使用CSS实现图片分割效果的简单方法介绍
海底苍鹰(tank)博客 发布时间:2016-01-29 12:02:05 作者:海底苍鹰  我要评论
我要评论
这篇文章主要介绍了使用CSS实现图片分割的简单方法介绍,这种方法只是单纯地在移动像素点而提供一个临时的解决方案,需要的朋友可以参考下
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
我们来看一个例子,大家肯定能明白css是怎么样实现分割图片的。
CSS Code复制内容到剪贴板
- <HTML>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf8" />
- <style type="text/css">
- .photo1 {
- background-image: url("css_cut.gif"); #定义了一个背景图片
- background-position: 100% 100%; #背景位置放到最右下角
- height: 50px; #div的高度
- width: 50px; #div的宽度
- }
- .photo2 {
- background-image: url("css_cut.gif"); #定义了一个背景图片,和上面的图片是一样的
- background-position: 0 0; #背景位置放到最左上角
- height: 50px; #div的高度
- width: 50px; #div的宽度
- }
- </style>
- </head>
- <body>
- <div class="photo1"> </div>
- <strong>他们二个分家了</srong>
- <div class="photo2"> </div>
- </body>
- </HTML>

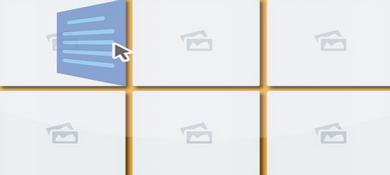
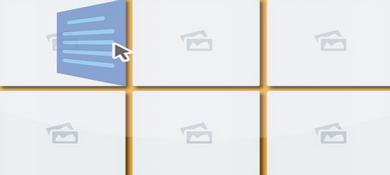
下面看一下页面上显示的结果是什么
通过css我们把一个图片,分成二部分。
当我们定义了background-position: 0 0;此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角,height:50px;width:50px;通过这个属性设置,也就是说向右下拉了一块面积。
当我们定义了background-position: 100% 100%;此时背景图片将被定位于对象不包括补丁( padding )的内容区域的右下角,height:50px;width:50px;通过这个属性设置,也就是说向左上拉了一块面积。
上面只是根表像的一点理解。纯属个人观点
相关文章
 这是一款使用纯CSS3制作的效果非常炫酷的圆形图片鼠标滑过背景视觉差动画特效的代码,实现各层元素以不同的速度开始动画的效果2016-01-28
这是一款使用纯CSS3制作的效果非常炫酷的圆形图片鼠标滑过背景视觉差动画特效的代码,实现各层元素以不同的速度开始动画的效果2016-01-28 鼠标滑过图片3D动画特效源码是一款使用CSS3和一点JS来制作的炫酷带方向感应的鼠标滑过图片3D动画特效的代码,网格中的内容遮罩层会出现3D翻转动画2016-03-16
鼠标滑过图片3D动画特效源码是一款使用CSS3和一点JS来制作的炫酷带方向感应的鼠标滑过图片3D动画特效的代码,网格中的内容遮罩层会出现3D翻转动画2016-03-16- 这篇文章主要介绍了纯HTML5+CSS3制作图片旋转,HTML5结合CSS3 实现的一些动画特效,实现起来比较容易,感兴趣的小伙伴们可以参考一下2016-01-12
 基于CSS剪裁图片实现js幻灯片效果特效源码是一款基于CSS剪裁路径clip-path和背景混合模式background-blend-mode实现的js幻灯片,源码简单易懂,需要的朋友直接下载哦2016-01-06
基于CSS剪裁图片实现js幻灯片效果特效源码是一款基于CSS剪裁路径clip-path和背景混合模式background-blend-mode实现的js幻灯片,源码简单易懂,需要的朋友直接下载哦2016-01-06- 这篇文章主要介绍了使用CSS实现中间镂空的图片遮罩效果的方法,文中同时附带介绍了一个用CSS3实现的镂空一个圆形的代码示例,需要的朋友可以参考下2015-12-24
 是一款纯CSS3实现的当鼠标滑过图片时旋转出现动态文字遮罩层及旋转动画背景的效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-12-16
是一款纯CSS3实现的当鼠标滑过图片时旋转出现动态文字遮罩层及旋转动画背景的效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-12-16 这是一款基于HTML5和CSS3的图片滤镜特效应用,每一张图片应用不同的滤镜效果都会有不一样的视觉特效。另外,你也可以切换图片,特别是应用在相册应用中,你不仅可以浏览不2015-12-10
这是一款基于HTML5和CSS3的图片滤镜特效应用,每一张图片应用不同的滤镜效果都会有不一样的视觉特效。另外,你也可以切换图片,特别是应用在相册应用中,你不仅可以浏览不2015-12-10CSS基础教程十九之CSS图文混排,图像签名,多图拼接和图片特效
学习了CSS布局的定位和浮动,我们可以简单地做出很多排版和内容拼接。今天就来做几个简单的实例展示现在流行的DIV+CSS布局的方便好用之处2015-12-07- 本文给大家介绍基于css3实现的图片模糊过滤效果,当鼠标放上后其它图片模糊,鼠标所在位置的图片清晰,很好的分辨出当前的图片,对css3代码实现模糊过滤效果感兴趣的朋友一2015-11-19
 本篇文章给大家介绍基于html5和css3制作炫酷网站带缩略图的图片画廊,效果非常逼真,需要的朋友下载源码看看吧2015-11-18
本篇文章给大家介绍基于html5和css3制作炫酷网站带缩略图的图片画廊,效果非常逼真,需要的朋友下载源码看看吧2015-11-18
































最新评论