x3 */
- font-size: 0; /* fix inline-block spacing */
- }
- .keleyi li{
- display: inline-block;
- *display: inline;
- zoom: 1;
- width: 200px; height: 200px;
- margin: 2px;
- border: 5px solid #fff;
- -moz-box-shadow: 0 2px 2px rgba(0,0,0,.1);
- -webkit-box-shadow: 0 2px 2px rgba(0,0,0,.1);
- box-shadow: 0 2px 2px rgba(0,0,0,.1);
- -webkit-transition: all .3s ease;
- -moz-transition: all .3s ease;
- -ms-transition: all .3s ease;
- -o-transition: all .3s ease;
- transition: all .3s ease;
- }
- .keleyi:hover li:not(:hover){
- -webkit-filter: blur(2px) grayscale(1);
- -moz-filter: blur(2px) grayscale(1);
- -o-filter: blur(2px) grayscale(1);
- -ms-filter: blur(2px) grayscale(1);
- filter: blur(2px) grayscale(1);
- opacity: .7; /* fallback */
- }
- </style>
- </head>
- <body>
- <div style="width: 736px; margin: 0px auto;"><h2>css3图片模糊过滤特效·柯乐义</h2>
- 请使用支持CSS3的浏览器,移动光标到图片上。 <a href="http://keleyi.com/a/bjad/yin8b5eb.htm" target="_blank">原文</a>
- </div>
- <ul class="keleyi">
- <li>
- <img src="http://keleyi.com/image/a/mdvii14p.jpg"></li>
- <li>
- <img src="http://keleyi.com/image/a/968oqhtf.jpg"></li>
- <li>
- <img src="http://keleyi.com/image/a/crgi0c5y.jpg"></li>
- </ul>
- </body>
- </html>
以上代码就是本文的全部内容,代码简单易懂,相信大家都可以看得懂吧,有任何问题欢迎随时给我留言,我会在第一时间和大家联系的。谢谢大家一直以来对脚本之家网站的支持,有你们的关注我们会做的更好,谢谢!
相关文章
 这是一款基于纯css3实现的鼠标悬停放大图片,同时其他图片模糊效果源码。鼠标滑过图片可呈现出图片放大及文字说明显示的效果,同时其他图片呈现出模糊的特效2016-12-25
这是一款基于纯css3实现的鼠标悬停放大图片,同时其他图片模糊效果源码。鼠标滑过图片可呈现出图片放大及文字说明显示的效果,同时其他图片呈现出模糊的特效2016-12-25 本特效源码是一款效果非常炫酷的HTML5和CSS3图片运动模糊和倾斜效果的代码。图片产生轻微的运动模糊并倾斜的效果2016-03-24
本特效源码是一款效果非常炫酷的HTML5和CSS3图片运动模糊和倾斜效果的代码。图片产生轻微的运动模糊并倾斜的效果2016-03-24 今天我们来分享一款利用CSS3技术让图片模糊的效果,我们只需要将鼠标滑过图片,就可以让图片产生模糊的特效,利用CSS3实现图片模糊效果也非常简单,用CSS3中的filter属性即2014-12-26
今天我们来分享一款利用CSS3技术让图片模糊的效果,我们只需要将鼠标滑过图片,就可以让图片产生模糊的特效,利用CSS3实现图片模糊效果也非常简单,用CSS3中的filter属性即2014-12-26 最近做项目遇到这样的需求一个div设置了background: url,现在需要使图片背景模糊,div内的文字清晰显示。具体解决方法大家参考下本文2017-07-24
最近做项目遇到这样的需求一个div设置了background: url,现在需要使图片背景模糊,div内的文字清晰显示。具体解决方法大家参考下本文2017-07-24






最新评论